另一个库在ReactJS项目中创建图形
时间:2025-01-31 19:22:19 174浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《另一个库在ReactJS项目中创建图形》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
在React应用中可视化数据,选择合适的图表库至关重要。Nivo是一个优秀的React图表库,以其灵活性、易用性和高度可定制的视觉效果而著称。
为什么选择Nivo? 
-
React和D3.js集成: Nivo基于React和D3.js构建,结合了二者的优势。D3.js提供强大的数据处理能力,React则提供高效的用户界面构建方式。这使得Nivo能够在React应用中创建交互式和动态图表。
-
丰富的图表类型: Nivo支持多种图表类型,包括:线图、柱状图、饼图、雷达图、散点图等等,满足各种数据可视化需求。
-
高度可定制: Nivo允许对图表进行几乎所有方面的自定义,从颜色和样式到标签和图例,确保图表与应用风格完美融合。
-
交互性和动画: Nivo默认提供交互功能,例如鼠标悬停响应。此外,还可以添加动画,提升图表吸引力。
-
完善的文档和社区: Nivo拥有清晰完整的文档和活跃的社区,方便开发者学习和解决问题。
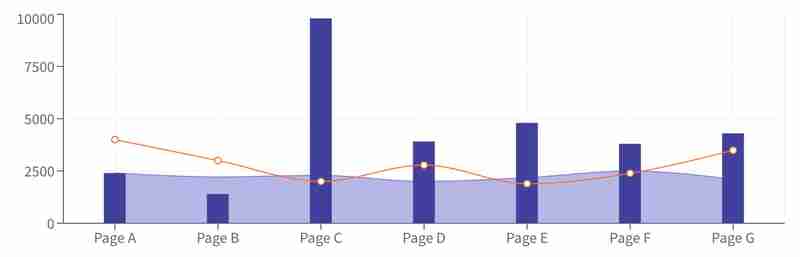
示例:创建一个简单的React柱状图
安装:
首先,安装Nivo及其依赖项:
import React from 'react';
import BarChart from './BarChart';
const App = () => {
return (
<div>
<h1>国家销售额图表</h1>
<BarChart />
</div>
);
};
export default App;
结论:
Nivo是React项目中创建图表的优秀选择。其React和D3.js集成、丰富的图表类型、高度的可定制性和完善的文档使其成为构建吸引人的数据可视化的理想工具。 如果您需要在React应用中创建图表,Nivo绝对值得考虑。
今天关于《另一个库在ReactJS项目中创建图形》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
333 收藏
-
261 收藏
-
216 收藏
-
452 收藏
-
265 收藏
-
417 收藏
-
224 收藏
-
411 收藏
-
221 收藏
-
152 收藏
-
295 收藏
-
168 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
