CORS代理:您需要知道的一切
时间:2025-02-11 15:19:09 215浏览 收藏
从现在开始,努力学习吧!本文《CORS代理:您需要知道的一切》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
CORS (跨域资源共享)机制允许服务器控制哪些来源可以访问其资源,从而绕过同源策略 (SOP) 的限制。SOP 虽然增强了安全性,防止网站发起跨站请求伪造攻击,但也可能导致访问远程API的数据变得困难,尤其是在您无法控制API或资源的情况下。这时,CORS代理就能派上用场。
什么是CORS代理?
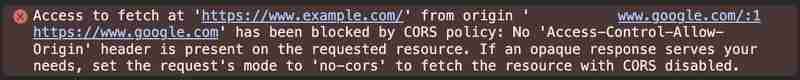
如果您是Web开发者,一定遇到过CORS错误。

CORS代理是一种服务,它能够解决CORS错误。其工作原理是代表您执行请求:您向CORS代理发送请求,它再从目标URL获取数据并返回给您。
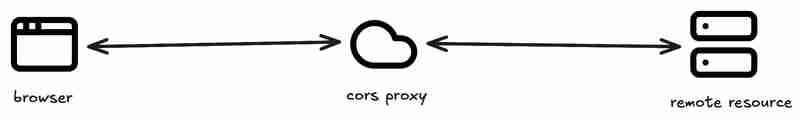
CORS代理流程图: 
当CORS代理在服务器端执行请求时,它绕过了浏览器端的CORS限制。您的应用就能顺利访问资源,因为CORS代理会返回包含必要CORS头的响应数据,例如:
<code>access-control-allow-origin: your-origin.com</code>
何时使用CORS代理?
以下情况建议使用CORS代理:
- 目标API或资源未提供CORS头。
- 您无法控制目标API或资源。
- 您正在开发无后端Web应用。
重要提示: 理想情况下,CORS代理应仅用于获取公共、无需身份验证的数据,而非包含凭据(例如API密钥)的请求,因为代理服务器和客户端浏览器都能看到这些凭据。
如何使用CORS代理?
遇到CORS错误或需要获取无法控制的外部资源时,您可以在目标URL前添加代理URL。以下是如何使用CORSfix进行操作的示例:
fetch("https://proxy.corsfix.com/?https://example.com/api")
.then((response) => response.json())
.then((data) => console.log(data))
.catch((err) => console.error(err));
您的请求将发送到CORSfix服务器,服务器再从目标URL获取数据并返回给您。
结论
CORS代理是解决CORS限制并访问所需数据的一种简单有效的方法,尤其是在您需要从无法控制的API获取数据时。 CORSfix 提供免费方案,方便您快速上手,并根据需要选择付费方案。
本篇关于《CORS代理:您需要知道的一切》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
456 收藏
-
277 收藏
-
180 收藏
-
447 收藏
-
218 收藏
-
325 收藏
-
213 收藏
-
324 收藏
-
434 收藏
-
363 收藏
-
273 收藏
-
406 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
