理解反应在深入的虚拟DOM:如何提高性能
时间:2025-02-01 18:19:02 180浏览 收藏
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《理解反应在深入的虚拟DOM:如何提高性能》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
深入React虚拟DOM:提升性能的关键
React是构建用户界面的热门前端库,其性能优化核心在于虚拟DOM。React应用通常是单页应用,无需页面重新加载即可更新UI。本文将探讨虚拟DOM的机制,包括DOM结构、虚拟DOM与真实DOM的差异、虚拟DOM的轻量级特性、工作原理以及如何提升React应用性能。
什么是DOM?
文档对象模型(DOM)是Web文档的编程接口,它将HTML或XML文档结构表示为对象树,每个节点对应页面上的一个元素。JavaScript可通过DOM动态操作元素,实现动态网页效果。
DOM结构
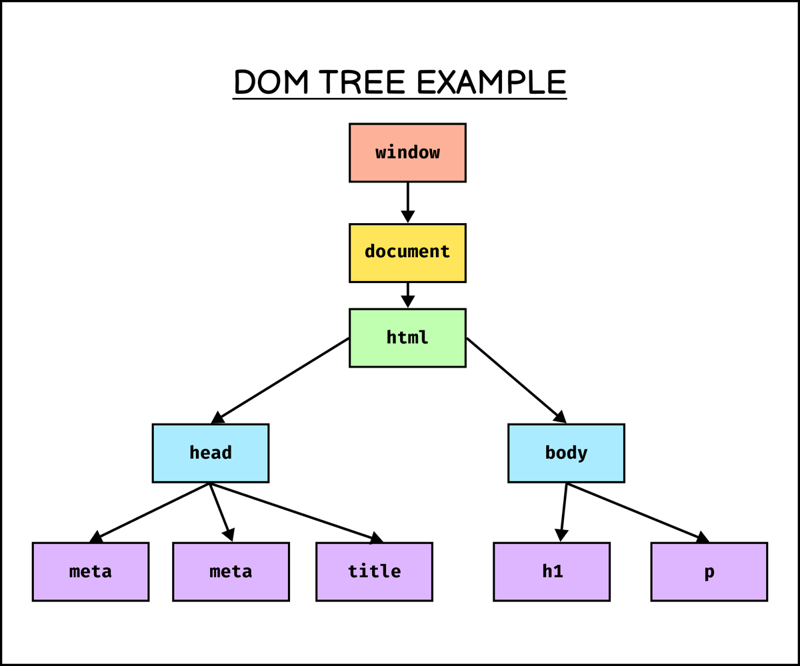
DOM结构呈树状层次结构:根节点代表整个文档(标签),子节点表示诸如和等元素,其他分支包含单个元素、属性和文本节点。
示例DOM结构:

对应代码:
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
return (
<div>
<h2>Count: {count}</h2>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default Counter;
每次点击按钮,React更新虚拟DOM,找出差异,只更新真实DOM的必要部分。
结论
虚拟DOM是React性能优化的关键。通过diff算法和批处理更新,React最大限度地减少了对真实DOM的直接操作,从而提供流畅的用户体验。 理解虚拟DOM的工作原理对于构建高效、可扩展和易于维护的React应用至关重要。
今天关于《理解反应在深入的虚拟DOM:如何提高性能》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
419 收藏
-
150 收藏
-
135 收藏
-
190 收藏
-
218 收藏
-
193 收藏
-
296 收藏
-
213 收藏
-
165 收藏
-
302 收藏
-
209 收藏
-
282 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
