使用Kaibanjs自动创作:改变求职者的游戏规则
时间:2025-01-29 13:49:02 145浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《使用Kaibanjs自动创作:改变求职者的游戏规则》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
在竞争激烈的就业市场中,制作一份出色的简历至关重要,但传统的简历制作过程费时费力且容易出错。开源JavaScript框架KaibanJS 提供了一种强大的解决方案,它利用多代理AI系统自动化简历创建流程。本文将探讨KaibanJS如何彻底改变简历制作,使其更高效、更精准、更专业。
立即体验!想了解这个解决方案如何运作?不妨先在我们的在线演示平台上体验一下。
为什么选择KaibanJS制作简历?
KaibanJS 使用看板式工作流程管理多代理AI系统,简化了工作流程。通过集成大型语言模型(LLMs)和自定义工具,KaibanJS 自动化了数据提取和文档格式等复杂任务,将传统的繁琐手动简历制作过程转变为高效的自动化流程。
传统简历制作的痛点
传统的简历制作包含多个繁琐的步骤:
- 信息收集: 手动整理工作经历、技能和教育背景信息。
- 格式设计: 设计简历使其看起来专业且吸引人。
- 内容撰写: 撰写引人入胜的个人简介和针对特定职位量身定制的工作描述。
- 校对: 检查文档的准确性、连贯性和语法。
这些步骤通常会导致不一致,需要付出巨大努力,让许多求职者感到力不从心。
KaibanJS解决方案:智能代理助力简历制作
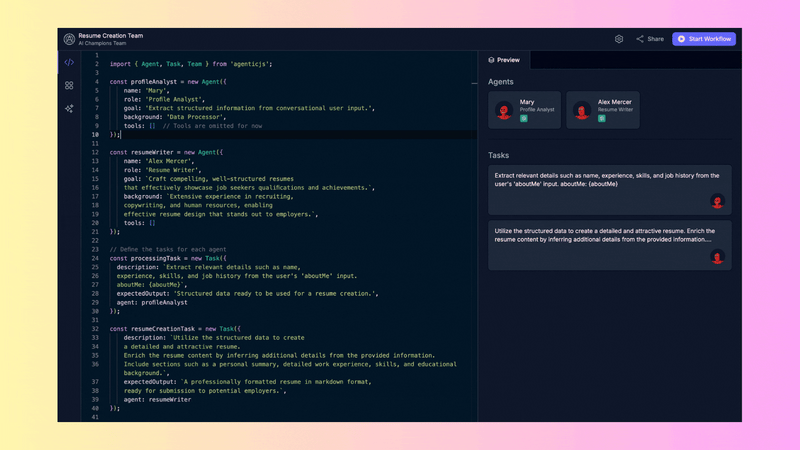
KaibanJS 引入了智能代理,自动化简历制作中最耗时的部分。让我们通过一个案例来了解这个过程:
认识智能代理
- 玛丽 (Mary),个人资料分析师: 从对话输入中提取结构化信息,捕捉所有相关职业和教育细节。
- 亚历克斯·默瑟 (Alex Mercer),简历撰写员: 使用结构化数据生成专业、美观且有影响力的简历。
工作流程:自动化简历制作
以下是这些代理如何协同工作,简化简历制作流程的:
- 步骤1:数据提取 玛丽分析求职者的对话输入,提取关键信息,例如工作经验、技能和教育背景。
const resumeWriter = new AlexMercer(); const resume = resumeWriter.createResume(careerData); console.log(resume);
示例输出
结果是一份准备提交的专业简历,包含:简洁的个人简介,突出大卫在JavaScript开发方面的专业技能;详细的工作经验部分,展示关键成就;易于招聘人员阅读的技能部分;正确格式的教育和认证部分。
使用KaibanJS制作简历的优势
- 效率: 自动化繁琐的任务,减少简历制作时间。
- 准确性: 捕捉并整理所有相关信息,最大限度地减少错误。
- 专业品质: 确保简历设计精美且符合行业标准。
- 自定义: 根据求职者的优势和职业目标量身定制简历。
在简历制作中实施KaibanJS的最佳实践
为了最大限度地发挥KaibanJS自动简历生成的潜力,请遵循以下建议:
- 优化输入数据: 确保求职者提供清晰完整的信息,以获得最佳结果。
- 自定义模板: 使用灵活的格式选项,以满足特定行业的要求。
- 监控输出: 在提交前验证代理生成的简历的准确性和一致性。
结论
KaibanJS 通过自动化繁琐的流程并提供高质量的专业文档,改变了求职者制作简历的方式。借助玛丽和亚历克斯·默瑟等工具,求职者可以专注于自身的优势,让KaibanJS 完成繁重的工作。
准备彻底改变您的简历制作流程了吗?访问KaibanJS网站了解更多信息:[此处应插入网站链接] 加入我们的社区:[此处应插入社区链接] 与开发人员联系并分享您的想法。 您的反馈对我们至关重要!如果您有任何建议或遇到任何问题,请在GitHub上提交问题:[此处应插入GitHub链接] 让我们携手合作,共同创新。

以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
242 收藏
-
426 收藏
-
246 收藏
-
346 收藏
-
406 收藏
-
472 收藏
-
472 收藏
-
419 收藏
-
380 收藏
-
160 收藏
-
216 收藏
-
131 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
