提高刺激的一个简单技巧
时间:2025-02-07 17:03:59 289浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《提高刺激的一个简单技巧》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
刺激框架兼容性及旧版Safari浏览器问题解决
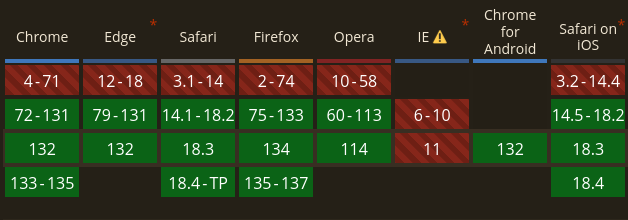
Stimulus 框架原生支持所有现代的、自动更新的桌面和移动浏览器。然而,Stimulus 3 不兼容 Internet Explorer 11。在最近的一个项目中,我发现旧版本的 iOS Safari 浏览器在处理特定代码部分时也存在问题。为了说明这个问题,以下是一个简单的 Stimulus hello_controller.js 示例:
import { controller } from "stimulus"
export default class extends controller {
static get targets() {
return [ "name", "output" ];
}
greet() {
this.outputtarget.textContent = `hello, ${this.nametarget.value}!`;
}
}
我们做了什么改变? 将 static targets = [...] 替换为 static get targets() { return [...] }。
static 关键字用于定义静态字段,但在 Safari 14.4 (2020) 之前的版本中并不支持这种语法。然而,static 关键字长期以来一直用于定义静态方法(包括使用 get 关键字的 getter 方法),早在 Safari 8.4 (2014) 就已支持。

通过这个简单的修改,我们可以轻松扩展应用程序对旧版浏览器的兼容性,避免不必要的重构工作。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
235 收藏
-
455 收藏
-
256 收藏
-
195 收藏
-
292 收藏
-
160 收藏
-
209 收藏
-
351 收藏
-
288 收藏
-
485 收藏
-
454 收藏
-
130 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
