如何将自己的旋转放在教程上
时间:2025-02-03 15:18:54 355浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《如何将自己的旋转放在教程上》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
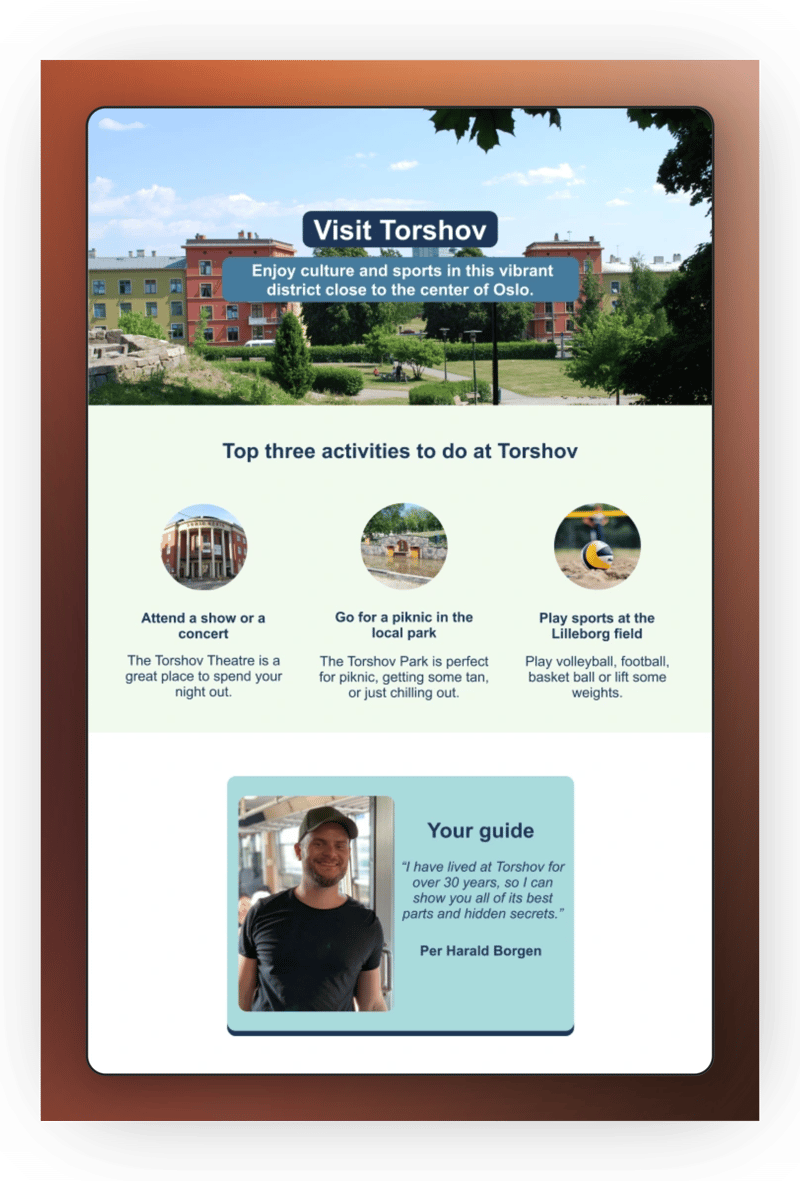
在Scrimba的前端开发人员学习路径中,我完成了一个重建家乡主页的个人项目。Scrimba的动手实践教学方式让我受益匪浅,也鼓励学生进行个性化创作。虽然项目规模可能不如Odin Project,但互动性更强!
任务是基于预设结构重建家乡主页,并加入个人特色,特别是融入家乡元素。设计修改非常自由。我选择了东京作为项目主题,因为它更具挑战性,也更能激发我的创作热情。 目的地:东京
Scrimba还引入了Figma
。我之前有过Figma的使用经验,这对我来说非常有利,因为我一直对图形设计很感兴趣。我早期在网上学习过图像处理软件,例如Paint Shop Pro(怀念那些时光!)。之后,我短暂地使用过早期版本的Photoshop,并掌握了相当的技巧。但由于Photoshop的订阅模式成本较高,我转而使用Affinity套件,甚至尝试了矢量图形创作。 简而言之,我的设计功底扎实。
编码方面,我保留了原有布局,但使用了自定义的配色方案、图片和装饰元素,例如偏移下划线。为了更好地集中显示主页内容(因为项目通常在迷你浏览器窗口中显示),我添加了一个额外的包装器。我还为三个动态图片添加了悬停效果,并用简单的计时器实现了平滑过渡。
.img-round { transition: all 1s ease; filter: saturate(10%); }
.img-round:hover { filter: saturate(100%); }
最后,我添加了一个页脚,包含指向Scrimba和个人网站的链接,并应用了一些样式。

总结
这个项目是一次有趣且有益的学习经历,巩固了我对前端开发基础知识的理解。我克服了一些挑战,并找到了相应的解决方案,这正是学习过程中的宝贵经验。 在将项目上传到GitHub Pages时,我遇到一个问题:英雄封面图片在GitHub Pages上无法加载,但在本地URL上却可以正常显示。我尝试了不同的图片格式,怀疑.png文件太大,但都没有解决问题。最终,我使用了Unsplash上的原始图片URL,并调整了CSS代码来正确定位图片。
这是我的项目链接:[项目链接] (此处应替换为实际项目链接)
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
237 收藏
-
215 收藏
-
476 收藏
-
238 收藏
-
407 收藏
-
429 收藏
-
453 收藏
-
109 收藏
-
106 收藏
-
227 收藏
-
368 收藏
-
172 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
