Nodejs中最好的API缓存lib
来源:dev.to
时间:2025-02-03 21:16:26 342浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《Nodejs中最好的API缓存lib》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
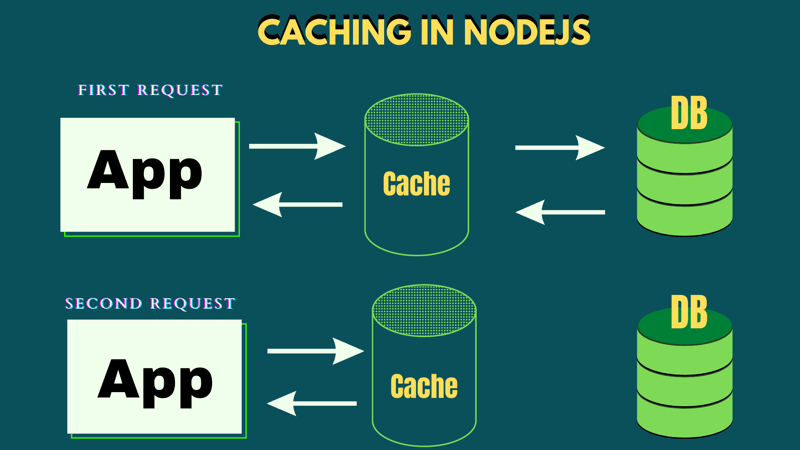
>我看到了一个可以存储有效载荷在内存缓存中并获得更快响应的库之一。
>库名是api-cache
。缓存路由
import express from 'express'
import apicache from 'apicache'
let app = express()
let cache = apicache.middleware
app.get('/api/collection/:id?', cache('5 minutes'), (req, res) => {
// do some work... this will only occur once per 5 minutes
res.json({ foo: 'bar' })
})
缓存所有路由
let cache = apicache.middleware
app.use(cache('5 minutes'))
app.get('/will-be-cached', (req, res) => {
res.json({ success: true })
})
与redis一起使用
import express from 'express'
import apicache from 'apicache'
import redis from 'redis'
let app = express()
// if redisclient option is defined, apicache will use redis client
// instead of built-in memory store
let cachewithredis = apicache.options({ redisclient: redis.createclient() }).middleware
app.get('/will-be-cached', cachewithredis('5 minutes'), (req, res) => {
res.json({ success: true })
})
缓存组和手动控件
import apicache from 'apicache'
let cache = apicache.middleware
app.use(cache('5 minutes'))
// routes are automatically added to index, but may be further added
// to groups for quick deleting of collections
app.get('/api/:collection/:item?', (req, res) => {
req.apicacheGroup = req.params.collection
res.json({ success: true })
})
// add route to display cache performance (courtesy of @killdash9)
app.get('/api/cache/performance', (req, res) => {
res.json(apicache.getPerformance())
})
// add route to display cache index
app.get('/api/cache/index', (req, res) => {
res.json(apicache.getIndex())
})
// add route to manually clear target/group
app.get('/api/cache/clear/:target?', (req, res) => {
res.json(apicache.clear(req.params.target))
})
/*
GET /api/foo/bar --> caches entry at /api/foo/bar and adds a group called 'foo' to index
GET /api/cache/index --> displays index
GET /api/cache/clear/foo --> clears all cached entries for 'foo' group/collection
>我建议您可以使用此api中间件。在该数据库中很少更新。像国家,城市和验证者api数据一样。
*/
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
282 收藏
-
483 收藏
-
420 收藏
-
142 收藏
-
151 收藏
-
145 收藏
-
372 收藏
-
134 收藏
-
466 收藏
-
367 收藏
-
314 收藏
-
365 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习


 cozeniths.com
cozeniths.com