浅副本和深副本
时间:2025-02-11 19:55:19 423浏览 收藏
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《浅副本和深副本》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
浅拷贝与深拷贝:JavaScript 对象复制详解
本文深入探讨 JavaScript 中的浅拷贝和深拷贝,并通过示例代码清晰地展现两者之间的差异。理解这两种拷贝方式对于避免潜在的程序错误至关重要。
1. 浅拷贝
浅拷贝创建一个新对象,但只复制顶层属性。对于嵌套对象或数组,浅拷贝只复制其引用,而非创建新的副本。这意味着,修改浅拷贝中的嵌套对象会同时影响原始对象。
示例 1:使用 Object.assign() 进行浅拷贝
const original = {
name: "john",
age: 30,
address: {
city: "new york",
zip: "10001"
}
};
const deepCopy = JSON.parse(JSON.stringify(original));
deepCopy.address.city = "los angeles";
console.log(original.address.city); // 输出: "new york"
console.log(deepCopy.address.city); // 输出: "los angeles"
说明: JSON.stringify() 将对象转换为 JSON 字符串,JSON.parse() 将 JSON 字符串解析回新的对象。这创建了一个完全独立的副本。
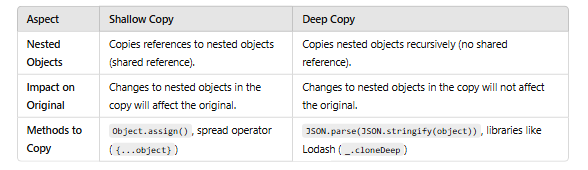
深拷贝与浅拷贝的差异:
| 特性 | 浅拷贝 | 深拷贝 |
|---|---|---|
| 速度 | 快 | 慢 |
| 内存占用 | 少 | 多 |
| 嵌套对象/数组 | 只复制引用,修改会影响原始对象 | 创建新的副本,修改不会影响原始对象 |
| 适用场景 | 简单的对象复制,性能要求高的情况 | 复杂的嵌套对象,需要完全独立的副本的情况 |
| 局限性 | 无法复制函数、日期等特殊对象类型 | JSON.parse(JSON.stringify()) 无法处理函数、正则表达式、Date 对象等 |
警告: 使用 JSON.parse(JSON.stringify()) 进行深拷贝的局限性:
- 它不能复制函数、
undefined、正则表达式、Date对象或循环引用。 - 它可能无法保留特殊对象类型(例如,
Map,Set)。
对于更复杂的深拷贝需求,建议使用 Lodash 的 _.cloneDeep() 等工具函数。

选择浅拷贝还是深拷贝取决于具体的应用场景。如果只需要复制简单的对象,并且性能是关键因素,那么浅拷贝是合适的。如果需要完全独立的副本,并且可以承受一定的性能损耗,那么深拷贝是更好的选择。
以上就是《浅副本和深副本》的详细内容,更多关于的资料请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
226 收藏
-
310 收藏
-
365 收藏
-
424 收藏
-
485 收藏
-
122 收藏
-
362 收藏
-
352 收藏
-
163 收藏
-
186 收藏
-
396 收藏
-
407 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
