CSS Houdini:浏览器的秘密超能力
时间:2025-01-22 21:37:10 239浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《CSS Houdini:浏览器的秘密超能力》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
释放 CSS 的无限潜能:深入探索 CSS Houdini!
你是否曾渴望用 CSS 实现一些看似不可能的任务? 想象一下:创建完全自定义的样式和动画,只受你想象力的限制;让浏览器理解你新编写的 CSS 属性;甚至在屏幕上直接绘制样式!这一切,都得益于 CSS Houdini!
作为开发者,我们一直在寻求突破 CSS 限制的方法,依赖各种技巧和第三方库来实现酷炫效果。但 Houdini 的出现彻底改变了这一切!它就像获得了浏览器 CSS 引擎的钥匙,赋予我们前所未有的造型能力。本文将深入探讨 Houdini 的工作原理、实际应用案例,以及你为何应该立即学习它!
什么是 CSS Houdini?
CSS Houdini 是一组 API,允许开发者直接访问浏览器的底层渲染引擎,从而扩展和增强 CSS 本身。它得名于著名魔术师 Harry Houdini,因为它能通过低级 JavaScript API 和运行时功能,实现以往看似不可能的任务。
为什么它是革命性的?
传统 CSS 是一种声明式语言——你定义样式,浏览器负责渲染。这种方式存在一些局限性:
- 受限于预定义属性和行为。
- 实现自定义效果通常需要技巧或 JavaScript。
Houdini 通过 API 改变了这一切,让你直接在浏览器中编写自定义样式和行为,并提供了性能检测和渲染功能。
CSS Houdini 的工作原理
Houdini API 允许开发者扩展浏览器的样式和布局功能,主要包括:
- 绘画 API (Paint API): 创建自定义图形(图案、渐变、形状)并用于绘制背景或边框。
- 布局 API (Layout API): 定义自定义布局行为,控制元素排列方式。
- 动画 API (Animation API): 精细控制动画,创建自定义动画效果。
- 类型化 OM (Typed OM): 更高效地以编程方式读取、写入和操作 CSS 值。
- 属性和值 API (Properties & Values API): 定义具有特定类型和默认值的新自定义 CSS 属性。
Houdini 入门:自定义虚线背景
让我们用 Paint API 创建一个自定义背景图案。
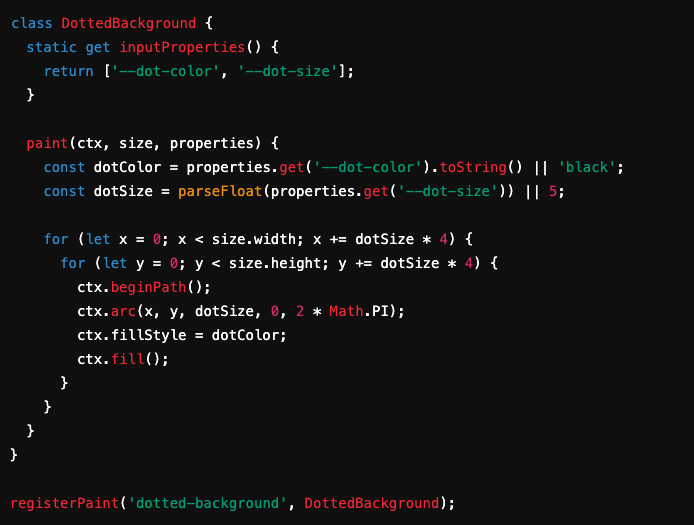
1. 定义绘制工作集: 创建一个 JavaScript 文件 (例如 dotted-background.js) 来定义自定义绘制工作集:

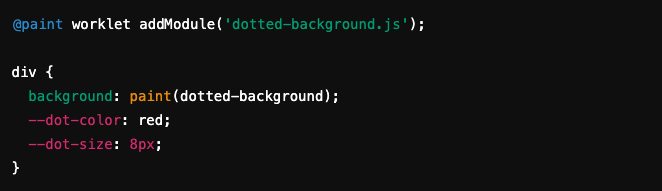
2. 注册工作集: 在 CSS 文件中链接该工作集:

结果:你的 div 将拥有一个自定义的点状背景,完全通过 Paint API 实现,无需外部库。
使用案例
Houdini 的应用场景非常广泛:
- 动态渐变: 创建响应用户交互或随时间变化的渐变。例如:登录页面背景渐变随用户输入而变化。
- 自定义动画: 创建流畅的、基于物理的动画,例如弹跳元素或交互式视差效果。例如:鼠标悬停时“浮动”的产品卡片。
- 独特布局: 创建螺旋、带间隙网格或六边形布局等独特元素排列方式。例如:以蜂窝状图案显示图片的图库应用。
开发者为何应该关注 Houdini?
- 性能提升: 直接与浏览器渲染引擎集成,无需依赖大型 JavaScript 库。
- 无限定制: 不再受限于 CSS 本身的功能。
- 面向未来的技能: 随着 Houdini 的普及,掌握这项技能将让你脱颖而出。
CSS Houdini 的挑战
Houdini 作为新兴技术,也面临一些挑战:
- 浏览器支持: 并非所有浏览器都完全支持 Houdini,可能需要兼容性处理。
- 学习曲线: 编写工作集需要 JavaScript 知识。
结论
CSS Houdini 正在改变我们处理样式、动画和各种效果的方式。它为开发者提供了对浏览器渲染引擎的底层访问,开启了 CSS 的无限可能。动态渐变、独特布局、栩栩如生的动画,一切皆有可能!虽然仍处于早期阶段,但 Houdini 的潜力无限,值得我们深入探索!
好了,本文到此结束,带大家了解了《CSS Houdini:浏览器的秘密超能力》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
429 收藏
-
225 收藏
-
456 收藏
-
446 收藏
-
332 收藏
-
496 收藏
-
116 收藏
-
498 收藏
-
241 收藏
-
449 收藏
-
137 收藏
-
225 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
