使用Kaibanjs中的Zapier Webhook工具简化工作流程
时间:2025-01-28 13:55:09 446浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《使用Kaibanjs中的Zapier Webhook工具简化工作流程》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
在当今快节奏的科技环境中,自动化已成为一项关键需求,而非奢侈品。KaibanJS,一个开源的JavaScript框架,旨在构建和管理多代理人工智能系统,为自动化工作流程和效率提升提供了强大的工具集。其中,Zapier Webhook工具尤为突出,它作为连接AI代理与数千个应用程序的桥梁,发挥着至关重要的作用。
本文将深入探讨Zapier Webhook工具如何增强KaibanJS的功能,帮助开发者构建智能、自动化的工作流程。
什么是Zapier Webhook工具?
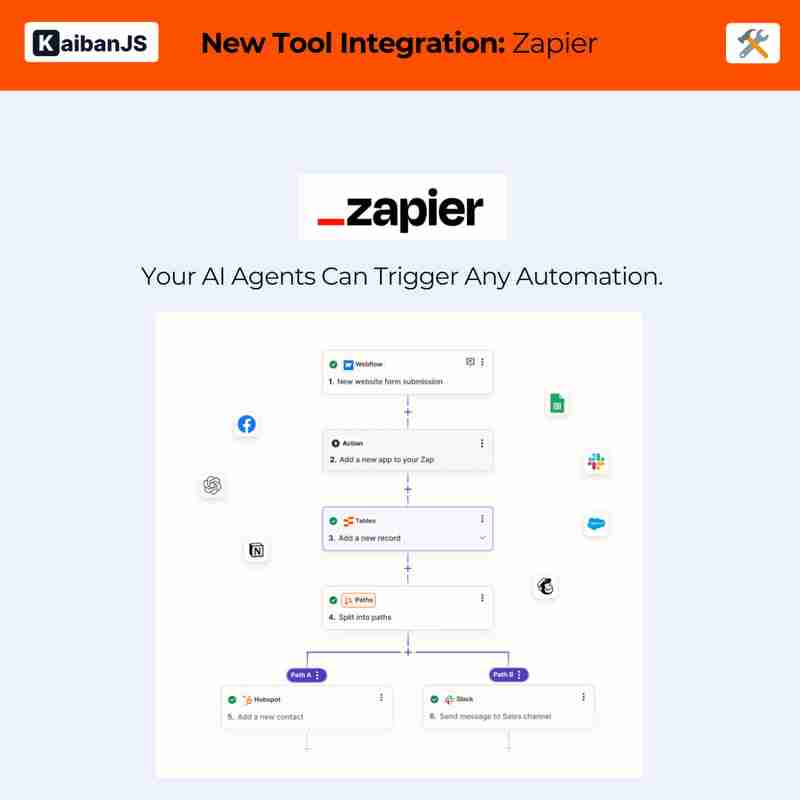
Zapier是一个领先的自动化平台,它连接了数千个应用程序,允许用户创建自定义工作流程(称为Zaps),无需编写大量代码即可自动化重复性任务。集成到KaibanJS中的Zapier Webhook工具充当AI代理与Zapier生态系统之间的桥接器,使AI能够跨平台触发工作流程。
主要特性:
- 广泛的应用程序集成: 将您的代理连接到数千个应用程序和服务。
- 灵活的自动化: 通过单个Webhook调用触发复杂的工作流程。
- 结构化数据验证: 使用Zod模式确保数据完整性。
- 安全通信: 将敏感数据存储在环境变量中,并使用HTTPS端点。

为何在KaibanJS中使用Zapier Webhook工具?
在KaibanJS中集成Zapier Webhook工具为开发者带来了诸多益处:
- 无缝自动化: 轻松自动化日常任务,从发送通知到跨多个工具更新记录。
- 实时响应: 根据特定事件触发工作流程,确保系统保持同步。
- 可扩展性: 以最小的努力应对大规模自动化需求,使其适合企业级应用。
Zapier Webhook工具入门
以下步骤将指导您将Zapier Webhook工具集成到您的KaibanJS项目中:
步骤1:安装KaibanJS工具包
首先,使用npm安装必要的工具:
import { ZapierWebhook } from '@kaibanjs/tools';
import { z } from 'zod';
const webhookTool = new ZapierWebhook({
url: process.env.ZAPIER_WEBHOOK_URL, // 将URL存储在环境变量中
schema: z.object({
message: z.string().describe('消息内容'),
channel: z.string().describe('目标渠道'),
priority: z.enum(['high', 'medium', 'low']).describe('消息优先级')
})
});
const notificationAgent = new Agent({
name: 'NotifyBot',
role: '通知管理器',
goal: '通过各种渠道发送及时且相关的通知',
background: '沟通专家',
tools: [webhookTool]
});
参数说明:
- url: 从Zapier触发器获取的Webhook URL。
- schema: Zod模式,用于验证发送到Zapier的数据结构,确保有效负载满足Zap的要求。
步骤4:运行您的工作流程
配置代理后,分配利用Webhook工具来自动化工作流程的任务。例如,您可以使用它在Zapier中发送警报、更新数据库或触发多步骤流程。
常见用例
Zapier Webhook工具为自动化工作流程带来了广泛的可能性:
- 通知:
- 通过Slack或Microsoft Teams发送警报。
- 根据AI触发的事件推送电子邮件通知。
- 在社交媒体平台上发布更新。
- 数据集成:
- 将AI输出记录到Google表格中。
- 与Salesforce等CRM工具同步数据。
- 更新任务管理平台,例如Trello或Asana。
- 工作流程自动化:
- 创建由代理操作触发的多步骤Zap。
- 自动化销售线索生成流程。
- 无需人工干预即可管理重复性任务。
Zapier Webhook工具最佳实践
为了最大限度地发挥Zapier Webhook工具的潜力,请遵循以下最佳实践:
- 优先考虑安全性: 始终将Webhook URL和敏感信息存储在环境变量中。使用HTTPS端点以确保安全通信。
- 验证数据: 在将数据发送到Zapier之前使用Zod模式验证输入。这可以减少错误并确保兼容性。
- 监控Webhooks: 定期监控Webhook响应,以便有效地检测和处理速率限制、超时或错误。
结论
Zapier Webhook工具通过将AI代理集成到庞大的应用程序生态系统中来增强KaibanJS,使开发者能够自动化工作流程、简化流程并提高生产力。无论您是管理通知、集成数据还是创建复杂的工作流程,该工具都能提供灵活性和可扩展性以满足您的需求。
立即开始体验吧!
准备好使用KaibanJS中的Zapier Webhook工具来改变您的工作流程了吗?立即在您的项目中尝试,体验无缝自动化的强大功能。
我们期待您的反馈!请通过在GitHub上提交问题来分享您的想法或报告任何问题。让我们携手完善和扩展KaibanJS的功能。
好了,本文到此结束,带大家了解了《使用Kaibanjs中的Zapier Webhook工具简化工作流程》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
425 收藏
-
456 收藏
-
277 收藏
-
180 收藏
-
447 收藏
-
218 收藏
-
325 收藏
-
213 收藏
-
324 收藏
-
434 收藏
-
363 收藏
-
273 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
