使用“加载更多”按钮抓取无限滚动页面:分步指南
时间:2025-01-21 10:10:04 275浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《使用“加载更多”按钮抓取无限滚动页面:分步指南》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
应对动态网页加载数据的挑战:自动化“加载更多”按钮的网页抓取
您的网页抓取工具是否在尝试从动态网页加载数据时卡住了?那些恼人的“加载更多”按钮让您抓狂吗?别担心,您并非孤身一人!许多网站如今都使用这些设计来提升用户体验,但这对网络抓取工具来说却是个挑战。
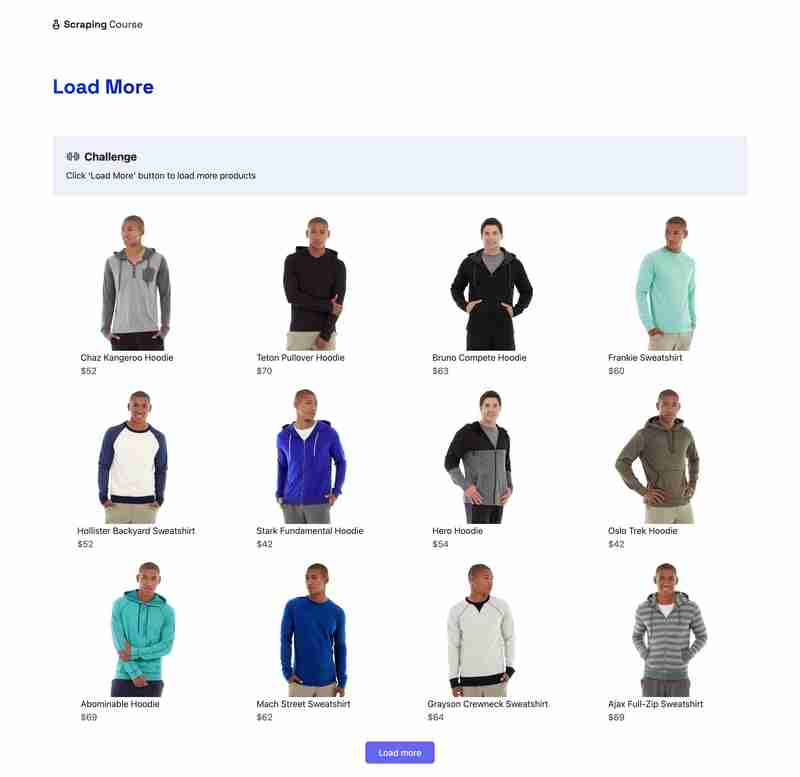
本教程将指导您完成一个针对初学者的循序渐进练习,使用“加载更多”按钮抓取一个演示页面。目标网页如下所示:

通过本教程,您将学习如何:
- 配置Selenium进行网页抓取。
- 自动化“加载更多”按钮的交互。
- 提取产品数据,例如名称、价格和链接。
让我们开始吧!
步骤一:准备工作
开始之前,请确保您已完成以下准备工作:
- 已安装Python:从python.org下载并安装最新版本的Python,确保在安装过程中也安装了pip。
- 基础知识:熟悉网页抓取的概念、Python编程以及使用requests、Beautiful Soup和Selenium等库。
所需的库:
- requests:用于发送HTTP请求。
- Beautiful Soup:用于解析HTML内容。
- Selenium:用于模拟用户交互,例如在浏览器中点击按钮。
您可以使用以下命令在终端中安装这些库:
<code>pip install requests beautifulsoup4 selenium</code>
在使用Selenium之前,您必须安装与您的浏览器匹配的WebDriver。在本教程中,我们将使用Google Chrome和ChromeDriver。但是,您可以对Firefox或Edge等其他浏览器执行类似的步骤。
安装WebDriver
- 检查您的浏览器版本: 打开Google Chrome,从三点菜单导航到帮助 > 关于Google Chrome以查找Chrome版本。
- 下载ChromeDriver: 访问ChromeDriver下载页面。
- 下载与您的Chrome版本匹配的驱动程序版本。
- 将ChromeDriver添加到您的系统路径: 解压下载的文件,并将其放置在
/usr/local/bin(Mac/Linux)或C:\Windows\System32(Windows)等目录中。
验证安装
在您的项目目录中创建一个名为scraper.py的Python文件,并运行以下代码片段来测试您的设置是否正确:
# 按价格降序排列产品
sorted_products = sorted(products, key=lambda x: float(x['price'].replace('$', '')), reverse=True)
# 抓取前5个产品的额外详细信息
driver = webdriver.Chrome()
for product in sorted_products[:5]:
driver.get(product['link'])
time.sleep(3)
soup = BeautifulSoup(driver.page_source, 'html.parser')
description = soup.find('div', class_='product-description')
product['description'] = description.get_text(strip=True) if description else "无描述"
sku = soup.find('span', class_='sku')
product['sku'] = sku.get_text(strip=True) if sku else "无SKU"
driver.quit()
# 将包含额外数据的产品信息写入CSV文件
with open("products.csv", mode="w", newline="") as file:
writer = csv.DictWriter(file, fieldnames=["name", "image_url", "price", "link", "description", "sku"])
writer.writeheader()
for product in products:
writer.writerow({
'name': product['name'],
'image_url': product['image_url'],
'price': product['price'],
'link': product['link'],
'description': product.get('description', ''),
'sku': product.get('sku', '')
})
这段代码按价格降序对产品进行排序。然后,对于价格最高的前5个产品,脚本打开其产品页面并使用Beautiful Soup提取产品描述和SKU。
结论
使用无限滚动或“加载更多”按钮抓取页面看起来具有挑战性,但使用requests、Selenium和Beautiful Soup等工具可以简化这个过程。
本教程展示了如何从演示页面检索和处理产品数据,并将其保存为结构化格式以便快速轻松地访问。
今天关于《使用“加载更多”按钮抓取无限滚动页面:分步指南》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
220 收藏
-
123 收藏
-
107 收藏
-
138 收藏
-
172 收藏
-
388 收藏
-
172 收藏
-
202 收藏
-
466 收藏
-
106 收藏
-
254 收藏
-
401 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
