使用 SPython 和 OpenWeather API 构建天气仪表板
时间:2025-01-24 16:18:50 265浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《使用 SPython 和 OpenWeather API 构建天气仪表板》,聊聊,希望可以帮助到正在努力赚钱的你。
本项目是一个基于Python的应用程序,用于获取和显示OpenWeather API提供的实时天气数据。它展示了如何使用第三方API、处理HTTP请求、解析JSON响应以及以用户友好的方式呈现天气信息。
主要功能:
- 获取指定位置的实时天气数据。
- 显示详细天气信息,包括温度、湿度、风速和天气状况。
- 自动将天气数据存储到AWS S3。
- 支持多个城市的天气追踪。
- 为所有历史数据添加时间戳。
- 完善的错误处理机制,包括无效API密钥、网络问题和不支持的位置等。
运行环境:
- AWS账户
- Python 3.8.10 或更高版本
- 有效的OpenWeather API密钥
- 项目所需的Python包 (详见
requirements.txt)
项目结构:
<code>open-weather-api-project/ ├── src/ │ ├── __init__.py │ └── weather_dashboard.py ├── .gitignore ├── README.md └── requirements.txt</code>
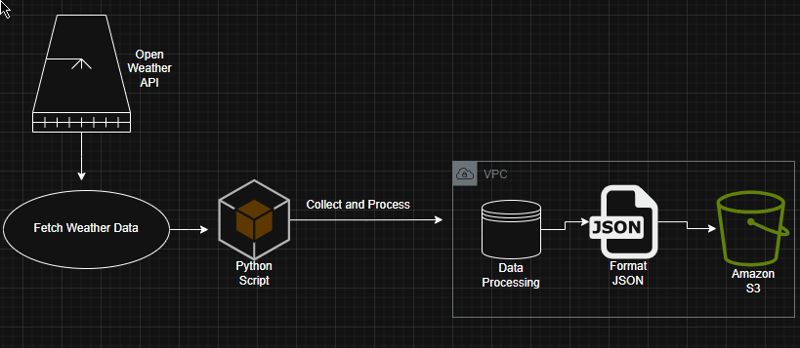
架构图:

项目设置:
- 克隆仓库:
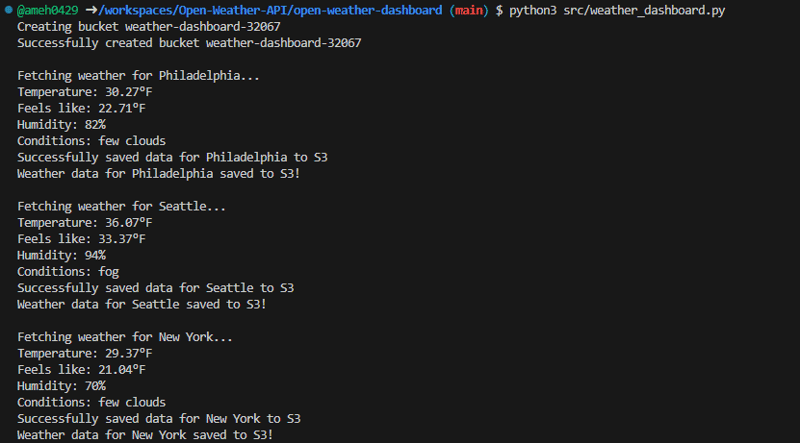
python src/weather_dashboard.py

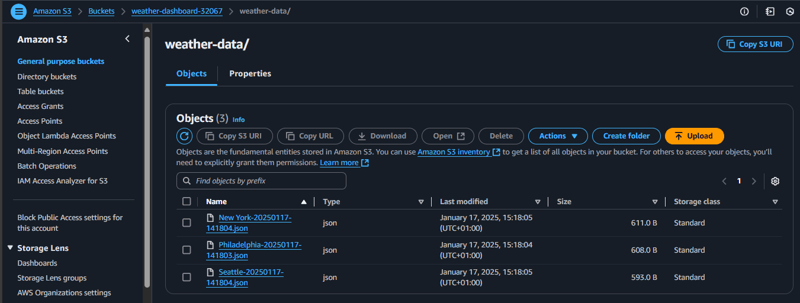
- 验证S3数据:

未来改进方向:
- 支持更长时间范围的天气预报(例如,7天天气预报)。
- 添加单元测试以提高代码质量和可维护性。
- 实现基于地理位置的天气数据获取。
今天关于《使用 SPython 和 OpenWeather API 构建天气仪表板》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
484 收藏
-
266 收藏
-
246 收藏
-
406 收藏
-
125 收藏
-
212 收藏
-
237 收藏
-
120 收藏
-
246 收藏
-
208 收藏
-
223 收藏
-
420 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
