带有开放网络服务的视频流
时间:2025-01-31 22:45:48 293浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《带有开放网络服务的视频流》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
使用Eyevinn开源云的开放式Web服务在5分钟内或更短时间内播放您的视频文件。Eyevinn开源云旨在降低开源项目的启动门槛,并通过将部分收入回馈给贡献者来实现可持续发展。
本指南将指导您获取API访问令牌、设置项目、配置视频处理管道、上传和处理视频。
先决条件:
- 一个Eyevinn开源云账户。
- 积极的业务计划或更高的业务计划(详情请参考定价)。
1. 获取API访问令牌和设置项目:
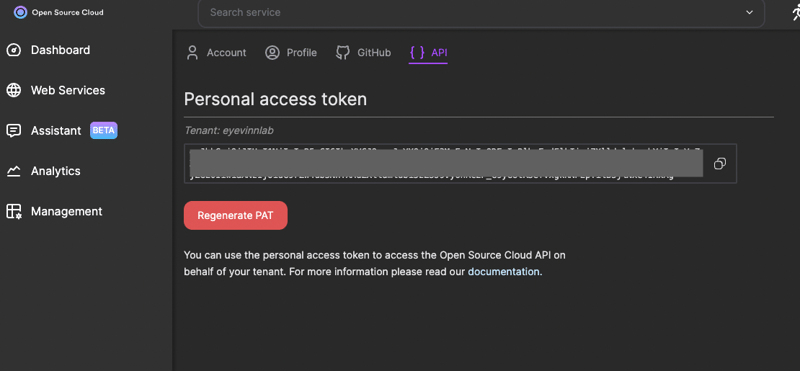
在Eyevinn开源云网络控制台中,导航到“设置/API”页面。复制API访问令牌,并将其存储在名为OSC_ACCESS_TOKEN的环境变量中。

{
id: '52e124b8-ebe8-4dfe-9b59-8d33abb359ca',
vodUrl: 'https://eyevinnlab-devguide.minio-minio.auto.prod.osaas.io/devguide/VINN/52e124b8-ebe8-4dfe-9b59-8d33abb359ca/index.m3u8'
}
5. 播放视频:
视频处理完成后,您可以将vodUrl中的链接粘贴到视频播放器中进行播放。
请注意,本指南仅提供了一个简要的概述。 完整的代码实现和更详细的说明,请参考原文档。
好了,本文到此结束,带大家了解了《带有开放网络服务的视频流》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
325 收藏
-
405 收藏
-
413 收藏
-
293 收藏
-
356 收藏
-
119 收藏
-
182 收藏
-
288 收藏
-
120 收藏
-
392 收藏
-
321 收藏
-
2. CSS 样式使用 ::after 伪元素来在图片上叠加文字:
.im" class="aBlack">CSS图片上叠加文字的实现方法,主要通过使用伪元素(如 ::after)来在图片上方添加内容。以下是详细步骤和示例代码:1. HTML 结构假设你有一个包含图片的容器,结构如下:2. CSS 样式使用 ::after 伪元素来在图片上叠加文字: .im

318
收藏





