使用JavaScript和Posttresql构建游戏
时间:2025-02-04 18:55:01 266浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《使用JavaScript和Posttresql构建游戏》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
重温经典:开源免费的在线笨拙游戏
成为软件开发者是一段充满意义的旅程。我喜欢创造酷炫的东西,而我的业余项目通常都是为了解决我遇到的问题。我的家人一直热衷于一款流行的文字游戏——笨拙。如今,兄弟姐妹们都搬离了家,我们很难像以前那样经常一起玩游戏。为了解决这个问题,我决定重新制作这款深受喜爱的游戏,并将其开源和免费!
游戏设计
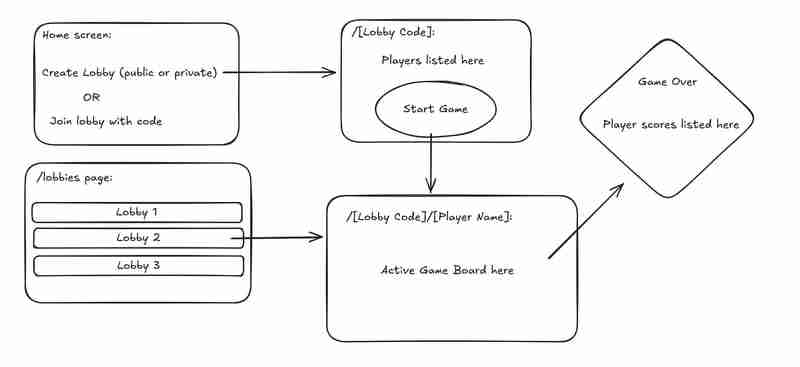
和所有项目一样,我首先使用了白板(Excalidraw)进行头脑风暴。设计游戏蓝图是开发过程中的关键一步。

游戏机制很简单:玩家首先进入主页,可以选择创建新游戏或加入现有游戏大厅。点击按钮即可进入游戏大厅页面,查看公开的游戏大厅(创建游戏时可以选择公开或私密)。
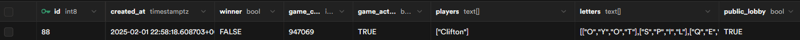
我需要追踪每个游戏大厅的几个持久性变量:
- 游戏棋盘配置(字母排列):字符串数组
- 大厅玩家列表:字符串数组
- 大厅状态(公开或私密):布尔值
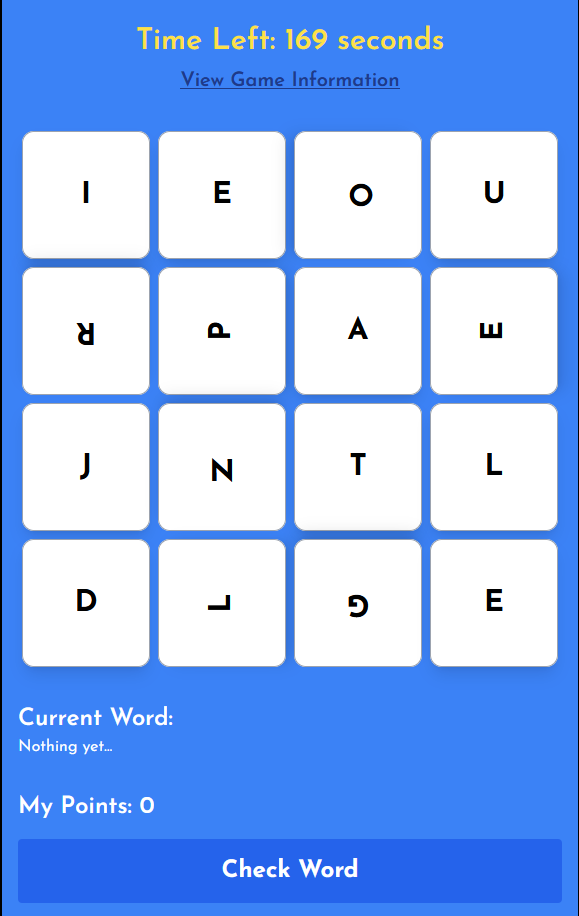
游戏状态会在游戏开始或结束时更新。棋盘配置决定了棋盘上字母的排列方式,确保客户端之间的一致性(每次游戏开始时随机生成)。玩家加入大厅时,系统会提示输入昵称。昵称会被发送到boggle_game数据库表中,与对应的游戏大厅代码关联。创建新游戏时,玩家可以选择公开或私密游戏大厅,系统会自动生成随机的游戏大厅代码。
无需账号的玩家加入

很多多人在线游戏都需要用户账号进行身份验证来保存玩家数据。经过慎重考虑,我决定让游戏尽可能简单,无需创建账号。这个决定虽然存在一些局限性,但对于我的目标来说已经足够了。
我选择了Next.js作为开发框架,因为它拥有出色的开发者体验。Next.js可以轻松创建动态路由,这正是我用来分离游戏客户端的方式。玩家创建/加入游戏大厅并选择昵称后,会跳转到动态路由/\[lobby_code\]/\[player_name\],其中/\[player_name\]会启动对应的游戏客户端。我创建了一个boggle_player表来追踪玩家统计数据,例如单词数量和分数。这对于区分游戏客户端和追踪玩家数据至关重要。
实时更新


游戏设计看似简单,但在实现实时更新时,我遇到了一个挑战:如何让所有客户端都能及时更新游戏状态,而不是仅仅更新当前操作的客户端。
我使用了Supabase作为数据库,选择了他们的免费层,因为它功能非常强大。Supabase的文档也很完善,方便上手。
幸运的是,Supabase的免费计划支持实时更新!查看文档后,我发现实现起来非常简单。
这段代码创建了一个通道,Supabase会监听
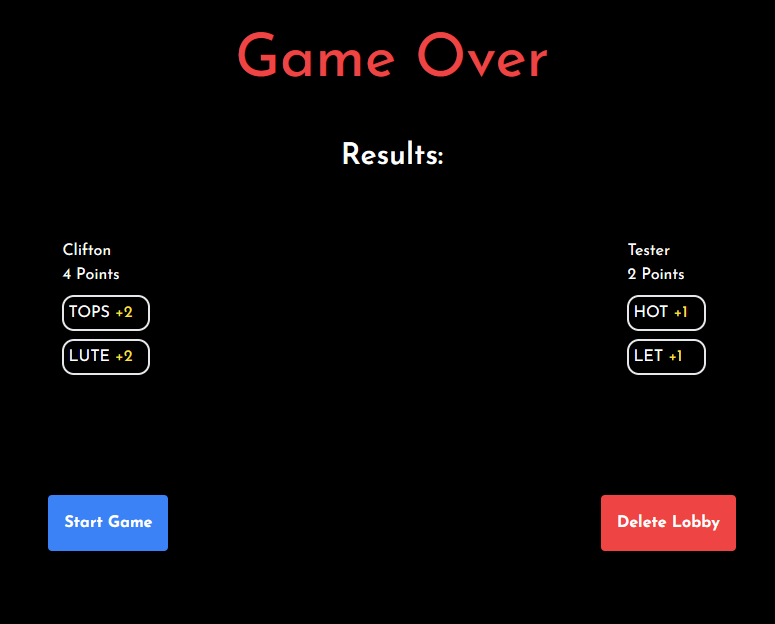
boggle_game表中的任何更改。event: '*'属性指定监听所有事件(插入、更新、删除)。这使得监听事件变得非常简单。有效载荷包含数据库表更改前后的旧值和新值,可以从中提取更改或运行函数来获取更新后的数据。我在游戏中添加了一个计时器,计时器结束后,endgame()函数会更新game_status,从而触发实时更新。技术细节
构建实时应用有多种方法来保持客户端数据同步。最常见的是数据库轮询和WebSocket,它们的工作方式不同。
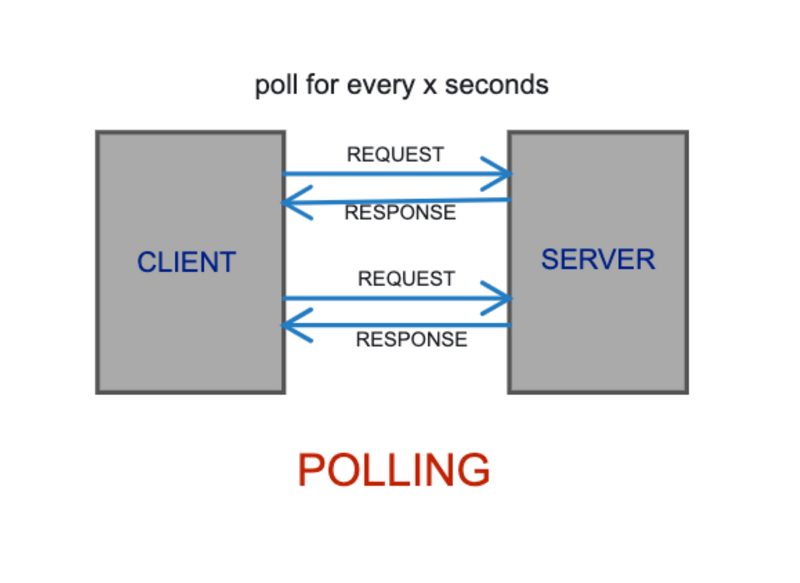
数据库轮询
轮询是一种简单但低效的更新方法。客户端会定期(例如每秒)向服务器发送请求,检查数据是否更改。这种方法的缺点是:
- 服务器负载过高:即使数据没有更改,服务器也会处理请求。
- 更新延迟:UI只会在发送下一个请求时刷新,导致实时交互体验不佳。
- 可扩展性问题:用户越多,请求越多,成本和效率都会降低。
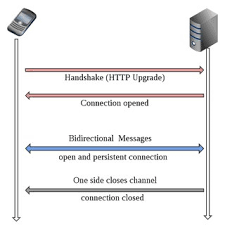
WebSocket和Supabase实时设置
WebSocket是一种更好的方法,它提供客户端和服务器之间持久的双向通信通道。建立WebSocket连接后,服务器可以立即将更新推送到客户端,无需等待请求。Supabase底层的PostgreSQL数据库支持逻辑复制。

PostgreSQL逻辑复制:每当表发生更改(插入、更新、删除)时,PostgreSQL会发出“更改事件”。
Supabase实时:此服务监听PostgreSQL的复制流,并将这些事件转发到内部WebSocket服务器。
WebSocket通信:任何订阅实时更新的客户端都会立即收到数据库中的更改。
使用这种设置,我的笨拙游戏无需向服务器发送大量请求。每个客户端都打开一个WebSocket连接,只有在数据实际更改时才会收到通知——无论玩家加入、提交单词还是游戏结束。这使得游戏即使在多人游戏大厅中也能保持流畅的性能和即时反馈。
总结
这个项目让我学到了很多东西,这正是我进行业余项目的主要目标。最终结果是一个在线版本的家人喜爱的文字游戏。现在,家人可以在任何时间、任何地点玩游戏,延续了我们的传统。我学习了WebSocket的工作原理,以及它与其他解决方案(如数据库轮询)的区别,以及如何使用Supabase实现它。这个项目很有意义,我期待未来能用WebSocket构建更多项目。
您可以访问以下链接体验游戏:
Clif's Boggle - [游戏链接] (此处应替换为实际游戏链接)

游戏支持多人游戏大厅,您也可以独自游戏,看看在3分钟内能找到多少单词。祝您游戏愉快!
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
324 收藏
-
418 收藏
-
359 收藏
-
222 收藏
-
433 收藏
-
311 收藏
-
350 收藏
-
162 收藏
-
272 收藏
-
382 收藏
-
209 收藏
-
119 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
