使用 Go 和 Vuejs 探索 Unicode
时间:2025-01-20 08:16:06 407浏览 收藏
有志者,事竟成!如果你在学习Golang,那么本文《使用 Go 和 Vuejs 探索 Unicode》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
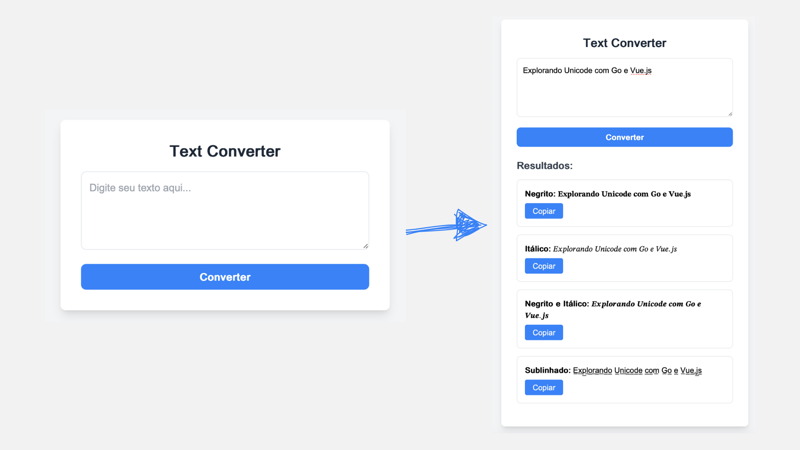
Unicode 标准是现代计算的基石,它确保各种语言、风格甚至表情符号的文本表示和操作保持一致。本文将深入探讨 Unicode 标准,并通过一个 Golang 后端和 Vue.js 前端构建的项目,演示如何高效地利用 Unicode 进行文本样式转换(粗体、斜体、粗斜体和下划线)。

项目架构
本项目采用前后端分离架构:
- Golang 后端: 负责处理来自前端的请求,根据 Unicode 代码点偏移量对文本进行样式转换。
- Vue.js 前端: 提供用户界面,用户可在其中输入文本,发送至后端处理,并查看样式转换后的结果。
文件结构
<code>textconvert/
├── main.go # Golang 后端代码
├── go.mod # Go 依赖管理文件
└── template/
├── index.html # Vue.js 前端界面</code>
后端实现 (Golang)
Golang 后端使用 REST API 处理文本。核心函数 stringformat 接收输入文本字符串以及表示大小写字母 Unicode 偏移量的两个整数参数。该函数遍历文本中的每个字符,对字母字符应用相应的样式转换,而其他字符保持不变。
<p><strong>粗体:</strong> {{ results.bold }}</p>
<!-- ... 其他样式结果 ... -->
</div>
</div>
</template>
<script>
export default {
data() {
return {
inputText: '',
results: null,
isLoading: false
};
},
methods: {
async convertText() {
// ... (发送请求到后端 API 的逻辑) ...
}
}
};
</script>
(此处省略具体的 Vue.js 代码,包括发送 POST 请求到后端 API 的逻辑以及处理响应的代码。)
该项目展示了如何使用 Golang 和 Vue.js 结合 Unicode 进行文本操作、创建 REST API 以及遵循最佳实践(例如 CORS 配置)。
项目链接:
- 在线演示: (此处应插入实际的在线演示链接)
- GitHub 仓库: maicongavino/textconvert (此处应插入实际的 GitHub 仓库链接)
希望本文对您有所帮助!
以上就是《使用 Go 和 Vuejs 探索 Unicode》的详细内容,更多关于的资料请关注golang学习网公众号!
相关阅读
更多>
-
505 收藏
-
503 收藏
-
502 收藏
-
502 收藏
-
502 收藏
最新阅读
更多>
-
149 收藏
-
453 收藏
-
112 收藏
-
269 收藏
-
180 收藏
-
298 收藏
-
163 收藏
-
387 收藏
-
277 收藏
-
323 收藏
-
398 收藏
-
220 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
