我将github副驾驶变成了openai api兼容的提供商
时间:2025-02-06 20:18:40 369浏览 收藏
本篇文章给大家分享《我将github副驾驶变成了openai api兼容的提供商》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
简而言之:我开发了npx copilot-api(GitHub仓库),将GitHub Copilot用作OpenAI兼容的提供商。
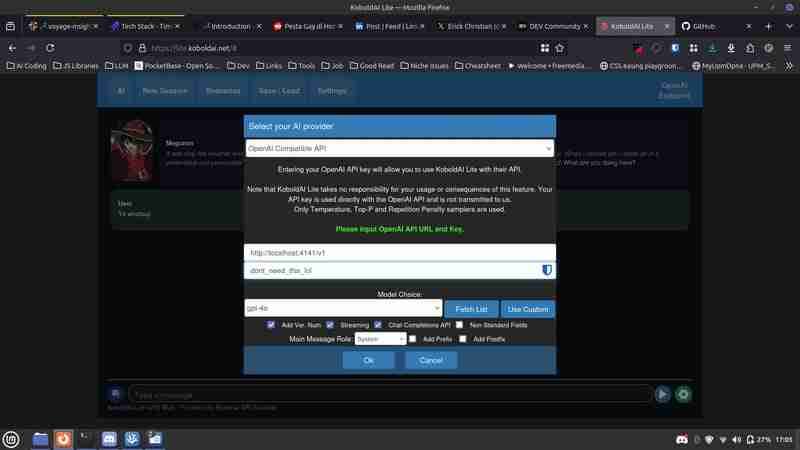
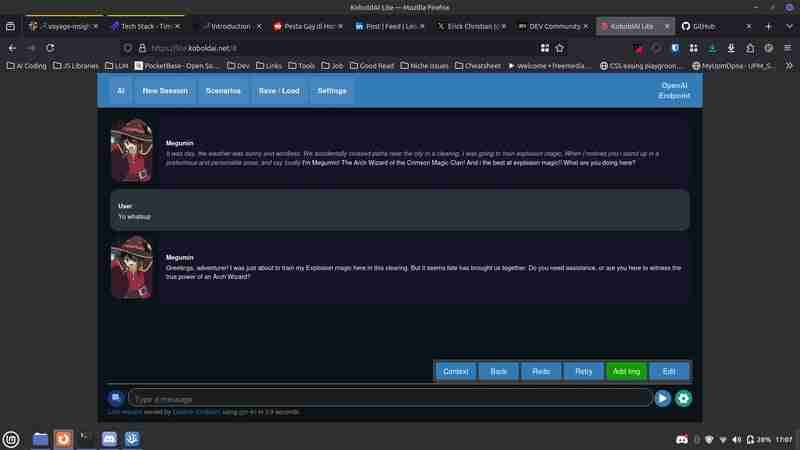
下图展示了它与KoboldAI的集成(忽略密码,实际不需要):


我在网上尝试使用GitHub Copilot,并对它的API结构感到好奇。如果我能公开一个OpenAI兼容的聊天完成端点……
我打开开发者工具,发现GitHub完全抽象了OpenAI聊天完成端点。他们当然会这么做!他们不会让我们轻易地访问它。
灵光一现 然后发生了一些有趣的事情。我在Twitch上观看Cassidy Williams(她在谈论dev.to上的GitHub Copilot竞赛)的直播。她展示了Copilot自定义指令。我立刻想到:“等等……VS Code究竟是如何发送这些自定义指令的?”(很遗憾,当时的录制已经消失了)
深入探索 作为一名Web开发者,我习惯于打开开发者工具然后结束工作。但这次不同——我需要捕获整个系统的网络请求。我该怎么做?
第一步:Wireshark! 我听说人们用它来捕获网络数据包。听起来很有希望。我尝试了大约30分钟,然后……不行。事实证明,Wireshark无法捕获HTTPS请求。这时,我意识到HTTPS中的“S”代表什么:安全。
我基本上是想进行中间人攻击。HTTPS不行。
继续尝试。中间人攻击……就是它!
第二步:mitmproxy 这个强大的Python程序可以充当代理并记录所有网络请求。它甚至带有一个类似开发者工具的Web UI。正是我需要的。
身份验证的挑战 我最初的想法是将代理和VS Code作为Node.js子进程启动,然后解析mitmproxy的输出以获取身份验证令牌。
这并不理想。
我让我的朋友尝试使用GitHub的个人访问令牌,结果一团糟。他没有安装mitmproxy,也不知道如何设置代理。由于代理证书无效或其他原因,VS Code也没有发出任何请求。经过一番失败的尝试后,我发现VS Code只是使用了标准的GitHub身份验证令牌。具体来说,VS Code使用gho_xxx令牌,这是一种用于OAuth应用程序的令牌类型。
然后,gho令牌用于获取实际的Copilot聊天完成令牌。听起来很复杂?是的,因为它确实很复杂。发现这一点后,我立刻想到:“创建一个自定义的OAuth应用程序,获取用户令牌,获取Copilot令牌,搞定!”
<code>404 Not Found</code>
GitHub这是什么鬼???你在说谎!端点确实存在。别给我看代码。事实证明,Copilot的内部API只对VS Code公开。
但是……等等!VS Code有自己的设备流身份验证!如果我能获取VS Code的客户端ID……
它成功了!构建代理服务器 现在是激动人心的部分——实际构建API服务器。我决定先从简单的、禁用流媒体开始,只在服务器中模拟流部分。我主要想用这三个工具测试API:
cline aider bolt.diy
cline cline一开始抛出了一些奇怪的“无法读取未定义的索引0”错误,我尝试调试它,简直疯了。我甚至尝试深入研究cline的代码库,但毫无结果。
睡了一觉后,我意识到hono会在流中添加“[done]”事件。我没有意识到这一点,又添加了一个“[done]”。哇,这让我身心俱疲。修复了这一点后,cline现在可以工作了!
cline 我尝试使用GPT-4来测试。但我记得cline宣传了Claude 3.5十四行诗。我尝试了一下,又得到了一个新的错误。
这次甚至没有错误消息。错误甚至不是来自cline本身。错误来自GitHub Copilot内部API。我尝试比较所有内容:提示、请求、响应。除了模型之外,一切都是相同的。因此,我得出结论,提示太长了,GitHub提供的Claude的最大上下文长度不够。因为它很长,所以这里就不展示了。
aider aider立即工作!Claude也可以!
……直到不行。 随机错误有时会弹出,我不知道为什么。提交命令也不起作用。
我意识到这两个任务的唯一共同点是在aider设置中使用“弱”模型。
我又一次抓狂了。我反复检查了十几次,以确保我的API与OpenAI相同。
我放弃了,决定提交一个问题。
没有更新…… 我只是在这里记录测试结果。
(实现o1不支持流)然后我明白了。“弱”模型期望非流式响应。我的服务器不支持非流式响应。具有讽刺意味的是,我一直都在内部禁用流式传输,甚至模拟流响应。
现在可能需要实现实际的流。
bolt 这个东西只是个实用工具!
除了一个问题,但这在bolt上。
服务器的功能完成了!
现实检验 所以我在那里,感觉自己像个天才,准备写这篇博客文章来讲述我的惊人发现……然后发现成千上万的其他开发者已经做过同样的事情了。
但你知道吗?没关系!我学到了很多东西。
而且,逆向工程很有趣!
总结 我现在每天都在使用aider和这个设置(cline仍然不起作用,我可能会使用较短的提示)。虽然我不是第一个弄清楚这一点的人,但这趟旅程仍然值得。
记住:当你发现其他人已经构建了你正在构建的东西时,不要灰心。学习过程本身就非常重要!
免责声明:这仅供教育目的。请不要起诉我,GitHub!同样,请自行承担风险使用!
本篇关于《我将github副驾驶变成了openai api兼容的提供商》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
329 收藏
-
198 收藏
-
469 收藏
-
317 收藏
-
431 收藏
-
493 收藏
-
365 收藏
-
461 收藏
-
316 收藏
-
456 收藏
-
339 收藏
-
226 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
