使用ChartJS构建实时用户分析仪表板:动态跟踪Active and Intactive用户
时间:2025-02-02 14:36:40 250浏览 收藏
一分耕耘,一分收获!既然都打开这篇《使用ChartJS构建实时用户分析仪表板:动态跟踪Active and Intactive用户》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
实时用户分析仪表板

功能特性
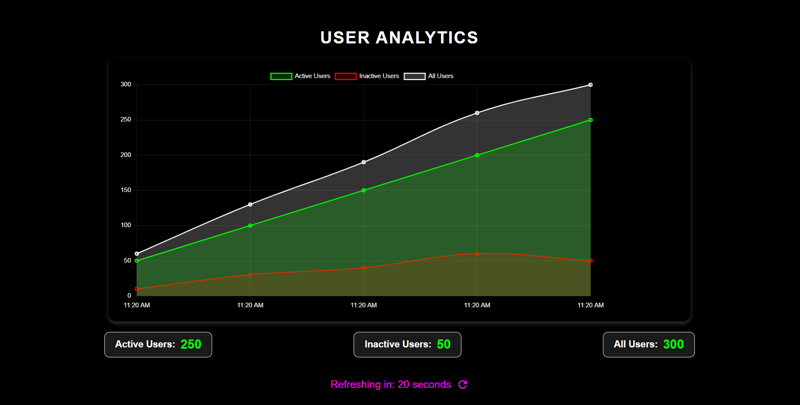
此用户分析仪表板是一个实时交互式Web应用程序,用于追踪、可视化活跃用户、非活跃用户和总用户数量,并提供动态数据更新。
主要功能:
- 实时数据:仪表板每30秒自动更新用户数据。
- 用户分析:显示活跃用户、非活跃用户和总用户数量的统计信息。
- 交互式图表:使用交互式线形图直观地展现用户数据随时间的变化。
- 刷新倒计时:显示下一个数据刷新周期的倒计时。
- 现代化UI:采用时尚、用户友好的设计,包含流畅的动画、悬停效果和现代配色方案。
技术栈:
- HTML5:用于构建网页。
- CSS3:用于样式和布局,包括Flexbox和Box Shadow效果。
- JavaScript:用于实时数据处理、图表渲染和动态更新。
- Chart.js:用于创建交互式且视觉效果出色的线形图。
- Material Icons:用于交互式元素,例如刷新按钮。
路线图
当前功能:
- 动态用户数据每30秒更新一次。
- 实时线形图显示活跃用户、非活跃用户和总用户数量。
- 视觉化的倒计时计时器显示数据刷新时间。
- UI 中带有样式的统计数据计数。
- 适用于不同屏幕尺寸的完全响应式布局。
即将推出:
- 用户数据源集成:与真实后端(例如REST API)集成,获取真实用户数据而非静态数据。
- 用户角色追踪:添加用户角色(例如管理员、成员、访客),显示不同的统计信息。
- 实时通知:针对关键数据变化(例如非活跃用户数量峰值)提供实时通知。
- 可自定义仪表板:允许用户自定义他们想要查看的指标以及数据可视化方式。
未来可能增强:
- 数据导出:添加以CSV/JSON格式导出用户数据的功能。
- 图表自定义:允许用户自定义图表类型(例如柱状图、饼图、区域图)以可视化用户数据。
安装
只需克隆此仓库,然后在浏览器中打开index.html文件即可启动:
git clone https://github.com/BOSS294/User-Analytics-Dashboard.git cd User-Analytics-Dashboard open index.html
无需其他设置,因为它是一个带有Chart.js的静态Web应用程序。
作者
Mayank Chawdhari
终于介绍完啦!小伙伴们,这篇关于《使用ChartJS构建实时用户分析仪表板:动态跟踪Active and Intactive用户》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
325 收藏
-
405 收藏
-
413 收藏
-
293 收藏
-
356 收藏
-
119 收藏
-
182 收藏
-
288 收藏
-
120 收藏
-
392 收藏
-
321 收藏
-
2. CSS 样式使用 ::after 伪元素来在图片上叠加文字:
.im" class="aBlack">CSS图片上叠加文字的实现方法,主要通过使用伪元素(如 ::after)来在图片上方添加内容。以下是详细步骤和示例代码:1. HTML 结构假设你有一个包含图片的容器,结构如下:2. CSS 样式使用 ::after 伪元素来在图片上叠加文字: .im

318
收藏





