PromiseAll(),Promiseany()等:在JavaScript中处理多个承诺
时间:2025-02-05 19:34:15 168浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《PromiseAll(),Promiseany()等:在JavaScript中处理多个承诺》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
深入理解JavaScript Promise及其高级用法
异步JavaScript编程中,Promise扮演着核心角色。本文将深入探讨Promise,涵盖多个Promise的处理方法,以及各种Promise方法的用法和适用场景。
什么是Promise?
Promise是JavaScript中用于处理异步操作的对象。它代表一个异步操作的最终完成(成功或失败)及其结果值。例如,网络请求就是一个异步操作,Promise可以表示请求的成功与否以及返回的数据。
Promise具有三种状态:

- Pending (⏳): 初始状态,既未完成也未失败。
- Fulfilled (✔): Promise成功完成,包含结果值。
- Rejected (❌): Promise失败,包含错误原因。
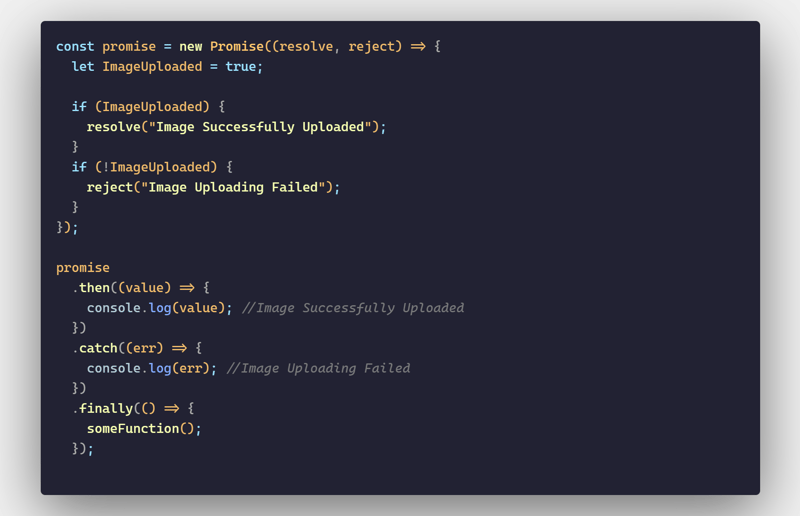
Promise方法:.then(), .catch(), .finally()
.then(): 用于处理Promise成功完成后的结果。仅在Promise状态为Fulfilled时执行。.catch(): 用于处理Promise失败后的错误。在Promise状态为Rejected时,或.then()中发生错误时执行。.finally(): 无论Promise成功或失败,都会执行。常用于清理工作,例如关闭加载指示器。.then()和.catch()总是返回一个新的Promise,允许链式调用。
处理多个Promise
处理多个Promise时,可以使用以下方法:
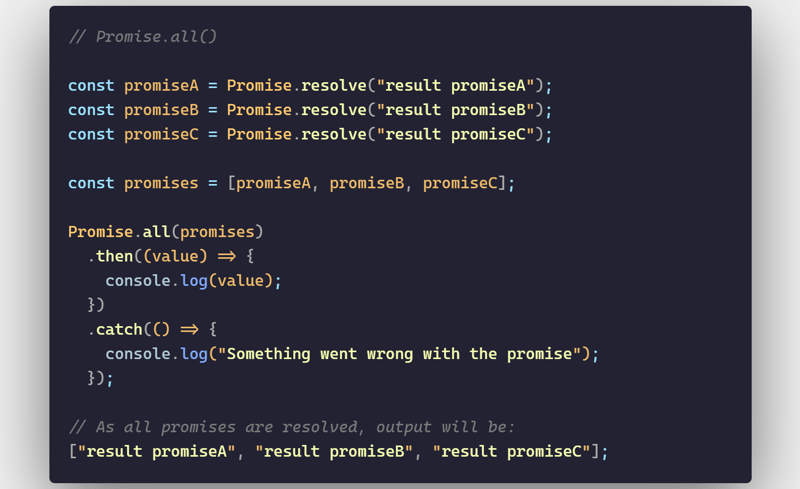
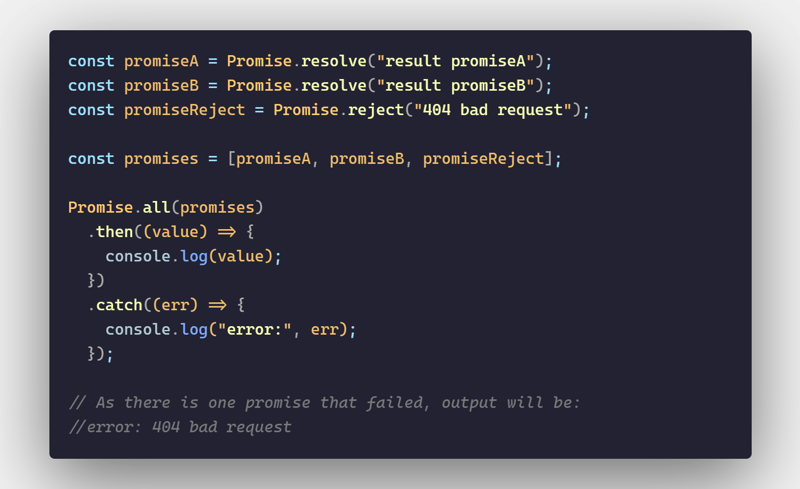
Promise.all(): 只有当所有Promise都成功完成时,Promise.all()才会成功完成。返回一个包含所有Promise结果值的数组。 如果任何一个Promise失败,Promise.all()也会失败,并返回第一个失败的Promise的错误原因。

Promise.allSettled(): 无论Promise成功或失败,Promise.allSettled()都会完成。返回一个数组,每个元素都是一个对象,包含每个Promise的状态(fulfilled或rejected)和结果值或错误原因。

示例:
总结
Promise是高效处理异步操作的关键工具。熟练掌握
Promise.all()、Promise.allSettled()、Promise.any()和Promise.race()等方法,可以构建更健壮和可扩展的JavaScript应用程序。希望本文对您理解和使用Promise有所帮助。 欢迎在LinkedIn或X平台上与我联系,了解更多相关内容。
到这里,我们也就讲完了《PromiseAll(),Promiseany()等:在JavaScript中处理多个承诺》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
351 收藏
-
393 收藏
-
128 收藏
-
299 收藏
-
195 收藏
-
340 收藏
-
159 收藏
-
290 收藏
-
413 收藏
-
302 收藏
-
462 收藏
-
117 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
