如何使用CSS掌握响应式网络设计
时间:2025-01-30 14:19:02 296浏览 收藏
学习文章要努力,但是不要急!今天的这篇文章《如何使用CSS掌握响应式网络设计》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
创建适应各种屏幕尺寸的完美网站:掌握CSS响应式网页设计
想象一下:您辛辛苦苦设计了一个令人惊艳的网站,但在手机上打开却发现布局错乱,文字溢出,图片错位。是不是很沮丧?这就是响应式网页设计(RWD)的重要性所在。在移动优先的时代,确保您的网站在所有设备上都能完美呈现至关重要。
本指南将带您了解响应式网页设计的核心技术和最佳实践,助您轻松创建灵活自适应的网页。
什么是响应式网页设计?
响应式网页设计 (RWD) 是一种网页开发方法,它使网页能够自动适应不同的屏幕尺寸和方向。您只需创建一套灵活的设计,无需为不同设备分别制作多个版本。
为什么响应式网页设计如此重要?
- 卓越的用户体验: 用户可在任何设备上流畅浏览。
- SEO优势: Google更青睐移动友好的网站,从而提升排名。
- 覆盖范围更广: 全球超过50%的流量来自移动设备。
- 成本效益: 无需创建多个网站版本,节省时间和资源。
响应式网页设计的核心CSS技术
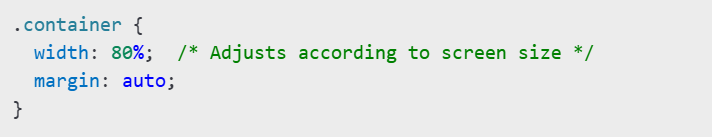
- 流体网格系统: 使用百分比或相对单位(如em和rem),而非固定像素宽度,确保元素能够根据屏幕尺寸比例缩放。

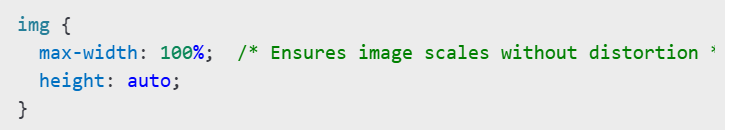
- 灵活的图片和媒体: 图片和视频应根据视口大小自动缩放,并确保不会超出容器。

-
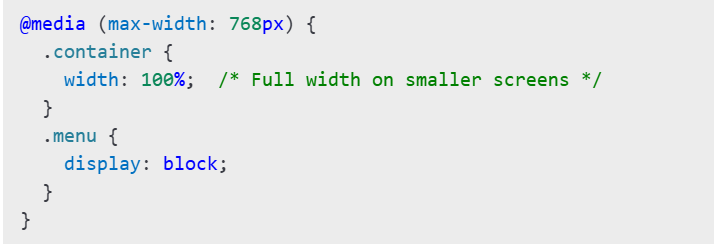
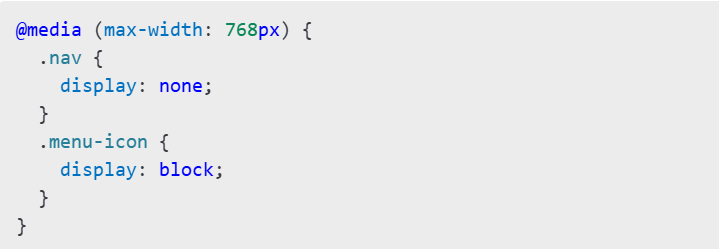
CSS媒体查询: 根据屏幕尺寸应用不同的样式。
-
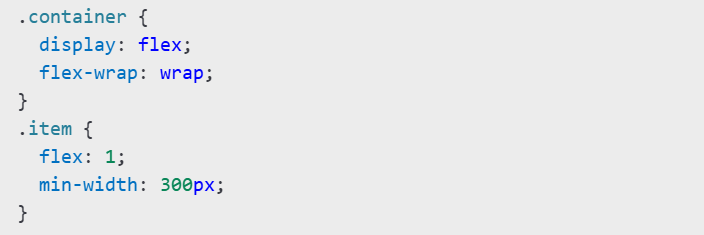
Flexbox布局: Flexbox提供了一种强大的方法来创建响应式布局,无需使用浮动。

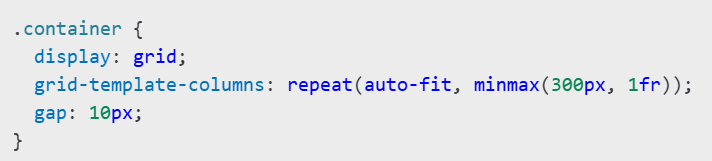
- CSS Grid用于复杂布局: CSS Grid简化了二维响应式布局的创建。

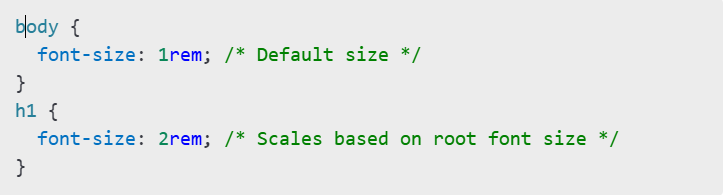
- 使用rem和em实现可缩放排版: 避免使用固定像素值 (px),使用rem或em提高可扩展性。

- 优化移动设备导航: 为小屏幕设备使用汉堡菜单或折叠导航,简化复杂的导航菜单。

- 多设备测试: 使用浏览器开发者工具、Google移动友好测试工具、Chrome和Firefox的响应式设计模式以及BrowserStack等在线工具测试您的响应式设计。

结语
掌握CSS响应式网页设计是每个Web开发者必备的技能。通过运用流体网格、灵活媒体、媒体查询、Flexbox和CSS Grid,您可以创建在任何屏幕尺寸上都完美呈现的移动友好型网站。立即开始实践这些技术,让您的网站在所有设备上都展现最佳效果!
下一步行动:尝试使用这些技术优化您的现有网站,看看效果如何!
好了,本文到此结束,带大家了解了《如何使用CSS掌握响应式网络设计》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
239 收藏
-
144 收藏
-
409 收藏
-
287 收藏
-
211 收藏
-
283 收藏
-
491 收藏
-
328 收藏
-
399 收藏
-
396 收藏
-
360 收藏
-
186 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
