Popover API:使用 HTML 创建本机弹出窗口 - 无需 JavaScript
时间:2025-01-21 17:37:13 116浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《Popover API:使用 HTML 创建本机弹出窗口 - 无需 JavaScript》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
全新Popover API:轻松创建无JavaScript弹出框!
无需依赖库或编写JavaScript代码,全新的Popover API让创建弹出窗口变得轻而易举!此功能已获得所有主流浏览器的支持,本文将演示其便捷性。
什么是Popover API?

Popover API是新兴的Web开发标准,旨在简化网站弹出框的创建。它免去了繁琐的状态管理,打开和关闭操作都非常直观,并且内置了可访问性特性。
创建弹出窗口
基本实现
以下是如何创建弹出窗口:
dialog[popover] {
font-family: Arial, sans-serif;
border: none;
padding: 16px;
border-radius: 8px;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
max-width: 400px;
}
/* ...其他样式... */
添加更多内容及应用CSS
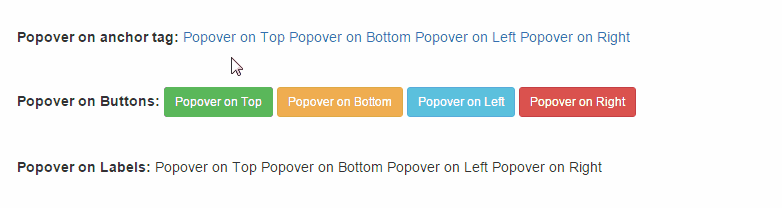
添加更多内容,例如按钮,并使用CSS进行样式调整,例如设置字体、边框、填充、圆角、按钮样式等。
将JavaScript与Popover结合使用
可选择性地使用JavaScript增强Popover功能,例如使用showPopover()方法打开弹出框。
结论
希望本文能帮助您快速掌握Popover API。欢迎在评论区留言分享您的经验!感谢您的阅读和关注!
关注我:领英 | 中文网站 | 蓝色网站
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
