反应点击编辑
时间:2025-01-24 10:22:04 245浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《反应点击编辑》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
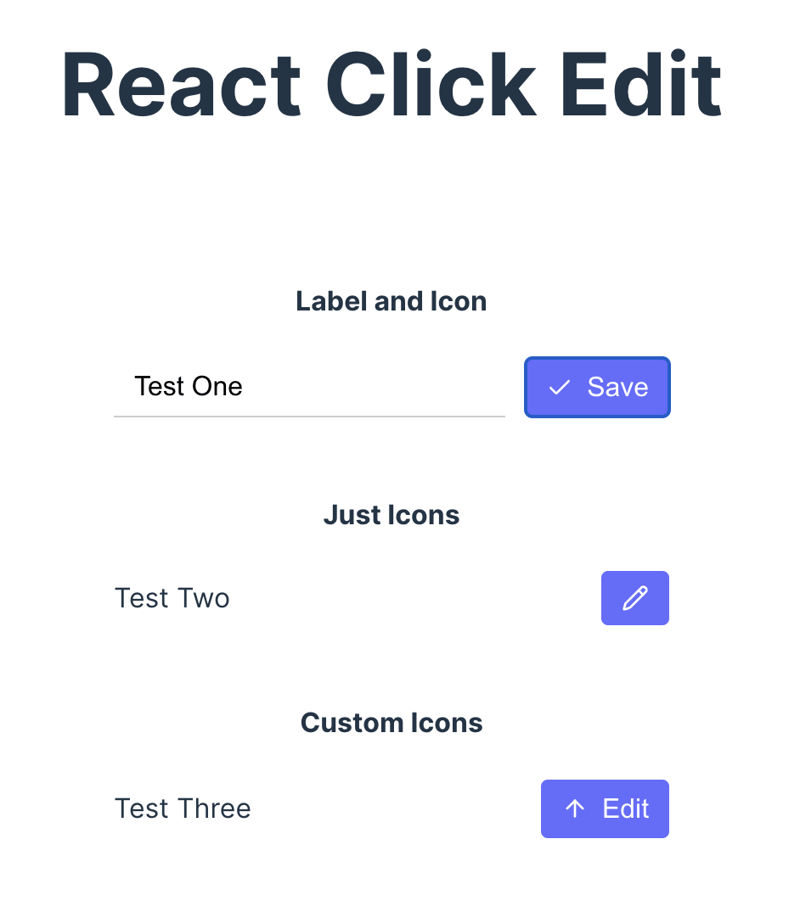
我发现许多React组件过于复杂,违背了“单一职责原则”。 为了练习npm包发布、CI/CD配置以及使用命名空间@nobrainers发布简单组件,我创建并发布了一个名为“react-click-edit”的新组件。

这是一个简洁的React组件,允许用户点击并编辑显示的值。 点击编辑按钮后,会弹出一个输入框,方便用户修改并保存值。
虽然还有改进空间,但我希望在添加新功能的同时,始终坚持最初的设计理念:保持简单,专注于单一功能并将其做好。
欢迎各位提供反馈!
组件地址:@nobrainers/react-click-edit
Github仓库:Github仓库链接
终于介绍完啦!小伙伴们,这篇关于《反应点击编辑》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
303 收藏
-
405 收藏
-
196 收藏
-
293 收藏
-
156 收藏
-
443 收藏
-
441 收藏
-
113 收藏
-
174 收藏
-
433 收藏
-
223 收藏
-
441 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
