HTML,CSS和JavaScript基础知识的最终初学者指南
时间:2025-01-26 10:16:05 171浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《HTML,CSS和JavaScript基础知识的最终初学者指南》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
Web 开发入门:HTML、CSS 和 JavaScript 的协同作用
对于 Web 开发新手来说,掌握 HTML、CSS 和 JavaScript 是构建美观实用网站的关键第一步。这三者构成了 Web 的基石,赋能开发者从简单网页到复杂应用的各种项目开发。本指南将深入浅出地讲解 HTML、CSS 和 JavaScript,阐明它们各自的角色以及如何协同工作,创造出交互式 Web 体验。
HTML:网页的骨架 (超文本标记语言)
HTML(超文本标记语言)是每个网页的基础。它定义网页内容和元素,例如文本、图片、链接和按钮。可以将 HTML 比作建筑物的框架——它提供结构,但不决定外观和行为。
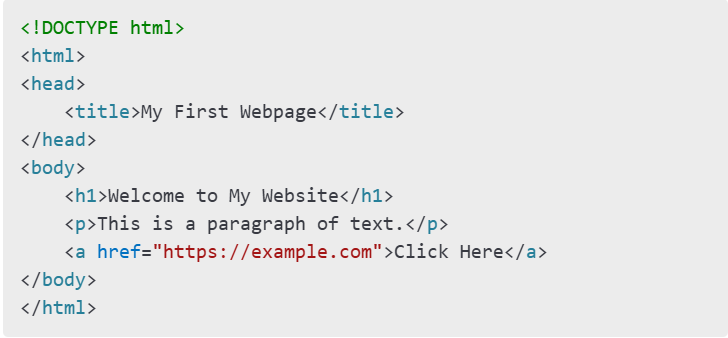
基本的 HTML 结构示例:

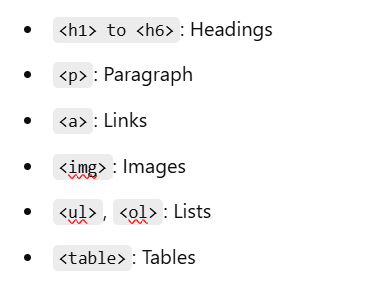
常用的 HTML 标签:

HTML 虽然能显示内容,但缺乏设计感和交互性,这时 CSS 和 JavaScript 就派上用场了。
CSS:网页的衣裳 (层叠样式表)
CSS(层叠样式表)负责网页的外观。它允许你设置元素样式、更改颜色、调整布局,并创建响应式设计。
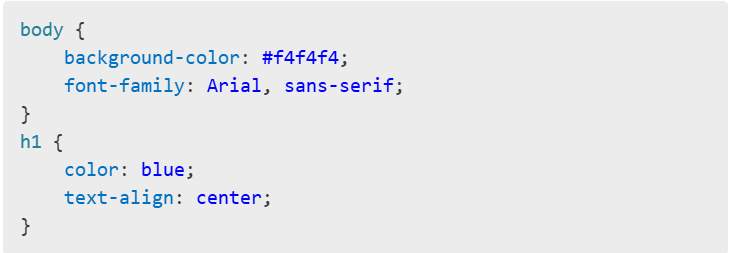
基本的 CSS 语法:
CSS 使用选择器来定位 HTML 元素并应用样式。

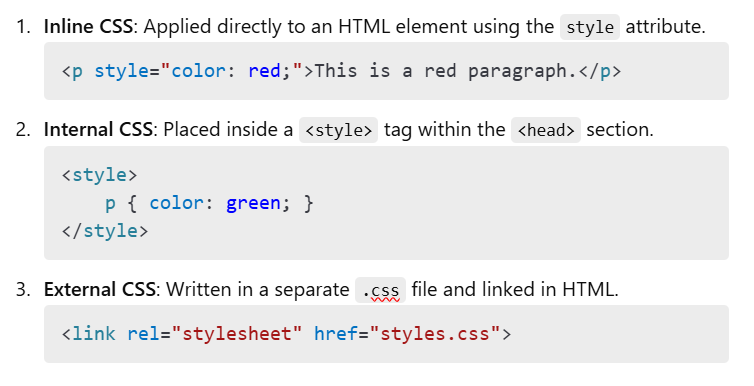
CSS 的添加方法:

CSS 盒子模型和布局:
- 外边距 (Margin): 元素周围的空间
- 边框 (Border): 包围填充的线
- 内边距 (Padding): 边框内的空间
- 内容 (Content): 元素内部的文本或其他元素
CSS 对于提升网站的视觉吸引力和响应能力至关重要。
JavaScript:网页的灵魂
JavaScript 是一种编程语言,用于为网页添加交互性和功能。它允许你创建动态内容、处理用户输入以及操作页面元素。
(后续内容需补充JavaScript部分)
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
382 收藏
-
209 收藏
-
119 收藏
-
139 收藏
-
161 收藏
-
167 收藏
-
412 收藏
-
409 收藏
-
197 收藏
-
361 收藏
-
174 收藏
-
155 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
