pytorch中的随机克罗普(1)
来源:dev.to
时间:2025-02-09 08:45:40 365浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《pytorch中的随机克罗普(1)》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
给我买咖啡☕
*备忘录:
- 我的帖子解释了randomcrop()有关填充,填充和padding_mode参数。 >
- 我的帖子说明了关于pad_if_need的参数的randomcrop()。 我的帖子解释了牛津iiitpet()。
*备忘录:
>初始化的第一个参数是大小(必需类型:int或tuple/list/list(int)或size()): *备忘录:
- 是[高度,宽度]。
- >必须是1个< = x。
- 元组/列表必须是具有1或2个元素的1d。 单个值(int或tuple/list(int))是指[size,size]。
- >初始化的第二个参数是填充(可选默认:非类型:int或tuple/list(int)): *备忘录:
一个元组/列表必须是1d,具有1、2或4个元素。 单个值(int或tuple/list(int))是指[填充,填充,填充,填充]。 -
- > double值(元组/列表(int))表示[填充[0],填充[1],填充[0],填充[1]。
- 初始化的第三个参数是pad_if_needed(可选默认:false-type:bool):
- 如果是错误的,并且大小小于原始图像或填充图像的填充图像,则出现错误。 >
- 如果它是真实的,大小小于原始图像或填充图像的填充图像,则没有错误,则图像被随机填充以变为尺寸。
- 初始化的第四个参数是填充(可选默认:0型:int,float或tuple/tuple/list(int或float)):
*备忘录:
- >它可以更改图像的背景。 *当图像被正面填充时,可以看到背景。
- 元组/列表必须是具有1或3个元素的1d。
初始化的第五个参数是padding_mode(可选默认:'constant'-type:str)。 *可以将其设置为 *'常数','edge',“反射”或“对称”。 - >
- 第一个参数是img(必需类型:pil图像或张量(int)):
*备忘录:
- 张量必须为2d或3d。
- 不使用img =。
- 建议根据v1或v2使用v2?我应该使用哪一个?
-
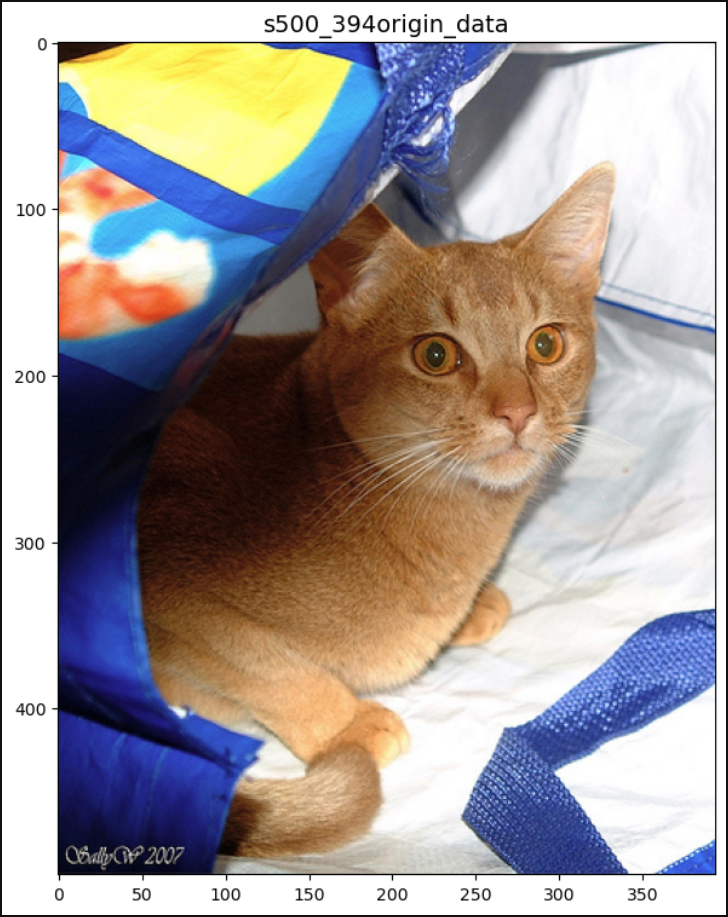
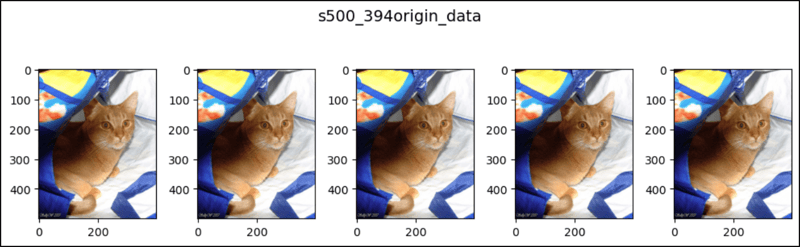
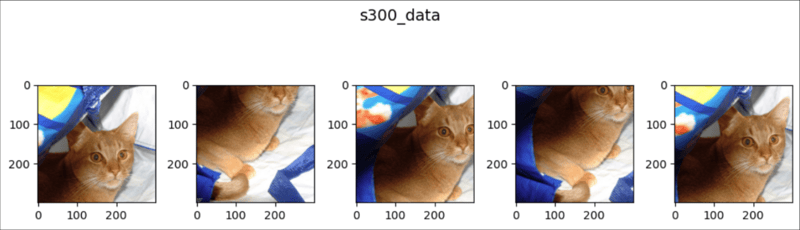
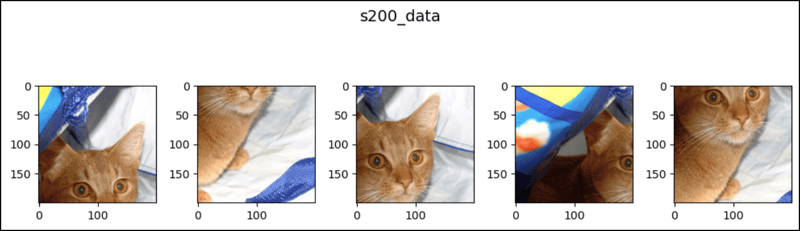
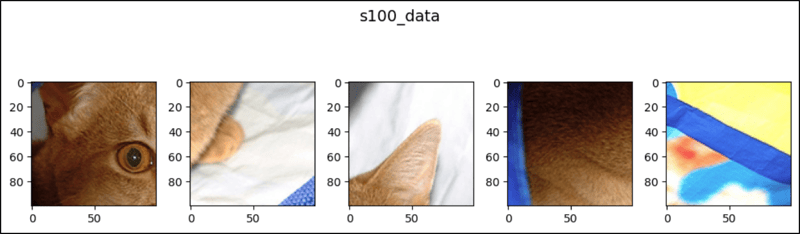
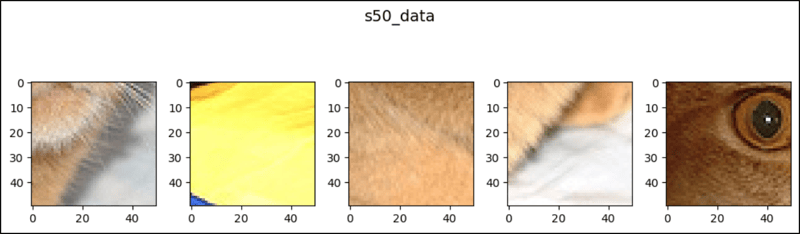
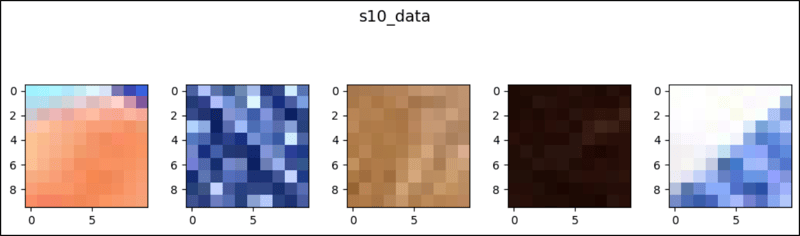
from torchvision.datasets import OxfordIIITPet from torchvision.transforms.v2 import RandomCrop randomcrop = RandomCrop(size=100) randomcrop = RandomCrop(size=100, padding=None, pad_if_needed=False, fill=0, padding_mode='constant') randomcrop # RandomCrop(size=(100, 100), # pad_if_needed=False, # fill=0, # padding_mode=constant) randomcrop.size # (100, 100) print(randomcrop.padding) # None randomcrop.pad_if_needed # False randomcrop.fill # 0 randomcrop.padding_mode # 'constant' origin_data = OxfordIIITPet( root="data", transform=None ) s300_data = OxfordIIITPet( # `s` is size. root="data", transform=RandomCrop(size=300) # transform=RandomCrop(size=[300, 300]) ) s200_data = OxfordIIITPet( root="data", transform=RandomCrop(size=200) ) s100_data = OxfordIIITPet( root="data", transform=RandomCrop(size=100) ) s50_data = OxfordIIITPet( root="data", transform=RandomCrop(size=50) ) s10_data = OxfordIIITPet( root="data", transform=RandomCrop(size=10) ) s1_data = OxfordIIITPet( root="data", transform=RandomCrop(size=1) ) s200_300_data = OxfordIIITPet( root="data", transform=RandomCrop(size=[200, 300]) ) s300_200_data = OxfordIIITPet( root="data", transform=RandomCrop(size=[300, 200]) ) import matplotlib.pyplot as plt def show_images1(data, main_title=None): plt.figure(figsize=[10, 5]) plt.suptitle(t=main_title, y=0.8, fontsize=14) for i in range(1, 6): plt.subplot(1, 5, i) plt.imshow(X=data[0][0]) plt.tight_layout() plt.show() plt.figure(figsize=[7, 9]) plt.title(label="s500_394origin_data", fontsize=14) plt.imshow(X=origin_data[0][0]) show_images1(data=origin_data, main_title="s500_394origin_data") show_images1(data=s300_data, main_title="s300_data") show_images1(data=s200_data, main_title="s200_data") show_images1(data=s100_data, main_title="s100_data") show_images1(data=s50_data, main_title="s50_data") show_images1(data=s10_data, main_title="s10_data") show_images1(data=s1_data, main_title="s1_data") show_images1(data=s200_300_data, main_title="s200_300_data") show_images1(data=s300_200_data, main_title="s300_200_data") # ↓ ↓ ↓ ↓ ↓ ↓ The code below is identical to the code above. ↓ ↓ ↓ ↓ ↓ ↓ def show_images2(data, main_title=None, s=None, p=None, pin=False, f=0, pm='constant'): plt.figure(figsize=[10, 5]) plt.suptitle(t=main_title, y=0.8, fontsize=14) temp_s = s im = data[0][0] for i in range(1, 6): plt.subplot(1, 5, i) if not temp_s: s = [im.size[1], im.size[0]] rc = RandomCrop(size=s, padding=p, # Here pad_if_needed=pin, fill=f, padding_mode=pm) plt.imshow(X=rc(im)) # Here plt.tight_layout() plt.show() plt.figure(figsize=[7, 9]) plt.title(label="s500_394origin_data", fontsize=14) plt.imshow(X=origin_data[0][0]) show_images2(data=origin_data, main_title="s500_394origin_data") show_images2(data=origin_data, main_title="s300_data", s=300) show_images2(data=origin_data, main_title="s200_data", s=200) show_images2(data=origin_data, main_title="s100_data", s=100) show_images2(data=origin_data, main_title="s50_data", s=50) show_images2(data=origin_data, main_title="s10_data", s=10) show_images2(data=origin_data, main_title="s1_data", s=1) show_images2(data=origin_data, main_title="s200_300_data", s=[200, 300]) show_images2(data=origin_data, main_title="s300_200_data", s=[300, 200])







好了,本文到此结束,带大家了解了《pytorch中的随机克罗普(1)》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
143 收藏
-
208 收藏
-
197 收藏
-
437 收藏
-
224 收藏
-
399 收藏
-
395 收藏
-
220 收藏
-
230 收藏
-
266 收藏
-
128 收藏
-
382 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
