PyTorch 中的 CenterCrop
来源:dev.to
时间:2025-01-20 20:37:11 118浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《PyTorch 中的 CenterCrop》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
请我喝杯咖啡☕
*备忘录:
- 我的帖子解释了 oxfordiiitpet()。
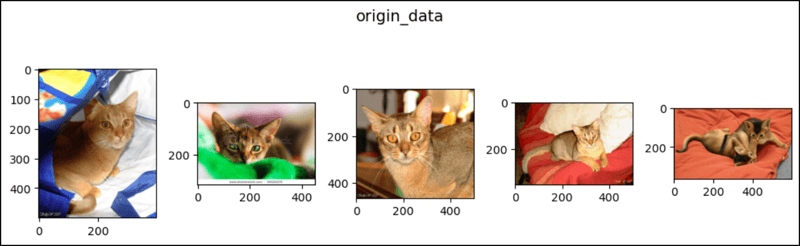
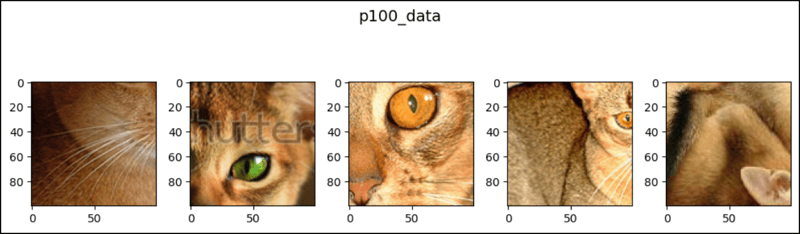
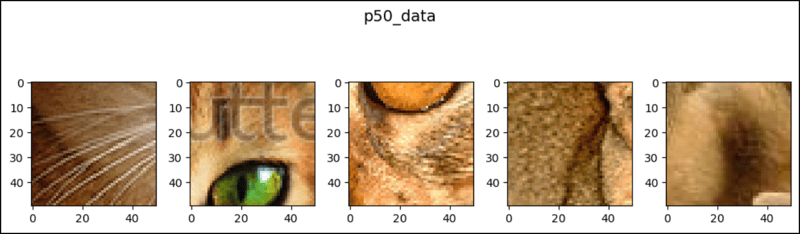
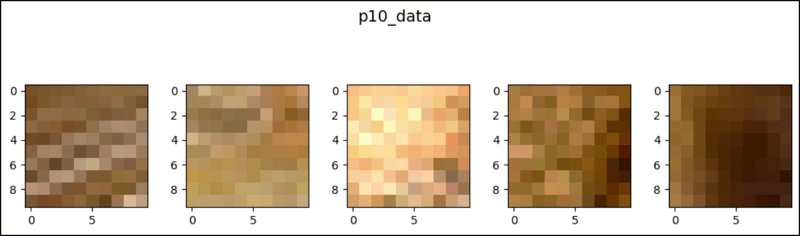
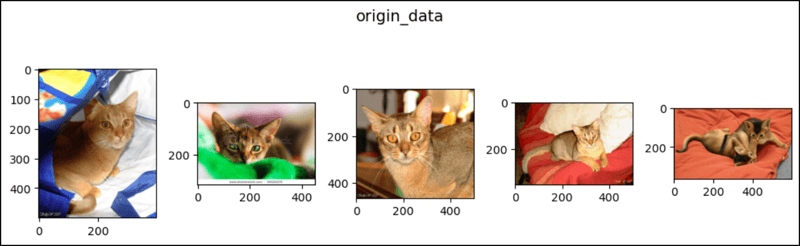
centercrop() 可以裁剪零个或多个图像,以它们为中心,如下所示:
*备忘录:
- 初始化的第一个参数是 size(required-type:int, float or tuple/list(int or float) or size()):
*备注:
- 它是[高度,宽度]。
- 必须是 0 <= x.
- 元组/列表必须是具有 1 或 2 个元素的一维。
- 单个值(int、float 或 tuple/list(int 或 float))表示 [size, size]。
- 第一个参数是img(必需类型:pil图像或张量(int,float,complex或bool)):
*备注:
- 张量必须是零个或多个元素的 2d 或多个 d。
- 不要使用img=。
- v2建议按照v1还是v2使用?我应该使用哪一个?
from torchvision.datasets import OxfordIIITPet
from torchvision.transforms.v2 import CenterCrop
centercrop = CenterCrop(size=100)
centercrop
# CenterCrop(size=(100, 100))
centercrop.size
# (100, 100)
origin_data = OxfordIIITPet(
root="data",
transform=None
)
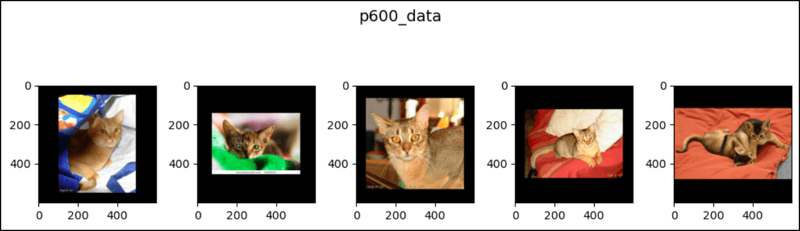
p600_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=600)
# transform=CenterCrop(size=[600])
# transform=CenterCrop(size=[600, 600])
)
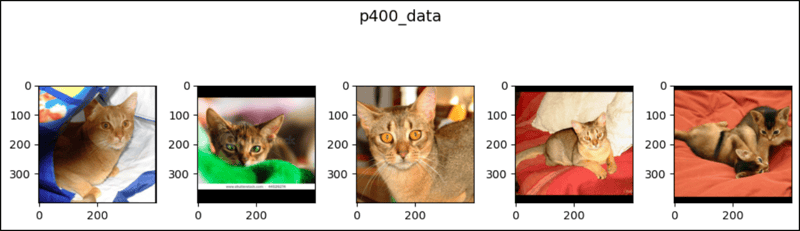
p400_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=400)
)
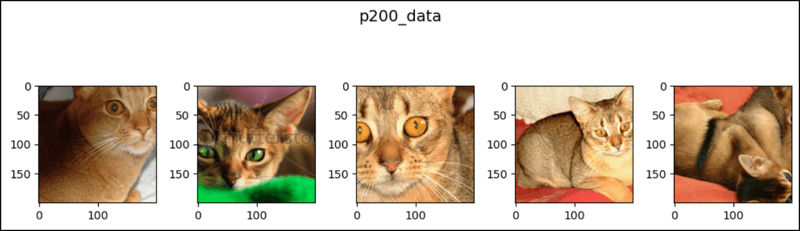
p200_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=200)
)
p100_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=100)
)
p50_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=50)
)
p10_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=10)
)
p200p300_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=[200, 300])
)
p300p200_data = OxfordIIITPet(
root="data",
transform=CenterCrop(size=[300, 200])
)
import matplotlib.pyplot as plt
def show_images1(data, main_title=None):
plt.figure(figsize=(10, 5))
plt.suptitle(t=main_title, y=0.8, fontsize=14)
for i, (im, _) in zip(range(1, 6), data):
plt.subplot(1, 5, i)
plt.imshow(X=im)
plt.tight_layout()
plt.show()
show_images1(data=origin_data, main_title="origin_data")
show_images1(data=p600_data, main_title="p600_data")
show_images1(data=p400_data, main_title="p400_data")
show_images1(data=p200_data, main_title="p200_data")
show_images1(data=p100_data, main_title="p100_data")
show_images1(data=p50_data, main_title="p50_data")
show_images1(data=p10_data, main_title="p10_data")
print()
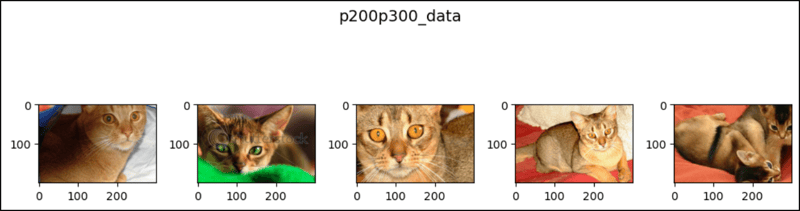
show_images1(data=p200p300_data, main_title="p200p300_data")
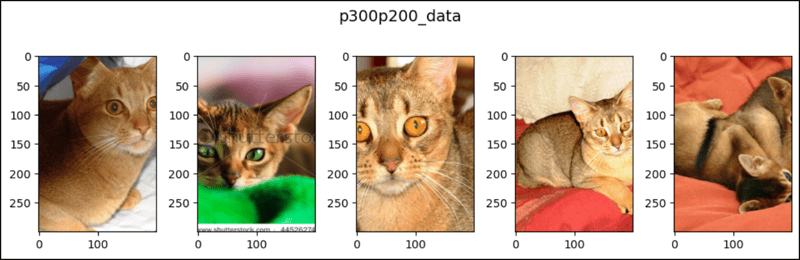
show_images1(data=p300p200_data, main_title="p300p200_data")
# ↓ ↓ ↓ ↓ ↓ ↓ The code below is identical to the code above. ↓ ↓ ↓ ↓ ↓ ↓
def show_images2(data, main_title=None, s=None):
plt.figure(figsize=(10, 5))
plt.suptitle(t=main_title, y=0.8, fontsize=14)
for i, (im, _) in zip(range(1, 6), data):
plt.subplot(1, 5, i)
if not s:
s = [im.size[1], im.size[0]]
cc = CenterCrop(size=s) # Here
plt.imshow(X=cc(im)) # Here
plt.tight_layout()
plt.show()
show_images2(data=origin_data, main_title="origin_data")
show_images2(data=origin_data, main_title="p600_data", s=600)
show_images2(data=origin_data, main_title="p400_data", s=400)
show_images2(data=origin_data, main_title="p200_data", s=200)
show_images2(data=origin_data, main_title="p100_data", s=100)
show_images2(data=origin_data, main_title="p50_data", s=50)
show_images2(data=origin_data, main_title="p10_data", s=10)
print()
show_images2(data=origin_data, main_title="origin_data")
show_images2(data=origin_data, main_title="p200p300_data", s=[200, 300])
show_images2(data=origin_data, main_title="p300p200_data", s=[300, 200])










文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《PyTorch 中的 CenterCrop》文章吧,也可关注golang学习网公众号了解相关技术文章。
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
104 收藏
-
261 收藏
-
287 收藏
-
217 收藏
-
287 收藏
-
387 收藏
-
340 收藏
-
286 收藏
-
194 收藏
-
334 收藏
-
256 收藏
-
467 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
