Nodejs 与 Nestjs:两个框架的故事
时间:2025-01-22 13:58:06 127浏览 收藏
golang学习网今天将给大家带来《Nodejs 与 Nestjs:两个框架的故事》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
后端开发框架Node.js与Nest.js的比较:速度与结构的权衡
Node.js以其速度和轻量级而闻名,是许多后端项目的首选。然而,随着项目规模的扩大,其代码结构可能变得复杂难以维护。Nest.js则在此基础上构建,提供更完善的架构和工具,提升开发效率。本文将深入探讨两者的差异,帮助您选择合适的框架。
Node.js:灵活而自由
Node.js如同一位经验丰富的开发者,能够快速搭建服务器,处理轻量级任务。但其灵活性也意味着缺乏内置的代码组织结构,容易导致代码冗余和维护困难。原生Node.js的回调地狱和依赖包管理也可能带来挑战。虽然Promise和async/await机制的引入改善了异步编程,但一些问题依然存在。

Nest.js:结构化与高效
Nest.js则像一位严谨的架构师,它基于Node.js和Express,采用TypeScript,并提供模块化、依赖注入等特性,构建出清晰、易维护的代码结构。其内置的依赖注入机制避免了手动管理依赖,装饰器(如@ApiBearerAuth())简化了API文档的编写。虽然起初可能会感觉限制较多,但这种结构化的方式更有利于大型项目的开发和维护。
TypeScript:类型安全的保障
Node.js支持JavaScript和TypeScript,而Nest.js则坚定地拥抱TypeScript。TypeScript的类型系统能够在编译阶段发现错误,减少运行时错误,提高代码可靠性。虽然编写TypeScript代码需要更多时间,但带来的类型安全性和可维护性提升是值得的。
装饰器:提升代码可读性
Nest.js中的装饰器(如@Controller()、@Injectable()、@Module())增强了代码的可读性和可维护性,使代码结构更加清晰。它们如同注释,为代码添加了额外的语义信息。
结论:选择合适的工具
Node.js适合小型项目或需要高度灵活性的场景,而Nest.js更适合大型、复杂的项目,需要更强的代码组织性和可维护性。选择哪种框架取决于项目的具体需求和团队的技术栈。

Swagger集成:Nest.js的优势
Nest.js易于集成Swagger,通过装饰器和配置即可生成API文档。而Node.js的Swagger集成则需要更多的手动配置和代码编写。
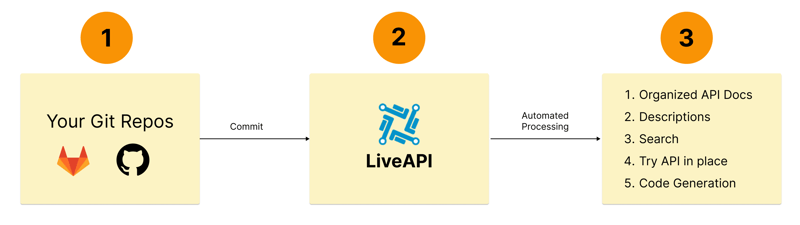
LiveAPI:简化API文档生成
LiveAPI工具可以简化API文档的生成过程,无论您使用的是Node.js还是Nest.js,都可以快速生成API文档,无需手动配置。


最终,选择Node.js还是Nest.js取决于项目规模和团队偏好。 记住,无论选择哪个框架,良好的代码规范和测试都是至关重要的。
理论要掌握,实操不能落!以上关于《Nodejs 与 Nestjs:两个框架的故事》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
336 收藏
-
379 收藏
-
183 收藏
-
471 收藏
-
498 收藏
-
339 收藏
-
426 收藏
-
221 收藏
-
343 收藏
-
212 收藏
-
475 收藏
-
301 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
