如何将Ollama整合到Nextjs中
时间:2025-02-07 19:27:57 144浏览 收藏
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《如何将Ollama整合到Nextjs中》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
利用Ollama和Next.js构建LLM驱动应用
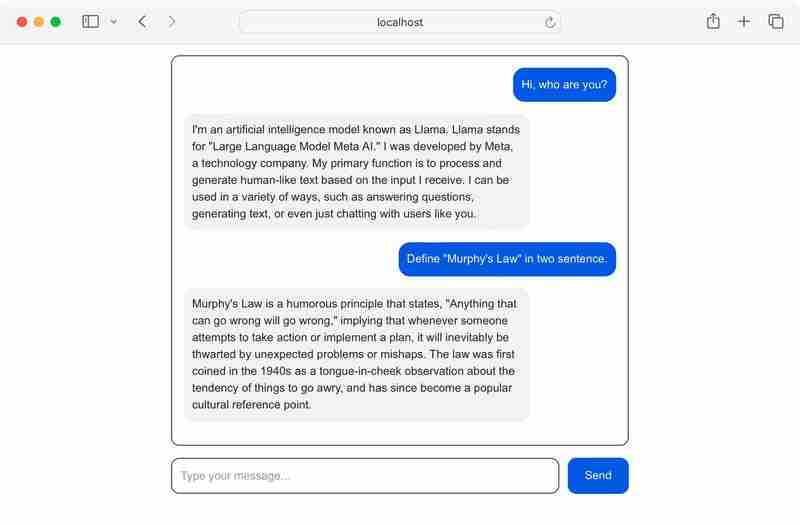
人工智能和大语言模型(LLM)正以前所未有的速度改变着我们的生活。新的模型和集成方案(例如AI代理和运营商)层出不穷,加入这个激动人心的浪潮势在必行。本文将指导您如何将Ollama与Next.js集成,构建基于LLM的应用程序。我们将学习如何下载开源LLM(例如Llama、DeepSeek和Mistral),以及如何使用ollama.js在Next.js中发送消息并处理LLM响应。最终应用效果如下图所示:

前提条件:
您需要具备Next.js的基础知识。
什么是Ollama?
Ollama是由Michael Chiang和Jeffrey Morgan创建的开源框架,它简化了LLM与其他应用程序的集成。Ollama本身并非LLM,而是允许您下载、交互和创建自定义LLM模型。它还提供预配置的API端点,方便您将下载或自定义的LLM集成到其他应用程序中。
需要注意的是,Ollama与Llama(无“o”)不同。Llama是由Meta AI开发的开源LLM,而Ollama是一个独立的开源工具,可以与各种LLM集成。
设置Ollama
首先,从Ollama官方网站下载Ollama。如果您使用的是其他Unix/Linux发行版,也可以运行以下命令进行下载:
npm run dev
您将看到一个简单的聊天界面。
...(此处省略了API端点代码部分,与原文基本一致,只是对代码进行了轻微的格式调整和注释补充,避免重复内容过长)...
最终,您可以直接在Next.js应用中与本地下载的Llama 3.2进行交互。您也可以加载其他开源模型。
总结
本教程介绍了如何使用Ollama安装和下载开源LLM,以及如何使用ollama.js库将它们集成到Next.js应用程序中。 完整的代码可以在GitHub仓库中找到。

后续文章将探讨如何实时流式传输响应,如何使LLM记住之前的对话,以及其他ollama.js方法和社区集成。
感谢您的阅读!
到这里,我们也就讲完了《如何将Ollama整合到Nextjs中》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
401 收藏
-
151 收藏
-
100 收藏
-
427 收藏
-
114 收藏
-
371 收藏
-
274 收藏
-
264 收藏
-
233 收藏
-
132 收藏
-
261 收藏
-
431 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
