保持用户的同步:与凸的实时协作
时间:2025-02-10 08:04:07 349浏览 收藏
golang学习网今天将给大家带来《保持用户的同步:与凸的实时协作》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
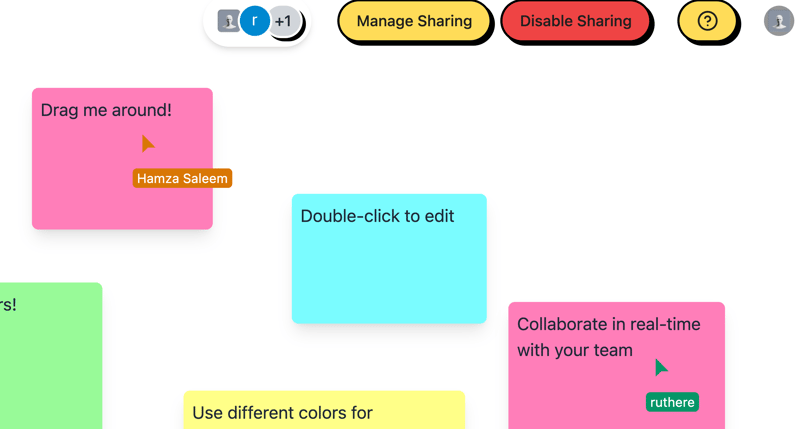
我的创业公司Stick,一款实时协作白板应用,灵感源于线下协作的便捷性。Stick的开发过程既富有挑战性,也令人兴奋。在完成项目后,我积累了大量经验,涵盖用户同步、高效数据处理以及系统稳定性保障等方面。

实时协作的必要性
实时协作对现代工作流程至关重要,无论是头脑风暴、文档编辑还是代码调试,即时反馈都能保持团队活力,实现高效沟通。Google Docs或Figma等应用已成功实现了这一点,而我致力于将这种便捷性引入创意头脑风暴领域。
实时协作的挑战
实时协作的挑战不仅在于数据同步,更在于打造流畅且引人入胜的用户体验。我利用Supabase解决了以下几个关键问题:
数据同步与乐观更新
实时同步数据是协作应用的常见难题。在Stick中,每个用户的更改都需要在所有活跃会话中立即反映。传统方法需要轮询和WebSocket,构建复杂的系统,并涉及大量的自定义逻辑和后端配置。
Supabase的解决方案:Supabase通过其原生实时数据同步机制简化了这一过程。useQuery hook能够轻松获取和同步数据(例如Stick的笔记),配置简便。Supabase处理WebSocket连接的复杂性,确保所有客户端自动保持同步,从而使开发者能够专注于功能开发,而非底层连接管理。
乐观更新:为了提升用户体验,即使在服务器保存后端更改之前,我也立即反映UI变化。
乐观更新的优势:乐观更新解决了网络延迟导致的UI延迟问题。当用户创建新笔记时,即使突变仍在处理中,更改也会立即显示在白板上。如果突变失败,则会回滚更改,确保数据一致性,同时保持流畅的用户体验。
presence: defineTable({
userId: v.id("users"),
boardId: v.id("boards"),
lastUpdated: v.number(),
cursorPosition: v.object({
x: v.number(),
y: v.number(),
}),
})
.index("by_board", ["boardId"])
.index("by_user_and_board", ["userId", "boardId"])
.index("by_board_and_lastUpdated", ["boardId", "lastUpdated"]);
这些索引确保即使有大量活跃用户或白板,数据检索速度也能保持快速。
端到端类型安全
Supabase与TypeScript的无缝集成是其主要优势之一。TypeScript提供的类型安全在构建实时系统时非常重要。通过类型安全的查询、突变和模式定义,我能够在开发过程中捕获潜在错误,使整个过程更流畅、更可预测。
经验与总结
我了解到高效的状态管理至关重要。实时系统固然复杂,但使用合适的工具可以显著简化开发。Supabase让我能够专注于打造出色的用户体验,而无需过多关注底层技术细节。
Stick的开发是一次有意义的经历,让我学习了大量关于实时系统的知识,以及如何使用工具简化复杂任务。对于希望实现类似功能的开发者,我的建议是从小型项目开始,充分利用现有工具,并在学习过程中迭代改进。
访问Stick项目体验这些功能,或查看源代码了解更多实现细节。
终于介绍完啦!小伙伴们,这篇关于《保持用户的同步:与凸的实时协作》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
325 收藏
-
405 收藏
-
413 收藏
-
293 收藏
-
356 收藏
-
119 收藏
-
182 收藏
-
288 收藏
-
120 收藏
-
392 收藏
-
321 收藏
-
2. CSS 样式使用 ::after 伪元素来在图片上叠加文字:
.im" class="aBlack">CSS图片上叠加文字的实现方法,主要通过使用伪元素(如 ::after)来在图片上方添加内容。以下是详细步骤和示例代码:1. HTML 结构假设你有一个包含图片的容器,结构如下:2. CSS 样式使用 ::after 伪元素来在图片上叠加文字: .im






