将SANITY Studio与NextJS:增强您的网络开发
时间:2025-01-28 09:16:05 164浏览 收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《将SANITY Studio与NextJS:增强您的网络开发》,涉及到,有需要的可以收藏一下
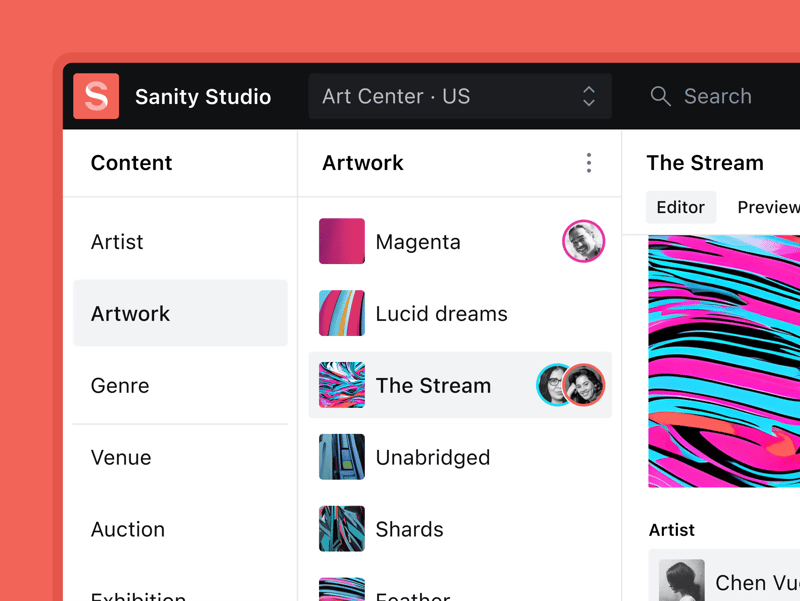
在现代网络开发中,灵活的内容管理系统(CMS)如Sanity,结合强大的React框架如Next.js,正在彻底改变我们构建应用的方式。本文将指导您如何将Sanity Studio集成到您的下一个项目中,为开发者提供可靠的内容管理解决方案。
Sanity简介
Sanity是一个无头CMS,允许开发者在多个平台上创建、管理和分发内容。其灵活性和可定制性使其成为开发者的热门选择。
Next.js简介
Next.js是一个React框架,用于构建快速、优化的Web应用。其服务器端渲染(SSR)和静态站点生成(SSG)特性使其非常适合需要高性能和SEO优化的项目。 
安装与配置
步骤1:创建Next.js项目
在终端执行以下命令:
// pages/index.js
import client from '../sanity';
const Home = ({ posts }) => {
return (
<div>
<h1>我的文章</h1>
{posts.map((post) => (
<div key={post._id}>
<h2>{post.title}</h2>
<img alt={post.title} src={urlFor(post.image).url()} />
<p>{post.body}</p>
</div>
))}
</div>
);
};
export async function getStaticProps() {
const posts = await client.fetch('*[_type == "post"]');
return {
props: { posts },
};
}
export default Home;
结论
Sanity Studio与Next.js的结合为开发者提供了一个强大且灵活的内容管理工具。 通过结合二者的优势,您可以构建高效、易于管理的Web应用。 希望本文对您有所帮助!如有任何疑问,请在评论区留言。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
129 收藏
-
243 收藏
-
347 收藏
-
388 收藏
-
336 收藏
-
203 收藏
-
489 收藏
-
417 收藏
-
251 收藏
-
174 收藏
-
472 收藏
-
174 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
