Pytorch中的高斯布鲁尔(1)
来源:dev.to
时间:2025-02-15 23:37:08 376浏览 收藏
大家好,今天本人给大家带来文章《Pytorch中的高斯布鲁尔(1)》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
给我买咖啡☕
*备忘录:
- 我的帖子解释了牛津iiitpet()。
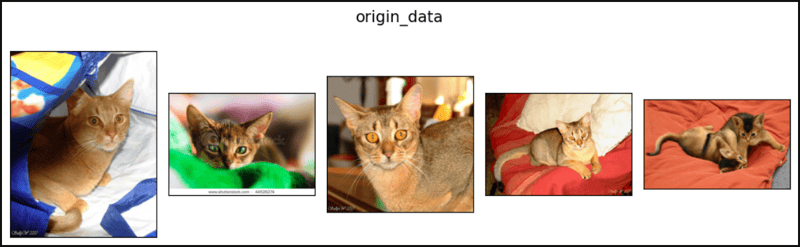
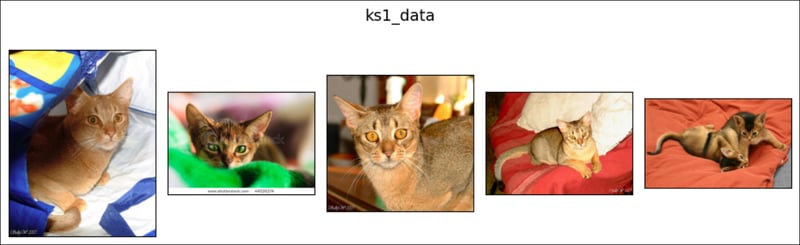
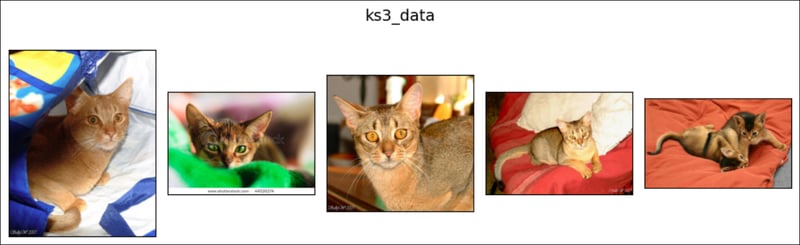
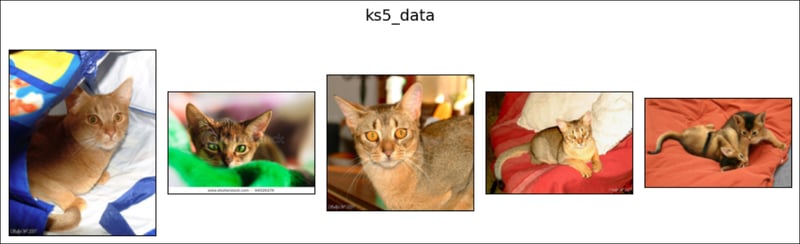
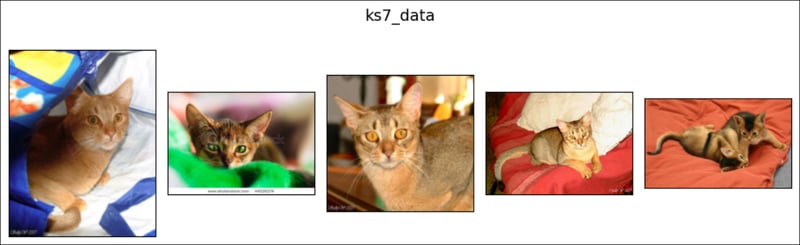
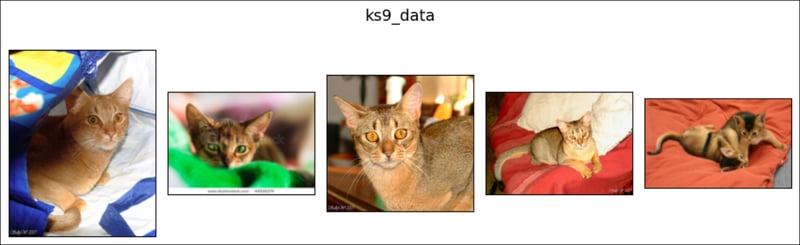
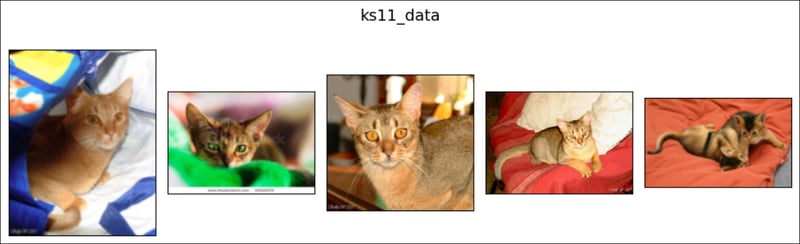
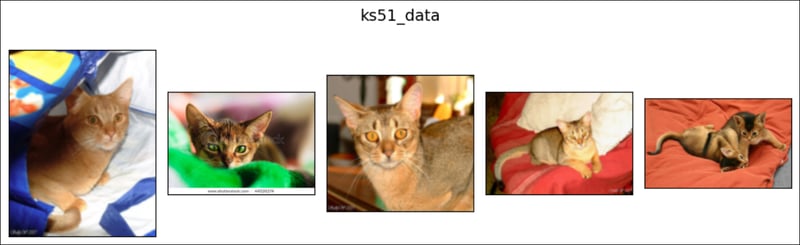
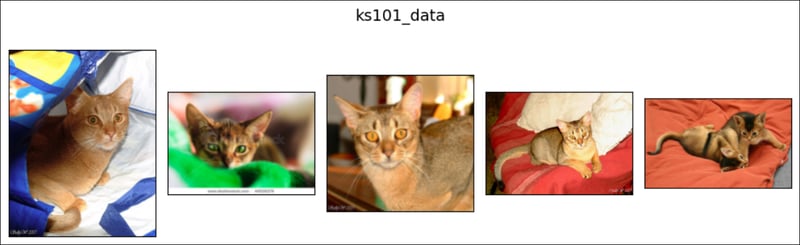
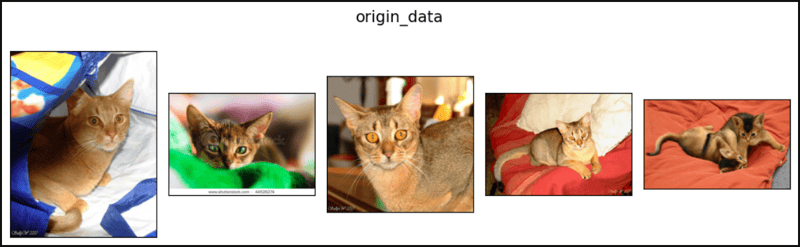
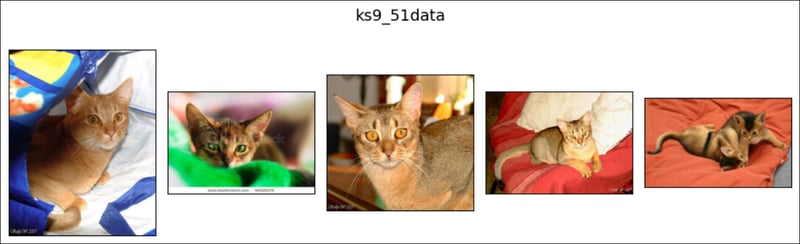
gaussianblur()可以随机模糊图像,如下所示:
>*备忘录:
- >初始化的第一个参数是num_output_channels(必需类型:int或tuple/list(int)):
*备忘录:
- 是[高度,宽度]。
- 它一定是奇数1 < = x。
- 元组/列表必须是具有1或2个元素的1d。 单个值(int或tuple/list(int))表示[num_output_channels,num_output_channels]。
初始化的第二个参数是sigma(可选默认:(0.1,2.0)-type:int或tuple/tuple/list(int)):
*备忘录:
-
- 是[min,max],所以必须是最小< = max。
- 必须是0 < x。
- 元组/列表必须是具有1或2个元素的1d。 单个值(int或tuple/list(int))表示[sigma,sigma]。
- 第一个参数是img(必需类型:pil图像或张量(int)): *备忘录:
不使用img =。 -
- 建议根据v1或v2使用v2?我应该使用哪一个?
from torchvision.datasets import OxfordIIITPet from torchvision.transforms.v2 import GaussianBlur gaussianblur = GaussianBlur(kernel_size=1) gaussianblur = GaussianBlur(kernel_size=1, sigma=(0.1, 2.0)) gaussianblur # GaussianBlur(kernel_size=(1, 1), sigma=[0.1, 2.0]) gaussianblur.kernel_size # (1, 1) gaussianblur.sigma # [0.1, 2.0] origin_data = OxfordIIITPet( root="data", transform=None ) ks1_data = OxfordIIITPet( # `ks` is kernel_size. root="data", transform=GaussianBlur(kernel_size=1) # transform=GaussianBlur(kernel_size=[1]) # transform=GaussianBlur(kernel_size=[1, 1]) ) ks3_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=3) ) ks5_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=5) ) ks7_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=7) ) ks9_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=9) ) ks11_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=11) ) ks51_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=51) ) ks101_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=101) ) ks9_51_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=[9, 51]) ) ks51_9_data = OxfordIIITPet( root="data", transform=GaussianBlur(kernel_size=[51, 9]) ) import matplotlib.pyplot as plt def show_images1(data, main_title=None): plt.figure(figsize=[10, 5]) plt.suptitle(t=main_title, y=0.8, fontsize=14) for i, (im, _) in zip(range(1, 6), data): plt.subplot(1, 5, i) plt.imshow(X=im) plt.xticks(ticks=[]) plt.yticks(ticks=[]) plt.tight_layout() plt.show() show_images1(data=origin_data, main_title="origin_data") show_images1(data=ks1_data, main_title="ks1_data") show_images1(data=ks3_data, main_title="ks3_data") show_images1(data=ks5_data, main_title="ks5_data") show_images1(data=ks7_data, main_title="ks7_data") show_images1(data=ks9_data, main_title="ks9_data") show_images1(data=ks11_data, main_title="ks11_data") show_images1(data=ks51_data, main_title="ks51_data") show_images1(data=ks101_data, main_title="ks101_data") print() show_images1(data=origin_data, main_title="origin_data") show_images1(data=ks9_51_data, main_title="ks9_51_data") show_images1(data=ks51_9_data, main_title="ks51_9_data") # ↓ ↓ ↓ ↓ ↓ ↓ The code below is identical to the code above. ↓ ↓ ↓ ↓ ↓ ↓ def show_images2(data, main_title=None, ks=None, s=(0.1, 2.0)): plt.figure(figsize=[10, 5]) plt.suptitle(t=main_title, y=0.8, fontsize=14) if ks: for i, (im, _) in zip(range(1, 6), data): plt.subplot(1, 5, i) gb = GaussianBlur(kernel_size=ks, sigma=s) plt.imshow(X=gb(im)) plt.xticks(ticks=[]) plt.yticks(ticks=[]) else: for i, (im, _) in zip(range(1, 6), data): plt.subplot(1, 5, i) plt.imshow(X=im) plt.xticks(ticks=[]) plt.yticks(ticks=[]) plt.tight_layout() plt.show() show_images2(data=origin_data, main_title="origin_data") show_images2(data=origin_data, main_title="ks1_data", ks=1) show_images2(data=origin_data, main_title="ks3_data", ks=3) show_images2(data=origin_data, main_title="ks5_data", ks=5) show_images2(data=origin_data, main_title="ks7_data", ks=7) show_images2(data=origin_data, main_title="ks9_data", ks=9) show_images2(data=origin_data, main_title="ks11_data", ks=11) show_images2(data=origin_data, main_title="ks51_data", ks=51) show_images2(data=origin_data, main_title="ks101_data", ks=101) print() show_images2(data=origin_data, main_title="origin_data") show_images2(data=origin_data, main_title="ks9_51data", ks=[9, 51]) show_images2(data=origin_data, main_title="ks51_9_data", ks=[51, 9])











今天关于《Pytorch中的高斯布鲁尔(1)》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
143 收藏
-
208 收藏
-
197 收藏
-
437 收藏
-
224 收藏
-
399 收藏
-
395 收藏
-
220 收藏
-
230 收藏
-
266 收藏
-
128 收藏
-
382 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
