网络开发的演变:从HTML到现代全栈框架
时间:2025-02-04 17:10:18 470浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《网络开发的演变:从HTML到现代全栈框架》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
自诞生之初的静态HTML页面,Web开发已取得长足进步。从简单的文本型文档,发展成为如今由复杂框架支撑的高度动态、交互式和可扩展的应用程序。本文将回顾Web开发的演变历程,重点介绍塑造现代网络的关键里程碑和技术。
早期阶段:静态HTML与基础样式
-
HTML(超文本标记语言): 1991年,Tim Berners-Lee创造了HTML,为互联网上文档的结构化和链接提供了基础。早期的网页仅包含静态文本和图像,用户交互性有限。
-
CSS(层叠样式表): 随着网页复杂度的提升,对更精细的样式设计需求日益迫切。1996年推出的CSS,允许开发者将内容与样式分离,显著提升了网页的美观度。

- JavaScript: 1995年,Brendan Eich开发了JavaScript,这是一种客户端脚本语言,为网页注入了动态行为。它使得开发者无需服务器端处理,即可创建交互式元素,例如下拉菜单、表单验证和基础动画。
后端技术的崛起
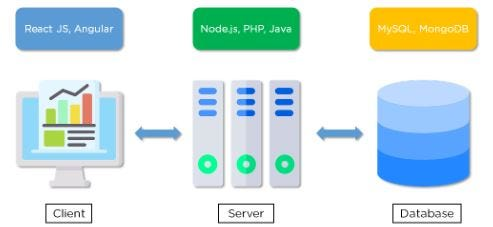
随着Web应用的日益复杂,对动态内容和数据存储的需求也应运而生。20世纪90年代末和21世纪初,服务器端语言和数据库技术蓬勃发展:
-
服务器端脚本和数据库:
- PHP(1995):广泛用于动态内容生成,为WordPress等内容管理系统(CMS)提供动力。
- ASP(Active Server Pages)(1996):微软的服务器端脚本技术。
- Java Servlets和JSP(1997-1999):常用于企业级应用。
- MySQL、PostgreSQL和SQL数据库:实现高效的数据存储和检索。
-
Web框架的引入: Ruby on Rails(2005)和Django(2005)通过提供结构化模式(MVC——模型-视图-控制器)和内置功能,简化了后端开发,提升了Web开发的速度和可扩展性。
AJAX革命与Web 2.0
-
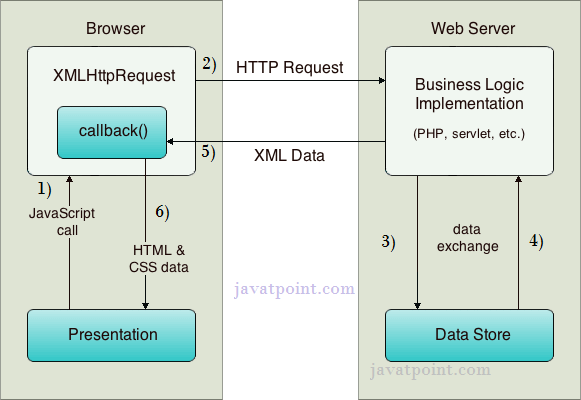
AJAX(异步JavaScript和XML): 21世纪初出现的AJAX,允许网页在不重新加载的情况下异步获取和更新数据。这推动了现代交互式应用(例如Google Maps和Gmail)的兴起。
-
内容管理系统(CMS)和电子商务的增长: WordPress、Joomla和Drupal等平台使得非专业开发者也能轻松创建网站。Magento和Shopify等电子商务解决方案彻底改变了在线购物模式。
前端革命:SPA与现代JavaScript框架
- 单页应用(SPA)的兴起: 用户对更快、更流畅体验的需求推动了SPA的流行。这类应用加载单个HTML页面,并在用户交互过程中动态更新内容。主要参与者包括:

<code>* AngularJS(2010):由Google开发,引入了双向数据绑定。 * React(2013):引入了基于组件的UI开发和虚拟DOM,实现高效渲染。 * Vue.js(2014):提供了一种轻量级且灵活的替代方案。</code>
- 前端工具和状态管理: 为了应对前端开发日益增长的复杂性,Webpack、Babel和状态管理库(Redux、MobX)等工具应运而生,提升了性能和可维护性。
全栈开发与API时代
-
Node.js(2009): Node.js允许开发者使用JavaScript进行后端开发,实现了全栈JavaScript开发。Express.js成为构建API的事实标准框架。
-
GraphQL(2015): GraphQL为REST API提供了一种更灵活的替代方案,客户端仅需查询所需数据,提升了现代应用的效率。

现代全栈框架与未来展望
-
JAMStack与无服务器架构: JAMStack(JavaScript、API和Markup)架构以及无服务器计算重新定义了Web开发,强调预渲染内容和API驱动的交互,提升了可扩展性和性能。
-
一些框架例如Nuxt.js,结合了静态站点生成(SSG)和服务器端渲染(SSR),在性能和SEO方面取得了平衡。
-
Web3,运用区块链技术,正在带来范式转变,实现了去中心化应用,提供更高的透明度和用户控制。

总结
从静态HTML页面到全栈框架,Web开发经历了翻天覆地的变化,使开发者能够构建高度交互、可扩展且高性能的应用。随着AI驱动开发、无服务器架构和Web3等新兴技术的出现,Web开发的未来将更加令人期待。
您认为Web开发的下一个重大转变是什么?欢迎在评论区分享您的见解!
今天关于《网络开发的演变:从HTML到现代全栈框架》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
