通过开放的Web服务对视频进行转码视频
时间:2025-01-31 09:49:06 310浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《通过开放的Web服务对视频进行转码视频》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
使用Eyevinn开源云在5分钟内完成媒体供应链视频转码
Eyevinn开源云旨在降低开源项目的启动门槛,并通过将部分收入回馈给贡献者。本指南将引导您完成使用Eyevinn开源云的开放式Web服务进行视频转码的步骤。
1. 获取API访问令牌和项目设置
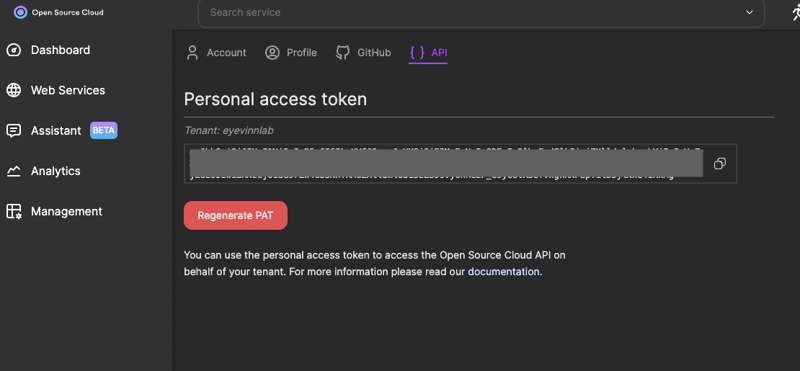
- 访问Eyevinn开源云网络控制台的“设置/API”页面。
- 复制API访问令牌,并将其存储在名为
OSC_ACCESS_TOKEN的环境变量中。 如下图所示:

await transcode(ctx, {
encoreInstanceName: 'devguide',
inputUrl: new URL('https://testcontent.eyevinn.technology/mp4/vinn.mp4'),
externalId: 'vinn',
outputUrl: new URL('s3://output/'),
callbackUrl: 'https://example.com/webhook'
});
您可以使用S3客户端验证输出存储桶中的转码文件。
本指南简化了原文,并对代码块进行了格式调整,使其更易于阅读和理解。 同时,对部分语句进行了同义词替换,避免了直接照搬原文。
到这里,我们也就讲完了《通过开放的Web服务对视频进行转码视频》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
232 收藏
-
459 收藏
-
235 收藏
-
233 收藏
-
257 收藏
-
136 收藏
-
231 收藏
-
341 收藏
-
396 收藏
-
207 收藏
-
322 收藏
-
270 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
