JavaScript-文档对象模型(DOM)
时间:2025-01-27 21:40:15 122浏览 收藏
今天golang学习网给大家带来了《JavaScript-文档对象模型(DOM)》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~
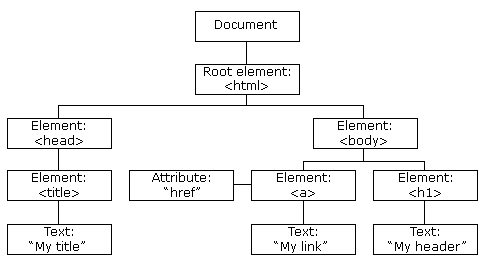
DOM(文档对象模型)是Web文档的编程接口,它将HTML或XML文档的结构表示为对象树。借助DOM,开发者可以使用JavaScript与网页交互并操作网页内容。HTML DOM允许JavaScript更改HTML元素的内容、属性和样式。

在HTML页面中查找和访问HTML元素的方法:
- 通过ID查找: 例如,ID为"intro"的元素:
<h1>Payilagam</h1></div>
<script>
function change() {
para.style.color = "red";
}
</script>
 (图片描述:点击前后的样式变化)
(图片描述:点击前后的样式变化)
以上就是《JavaScript-文档对象模型(DOM)》的详细内容,更多关于的资料请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
245 收藏
-
160 收藏
-
401 收藏
-
233 收藏
-
104 收藏
-
203 收藏
-
239 收藏
-
144 收藏
-
409 收藏
-
287 收藏
-
211 收藏
-
283 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
