JavaScript 类型、结构和实际示例中的递归
来源:dev.to
时间:2025-01-22 09:24:36 343浏览 收藏
本篇文章向大家介绍《JavaScript 类型、结构和实际示例中的递归》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
什么是递归?
递归是一种编程技术,其中函数直接或间接调用自身来解决问题。每次递归调用都应该使解决方案更接近完成,通常是通过减少输入大小。该模式广泛应用于涉及重复子问题的任务中,例如遍历数据结构、数学计算等。
递归函数的基本结构
递归函数通常包括:
- 基本情况:停止递归并避免无限循环的条件。
- 递归情况:函数使用修改后的输入调用自身的部分。
结构:
function recursivefunction(params) {
if (basecondition) {
return result; // base case
}
// recursive case
recursivefunction(modifiedparams);
}
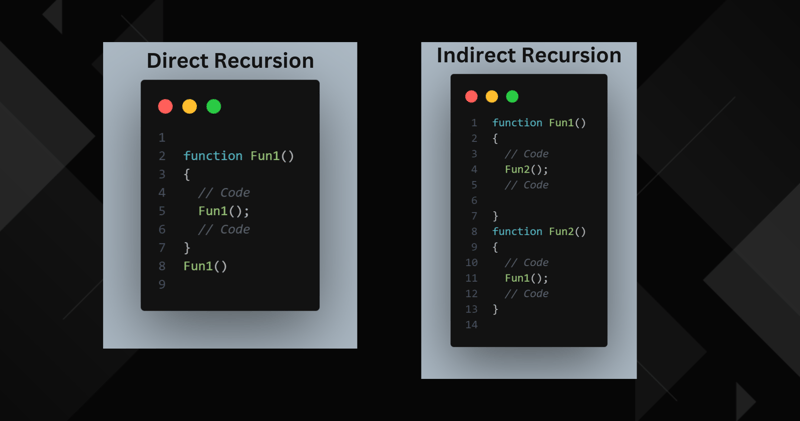
递归类型
- 直接递归:当函数在自己的体内直接调用自身时。
- 间接递归:当一个函数调用另一个函数时,第二个函数最终会调用第一个函数。

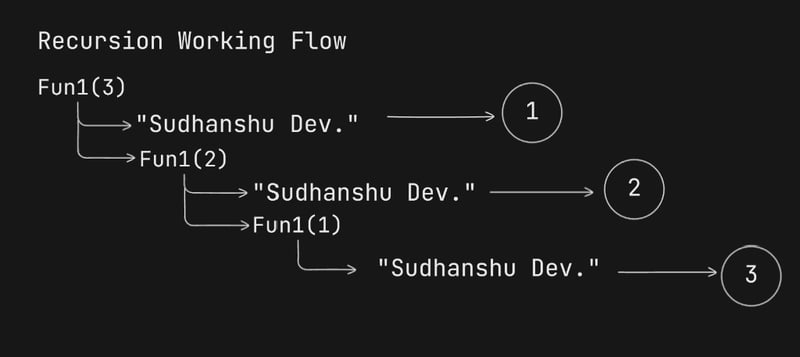
示例 1:递归打印消息
在此示例中,函数调用自身,直到达到基本情况 n == 0。每次递归调用都会将 n 的值减 1。
function fun1(n) {
if (n == 0) {
return console.log("sudhanshu gaikwad", n);
}
fun1(n - 1);
}
fun1(3);

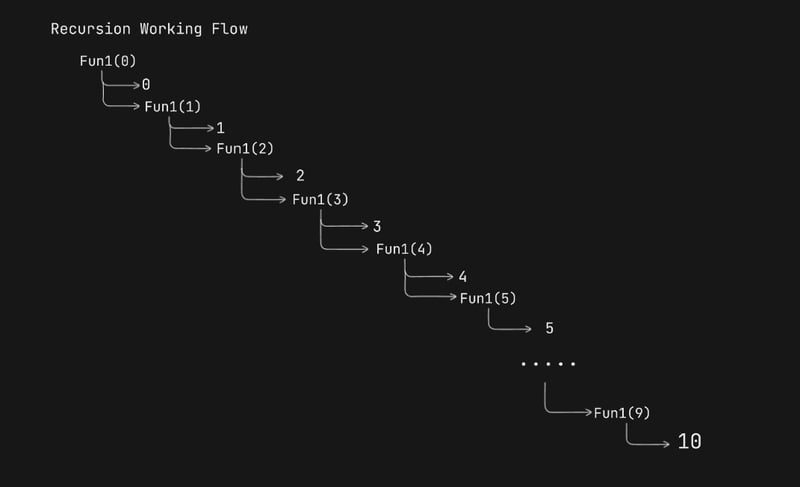
示例 2:不使用循环打印 0 到 10 的数字
此示例使用递归从 0 到 10 顺序打印数字。当 x 达到 10 时,基本情况停止递归。
function fun1(x) {
console.log(x);
if (x < 10) {
fun1(x + 1);
}
}
let data = 0;
fun1(data);

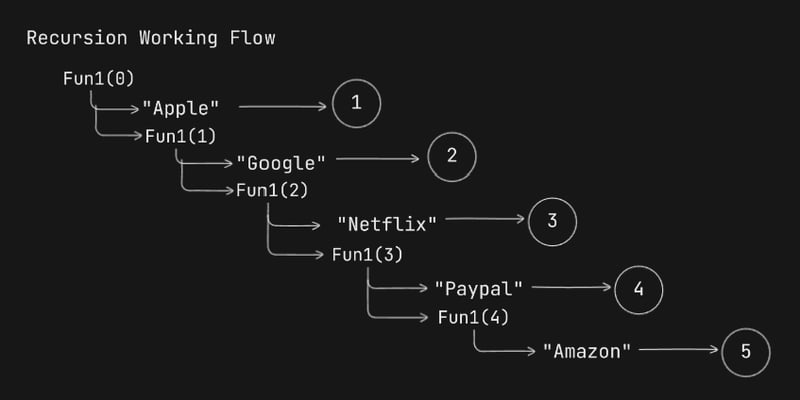
示例 3:递归打印数组中的项目
此函数递归地迭代数组,打印每个项目,直到满足基本情况 (index === items.length)。
function Fun1(items, index = 0) {
if (index === items.length) {
return;
}
console.log(items[index]);
Fun1(items, index + 1);
}
let data = ["Apple", "Google", "Netflix", "Paypal", "Amazon"];
Fun1(data);

为什么在 javascript 中使用递归?
简化复杂问题,尤其是那些涉及重复子问题的问题。
高效执行树遍历、搜索和排序等任务。
要点
始终定义一个基本情况来终止递归并避免无限循环。
递归可以优雅地解决问题,但过度使用会导致堆栈溢出错误。
了解递归的类型(直接或间接)以更好地解决问题。
这个强大的概念,如果使用得当,将成为任何 javascript 程序员的无价工具!
您想添加任何其他示例或详细说明吗?
以上就是《JavaScript 类型、结构和实际示例中的递归》的详细内容,更多关于的资料请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
419 收藏
-
380 收藏
-
160 收藏
-
216 收藏
-
131 收藏
-
127 收藏
-
274 收藏
-
190 收藏
-
349 收藏
-
255 收藏
-
476 收藏
-
107 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
