构建您的第一个 WebAssembly 项目
来源:dev.to
时间:2025-01-24 16:10:28 318浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《构建您的第一个 WebAssembly 项目》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
嘿,马卡尔斯,
这篇文章是 webassembly 多部分系列的一部分。在这里查看该系列的其他部分
您是否听说过 webassembly 并认为“这听起来很酷,但对我来说可能太复杂了”?
好吧,今天您将从头开始构建一个简单的 webassembly 项目。让我设定正确的期望。我们将构建一个非常简单的项目,它生成随机的十六进制颜色代码。
将其视为“你好,世界!” webassembly 的颜色飞溅。最后,您将学习如何编写简单的 webassembly 代码,对其进行编译,并将其与 javascript 一起使用以在浏览器中生成随机颜色。
设置 webassembly
在本博客文章系列中,我们将使用 c 和 c 作为示例。因此,我们将使用一个名为 emscripten 的工具将 c / c 代码编译为 wasm。但是,您可以通过相应的编译工具使用任何支持的语言。
设置 emscripten 非常简单。只需关注此页面 - https://emscripten.org/docs/getting_started/downloads.html
如果您使用的是 macos,则只需使用 homebrew 即可安装它,
brew install emscripten
如果您使用的是 linux,请关注此帖子 - https://marcoselvatici.github.io/wasm_tutorial/#install_emscripten
设置 emscripten 后,您应该能够在终端中运行以下命令,
emcc -v
简单加法
在实现随机十六进制代码生成器之前,让我们先构建一些简单的东西来了解 wasm 工作流程。让我们构建一个仅添加 2 个数字的应用程序。
我们将首先使用 javascript 构建应用程序,然后将其构建到 wasm 中。创建一个名为index.html的文件并粘贴以下代码,
<body>
<input type="number" id="num1" placeholder="enter first number">
<input type="number" id="num2" placeholder="enter second number">
<button onclick="addnumbers()">add</button>
<p id="result"></p>
<script>
function addnumbers() {
const num1 = parseint(document.getelementbyid('num1').value);
const num2 = parseint(document.getelementbyid('num2').value);
const result = addtwonumbers(num1, num2);
document.getelementbyid('result').textcontent = `result: ${result}`;
}
function addtwonumbers(num1, num2) {
const result = num1 + num2;
return result;
}
</script>
</body>
代码是不言自明的。单击按钮后,我们从输入字段中获取 2 个数字并将其传递给 addtwonumbers 函数。该函数返回一个我们在段落中显示的数字。
现在让我们将 addtwonumbers 函数移至 c 语言。创建一个名为 add.c 的文件并写入以下内容,
// add.c
int addtwonumbers(int num1, int num2) {
return num1 + num2;
}
现在,让我们将 c 代码编译为 wasm,
emcc add.c -o add.js -s exported_functions="['_addtwonumbers']" -s "extra_exported_runtime_methods=['ccall', 'cwrap']"
让我们来分析一下这个命令的作用,
- emcc add.c -o add.js - 告诉 emscripten 编译器将 c 代码从 add.c 编译为名为 add.js 的文件中的 javascript
- -s exported_functions="['_addtwonumbers']" - 告诉编译器导出 addtwonumbers 函数,以便可以在 javascript 中使用它。下划线 (_) 是命令的一部分,而不是函数名称的一部分。
- -s "extra_exported_runtime_methods=['ccall', 'cwrap']" - 告诉编译器导出额外的运行时函数 - cwrap 和 ccall 是我们用来包装 c 函数并分别从 javascript 调用它的函数。
编译成功后,会生成2个新文件——add.wasm和add.js。在这里,
- add.wasm 是浏览器将运行的实际 wasm 二进制文件。
- add.js 只是一个胶水代码,让我们可以无缝地使用 c 语言中定义的函数。
并按如下方式更改 html 文件,
<body>
<input type="number" id="num1" placeholder="enter first number">
<input type="number" id="num2" placeholder="enter second number">
<button onclick="addnumbers()">add</button>
<p id="result"></p>
<!-- including the javascript glue-code file generated by emscripten -->
<script src="./add.js"></script>
<script>
// wrap the function provided by c
const addtwonumbers = module.cwrap("addtwonumbers", "number", ["number", "number"]);
function addnumbers() {
const num1 = parseint(document.getelementbyid('num1').value);
const num2 = parseint(document.getelementbyid('num2').value);
// calling the wrapped function
const result = addtwonumbers(num1, num2);
document.getelementbyid('result').textcontent = `result: ${result}`;
}
</script>
</body>
这里,module.cwrap 用于包装 c 函数,以便我们可以将其用作普通 javascript 函数。
cwrap 需要三个参数,
- 函数名称 - addtwonumbers
- 返回类型 - 数字
- 参数类型 - [数字,数字]
从本地服务器运行应用程序。如果您的计算机上没有安装本地服务器,请尝试以下任一操作。
如果您安装了 python 3,请尝试这些,
python -m http.server
python3 -m http.server
或者,如果您安装了 nodejs,请尝试以下操作,
npm i -g live-server
并在包含我们现在创建的所有文件的目录中运行以下命令,
live-server
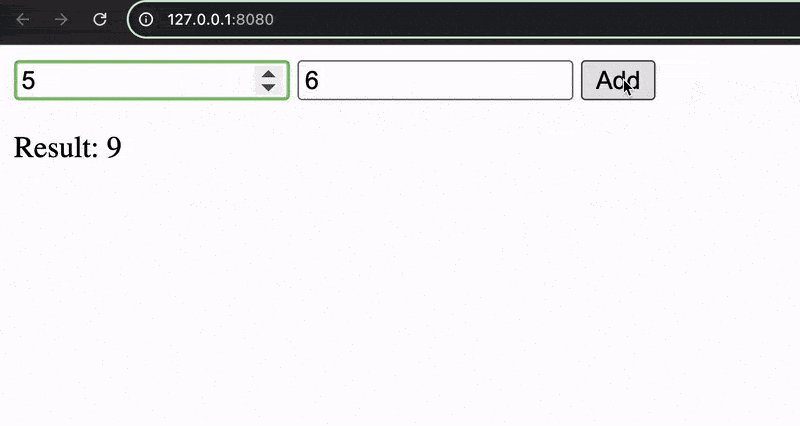
如果一切顺利,您将能够看到 2 个输入字段。尝试输入 2 个数字,然后单击按钮查看结果。

这里,所有 dom 操作(例如事件侦听器、从输入获取值、显示结果)都是由 javascript 完成的。而加法是由 c 语言编写的 wasm 完成的。
您可以在此处找到该项目的完整代码
现在让我们开始我们的实际项目 - 随机十六进制颜色生成器
什么是十六进制?
在构建我们的项目之前,让我们了解什么是十六进制以及它如何表示为颜色。
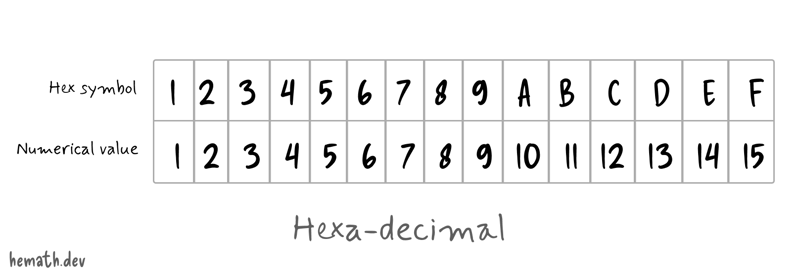
十六进制是以16为基数的数字系统。这意味着该数字系统包含16个符号来表示值。可能的十六进制符号为 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,后跟 a, b, c, d, e, f。
这里,a = 10,b = 11 等等..

我们可以使用十六进制代码来表示六位数字的颜色。例如,#ff5733 或#42a5f5
要了解有关颜色及其表示的更多信息,请阅读 - 了解十六进制颜色。
随机颜色生成器
让我们先编写 c 代码。创建一个名为 random_color.c
的文件我们需要使用两个库:stdlib.h 和 time.h,
// random_color.c #include <stdlib.h> #include <time.h>
我们定义了generaterandomhexcolor函数,它返回一个字符指针。
char* generaterandomhexcolor() {
// ...
}
让我们定义我们需要的必要变量,并启动随机种子
char* generaterandomhexcolor() {
static char color[8]; // store the color as a string (e.g., "#a3b2c7")
srand(time(null));
color[0] = '#';
}
我们可以使用 rand 函数生成 0 到 255 之间的随机数。然后我们需要将其转换为十六进制数字(即 0 - 9 和 a - f)。
我们首先编写一个 util 函数,将整数转换为有效的十六进制值,
char* inttohex(int num) {
static char hexstr[3]; // store the hex string (2 characters + null terminator)
const char hexdigits[] = "0123456789abcdef";
hexstr[0] = hexdigits[(num >> 4) & 0xf]; // high nibble
hexstr[1] = hexdigits[num & 0xf]; // low nibble
hexstr[2] = '\0'; // null terminator
return hexstr;
}
char* generaterandomhexcolor() {
// ...
}
现在我们可以使用这个 inttohex 函数将随机数转换为十六进制代码。最终的代码是,
// random_color.c
#include <stdlib.h>
#include <time.h>
char* inttohex(int num) {
static char hexstr[3]; // store the hex string (2 characters + null terminator)
const char hexdigits[] = "0123456789abcdef";
hexstr[0] = hexdigits[(num >> 4) & 0xf]; // high nibble
hexstr[1] = hexdigits[num & 0xf]; // low nibble
hexstr[2] = '\0'; // null terminator
return hexstr;
}
char* generaterandomhexcolor() {
static char color[8]; // store the color as a string (e.g., "#a3b2c7")
srand(time(null));
color[0] = '#';
char* r = inttohex(rand() % 256);
color[1] = r[0];
color[2] = r[1];
char* g = inttohex(rand() % 256);
color[3] = g[0];
color[4] = g[1];
char* b = inttohex(rand() % 256);
color[5] = b[0];
color[6] = b[1];
color[7] = '\0'; // null terminator to make it a valid string
return color;
}
现在让我们将其编译为 wasm,
emcc random_color.c -o random_color.js -s exported_functions="['_generaterandomhexcolor']" -s "extra_exported_runtime_methods=['ccall', 'cwrap', 'utf8tostring']"
让我们准备一个 html 文件来使用这个函数,
<body>
<h1>Random Background Color</h1>
<button onclick="changeBackgroundColor()">Generate Random Color</button>
<script src="random_color.js"></script> <!-- Include the generated glue code -->
<script>
function changeBackgroundColor() {
// Wrapping the function written in C
const generateRandomHexColor = Module.cwrap("generateRandomHexColor", "number", []);
const colorPtr = generateRandomHexColor();
const color = Module.UTF8ToString(colorPtr);
document.body.style.backgroundColor = color;
}
</script>
</body>
如果一切顺利,您应该能够单击一个按钮来更改页面的背景颜色。

如果不理解如何从指针获取颜色以及如何通过 javascript 访问 c 的指针,那也完全没问题。我们将在接下来的帖子中看到更多有关 webassembly 架构和内存的信息。
您可以在此处找到该项目的完整代码
结论
在这篇文章中,我们在 webassembly 中迈出了第一步,编写简单的 c 代码,使用 emscripten 将其编译为 wasm,并将其与 javascript 集成以构建功能随机颜色生成器。虽然这个项目只是一个开始,但它展示了 webassembly 在将高性能代码引入网络方面的强大功能和灵活性。
借助 webassembly,您可以解锁构建更快、更高效的 web 应用程序的新可能性。在以后的文章中,我们将探索更高级的用例,例如图像处理,以进一步了解 webassembly 如何增强性能并扩展 javascript 的功能。
请继续关注更多实践示例并深入了解 webassembly
本篇关于《构建您的第一个 WebAssembly 项目》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
454 收藏
-
317 收藏
-
143 收藏
-
164 收藏
-
222 收藏
-
287 收藏
-
337 收藏
-
100 收藏
-
403 收藏
-
285 收藏
-
443 收藏
-
212 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
