我如何在亚马逊上托管我的静态网站
时间:2025-02-07 21:37:01 364浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《我如何在亚马逊上托管我的静态网站》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
使用AWS S3轻松托管静态网站:一个循序渐进的指南
我最近开始学习云计算并实践AWS,决定使用Amazon S3托管一个简单的静态网站。由于我的网站仅包含HTML和CSS,S3的静态网站托管功能非常适合,无需服务器或后端配置。本文将详细介绍使用AWS管理控制台的设置过程。
为什么选择Amazon S3?
我需要一种经济高效且易于管理的网站托管方案。在比较了多种托管选项后,S3脱颖而出,原因如下:
- 价格合理: 只需为实际使用付费。
- 易于设置: 无需配置Web服务器。
- 可扩展性: AWS自动处理流量波动。
接下来,我开始进行设置。
步骤一:创建S3存储桶
-
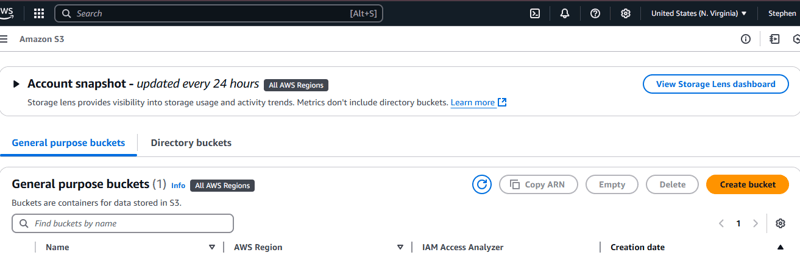
登录AWS: 首先,登录AWS管理控制台并找到S3服务。
-
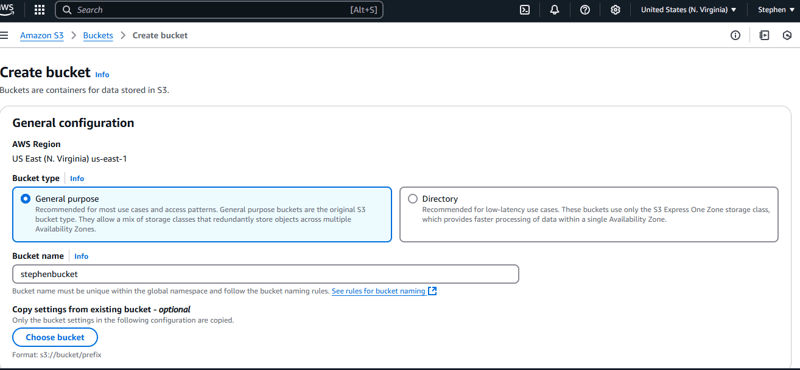
创建存储桶: 点击“创建存储桶”。
 选择合适的AWS区域。
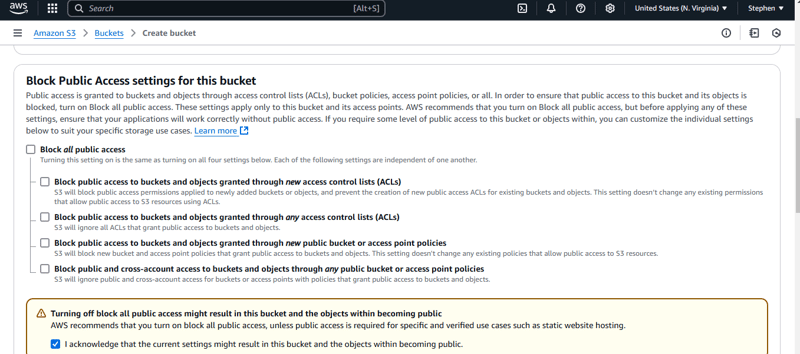
选择合适的AWS区域。  取消勾选“阻止所有公共访问”(因为我希望我的网站公开访问)。
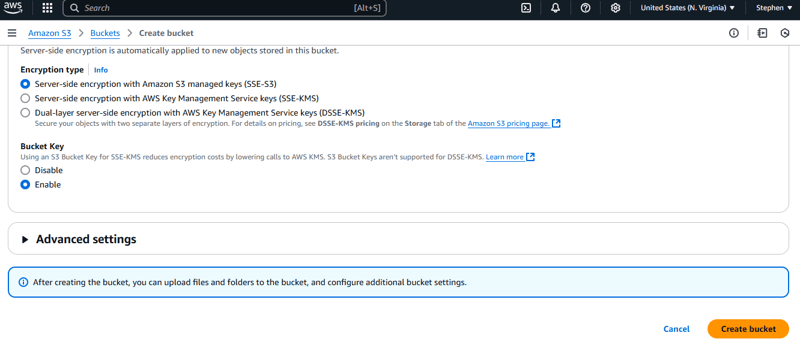
取消勾选“阻止所有公共访问”(因为我希望我的网站公开访问)。  点击“创建存储桶”完成设置。
点击“创建存储桶”完成设置。  此时,存储桶已创建完毕,但仍需上传网站文件。
此时,存储桶已创建完毕,但仍需上传网站文件。
步骤二:上传网站文件
- 打开新的S3存储桶。
- 点击“上传”。
- 点击“添加文件”,选择
index.html和styles.css文件。 - 点击“上传”将文件存储到S3。
文件已上传到云端,但网站尚无法访问。
步骤三:启用静态网站托管
为了通过URL访问网站,必须启用静态网站托管:
- 在S3存储桶中打开“属性”选项卡。
- 滚动到“静态网站托管”部分并点击“编辑”。
- 选择“启用”。
- 选择“托管静态网站”。
- 输入
index.html作为索引文档。 - 点击“保存更改”。
启用此功能后,AWS会提供一个网站端点URL,例如:http://stephenbucket.s3.us-east-1.amazonaws.com/index.html。但是,尝试访问该链接时,可能会遇到访问被拒绝的错误,这意味着需要允许公众访问文件。
步骤四:公开网站
默认情况下,所有S3文件都是私有的,因此需要更新权限:
-
调整存储桶权限: 在S3存储桶中打开“权限”选项卡。在“阻止所有公共访问”设置下点击“编辑”,取消勾选“阻止所有公共访问”,确认更改并点击“保存更改”。
-
更改对象权限: 即使更新了存储桶设置,文件仍然可能是私有的。需要手动将它们设置为公开:返回到“对象”选项卡,选择
index.html文件,点击“操作”>“设为公开”,对styles.css文件重复此操作。
现在,网站可以公开访问了!
步骤五:测试网站
- 打开浏览器。
- 粘贴步骤三中获得的S3网站URL。
成功加载网站!
总结
在S3上托管静态网站非常顺利,我学习到了很多关于AWS的知识。AWS管理控制台简化了创建和配置S3存储桶、上传和管理网站文件以及启用网站托管和公共访问等操作。如果您也在学习AWS,强烈推荐尝试此方法,它是一种简单而有效的获得实践云经验的方式。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
484 收藏
-
266 收藏
-
246 收藏
-
406 收藏
-
125 收藏
-
212 收藏
-
237 收藏
-
120 收藏
-
246 收藏
-
208 收藏
-
223 收藏
-
420 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
