React与Svelte:性能基准测试
来源:dev.to
时间:2025-01-31 13:01:09 283浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《React与Svelte:性能基准测试》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
在前端框架,React和Svelte的世界中,是开发人员中最受欢迎的两个选择。多年来,React具有庞大的生态系统和社区,一直是JavaScript景观中的主要参与者。另一方面,Svelte是一个更新,更具创新性的框架,它通过将大量作品从浏览器转移到编译时间来提供新的方法。在这篇博客文章中,我们将深入研究React与Svelte的性能比较,研究关键指标,例如加载时间,渲染性能,捆绑尺寸和内存使用情况。
>是什么使Svelte和反应与众不同?
在跳入基准结果之前,让我们快速理解React和Svelte之间的主要区别:
react:
svelte:
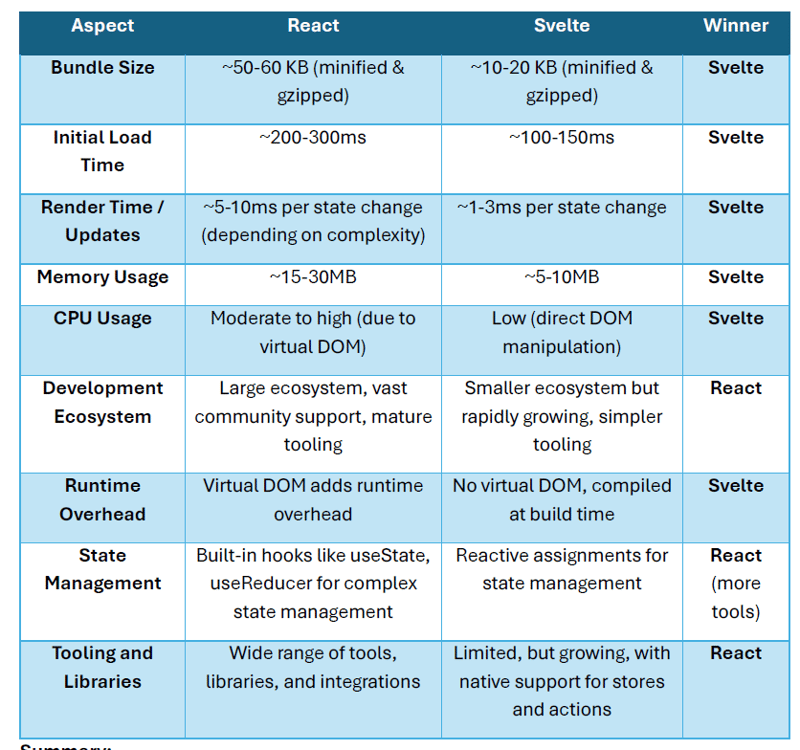
的密钥指标 为了进行公平的比较,我们将在以下关键性能指标上基准两个框架:
捆绑尺寸:
- 初始加载时间:这是应用程序首次加载并在屏幕上渲染内容所需的时间。
-
渲染时间 /更新:框架可以渲染和更新UI的速度,以响应状态更改。
- >内存使用情况:有效的内存使用量对于大型应用程序至关重要。我们将查看随着应用程序的成长,使用了多少内存。> 在UI渲染或状态更改期间,
- cpu的用法:较高的CPU使用情况可能会降低性能,尤其是在低端设备上。
- 摘要:
>生态系统和工具: 文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《React与Svelte:性能基准测试》文章吧,也可关注golang学习网公众号了解相关技术文章。 性能:
性能:>最佳选择:
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
174 收藏
-
178 收藏
-
157 收藏
-
236 收藏
-
419 收藏
-
469 收藏
-
190 收藏
-
128 收藏
-
430 收藏
-
386 收藏
-
379 收藏
-
283 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
