Vite 与 Webpack:JavaScript Bundler 的对决
时间:2025-01-20 13:15:50 420浏览 收藏
本篇文章给大家分享《Vite 与 Webpack:JavaScript Bundler 的对决》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
Vite还是Webpack?深度对比,助您选择最佳前端构建工具!
本文将深入探讨Vite和Webpack这两个JavaScript模块打包工具的差异,并阐明为何Vite可能成为您的理想选择。
什么是模块打包器?
首先,我们需要明确一点:Vite和Webpack都是JavaScript模块打包器。它们将您的代码、依赖项和资源打包成浏览器可识别的格式。 您可以将它们想象成项目的幕后“厨师”,负责处理、优化并最终提供打包好的资源。 然而,它们的工作方式却大相径庭。
开发服务器
Vite拥有一个超高速的集成开发服务器,这得益于它利用原生ES模块和ESbuild进行预打包。相比之下,Webpack的开发服务器虽然功能完善,但在速度上却逊色不少。 速度差异如同猎豹与乌龟(当然,这只乌龟很聪明,但仍然是乌龟)。
构建时间和包大小
这是关键的性能对比:
构建时间
| 指标 | Vite [v5.4.1] | Webpack [v5.97.1] |
|---|---|---|
| **首次开发构建** | 917ms | 11s |
| **热更新** | 即时 | 3s |
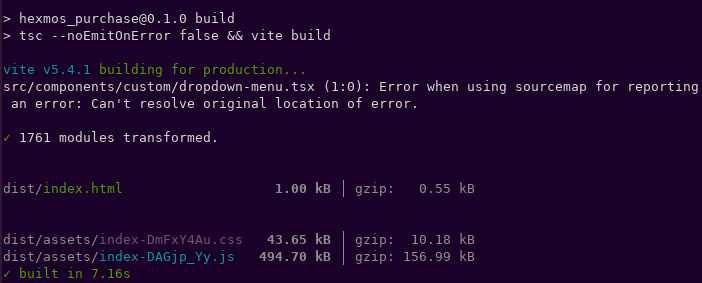
| **生产构建** | 7.32s | 24s |
Vite在构建速度上显著优于Webpack。首次开发构建几乎是瞬间完成的,热模块替换(HMR)如同魔法般迅速,而生产构建速度也极快。

包大小
| 指标 | Vite v5.4.1 (kb) | Webpack v5.97.1 (kb) |
|---|---|---|
| **生产包大小** | 539.35 | 809.02 |
Vite更小的包大小主要归功于其高效的预打包和原生ES模块支持。Webpack可以通过插件和配置来优化包大小,但这需要更多额外的工作。

静态站点支持
静态网站因其速度快、安全性高和易于托管而备受欢迎。Vite和Webpack在这方面的表现如何呢?
Vite
Vite非常擅长构建静态网站,例如使用VitePress这样的静态站点生成器,其使用体验如同编写Markdown一样简单。此外,Vite的预览脚本允许您在部署前进行本地测试:
<code>{
"scripts": {
"preview": "vite preview"
}
}</code>
快速、简单且开发者友好。
Webpack
Webpack可以通过插件来处理静态网站,但这并非其优势所在。这就好比让米其林星级厨师去做三明治。
服务器端渲染 (SSR)
服务器端渲染是两者差异更显著的方面:
- Vite: 天生支持SSR,与Vue或React等框架无缝集成,使得预渲染HTML并在客户端进行水合变得非常容易。
- Webpack: 虽然也能实现SSR,但配置过程极其复杂,需要深入掌握Webpack的各种细节。
TypeScript 支持
- Vite: ESbuild原生支持TypeScript,让您的.ts文件能够顺畅运行。需要注意的是,Vite负责转译,而不是类型检查,这部分工作应由您的IDE或其他工具完成。

- Webpack: 支持TypeScript,但需要额外的加载器和配置。
结论
如果您正在构建现代Web应用程序并追求快速、开发者友好的体验,Vite 是更好的选择。它轻量、快速且易于使用。
而Webpack 仍然是对于需要更精细控制的更大、更复杂的项目的有力工具。 但除非您正在开发大型企业级应用,否则为什么不选择更简单、更快的方案呢?
切换到Vite可能会让您重新审视之前那些缓慢构建的经历。 尝试一下吧,未来的您一定会感谢今天的自己。
我正在使用Vite构建LiveAPI,并且非常满意。开发UI体验流畅,没有不必要的麻烦。
LiveAPI的文档生成非常方便:只需连接您的Git仓库,选择后端仓库,其余工作便会自动完成。

您的API文档将立即生成。
以上就是《Vite 与 Webpack:JavaScript Bundler 的对决》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
329 收藏
-
198 收藏
-
469 收藏
-
317 收藏
-
431 收藏
-
493 收藏
-
365 收藏
-
461 收藏
-
316 收藏
-
456 收藏
-
339 收藏
-
226 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
