如何在 Elementor 中添加动画渐变文本?
时间:2025-01-24 20:04:14 121浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《如何在 Elementor 中添加动画渐变文本?》,聊聊,希望可以帮助到正在努力赚钱的你。
让您的网站标题更具吸引力!本文将指导您如何使用Elementor和自定义CSS创建令人惊艳的动画渐变文本效果。这种时尚现代的设计技巧,能轻松提升网站的视觉冲击力。
注意:此方法需要Elementor及支持自定义CSS的插件(例如Master Addons)。免费版Elementor不支持自定义CSS。
下载Master Addons插件:https://wordpress.org/plugins/master-addons
Elementor动画渐变文本创建步骤
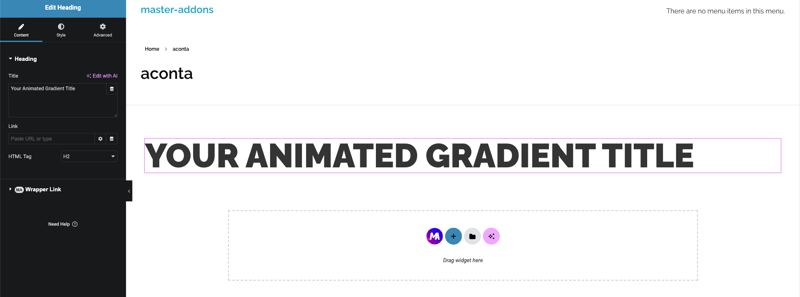
步骤一:添加标题元素
在Elementor编辑器中,添加一个标题元素。此元素将作为应用渐变效果的文本载体。

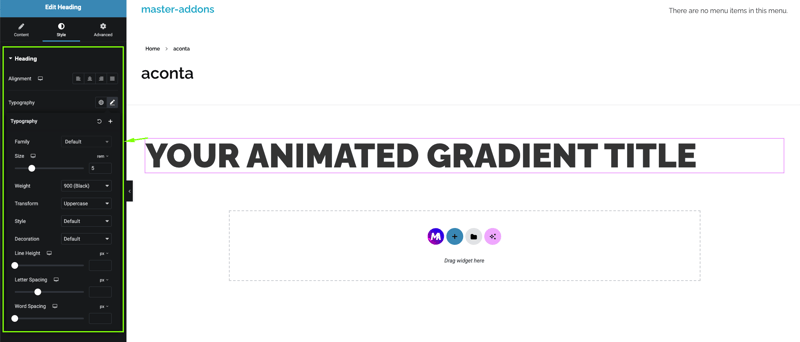
步骤二:自定义标题样式
根据您的设计风格,调整标题元素的字体、大小、粗细等样式参数。

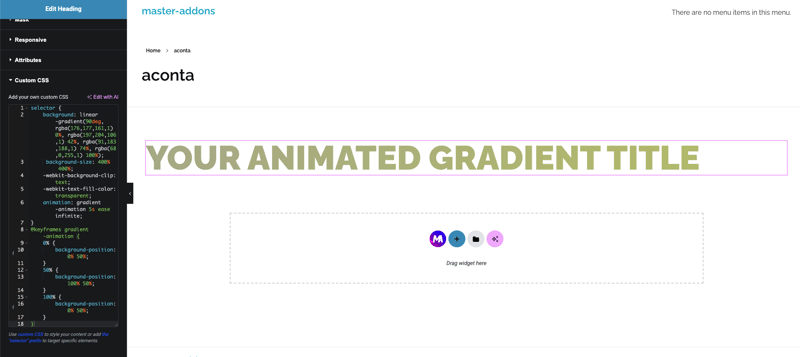
步骤三:添加自定义CSS
复制并粘贴以下CSS代码到Elementor编辑器的自定义CSS区域,以实现动画渐变效果:
selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
请注意,selector 需要替换为您的标题元素选择器。您可以通过浏览器开发者工具找到正确的选择器。

您可以修改CSS代码中的颜色值,创建您专属的渐变效果。
步骤四:更新并预览
更新页面,即可预览动画渐变文本效果。
总结
通过以上简易步骤,您便可在Elementor中轻松创建出色的动画渐变文本,为您的网站增添时尚感和吸引力。赶快尝试一下,让您的网站内容脱颖而出吧!
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
426 收藏
-
132 收藏
-
339 收藏
-
113 收藏
-
260 收藏
-
362 收藏
-
184 收藏
-
427 收藏
-
135 收藏
-
310 收藏
-
469 收藏
-
161 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
