如何修复“无'访问控制 - 允许孔”标题”错误
时间:2025-02-16 12:43:10 303浏览 收藏
本篇文章向大家介绍《如何修复“无'访问控制 - 允许孔”标题”错误》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
您可能遇到过令人头疼的“无访问控制-允许来源”错误。本文将提供多种解决方案,助您轻松修复此网络开发常见问题。
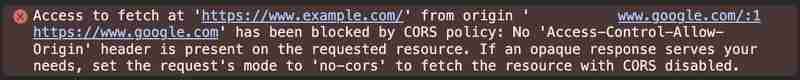
CORS错误
理解“无访问控制-允许来源”错误
此错误主要分为两种情况:
- 缺少
Access-Control-Allow-OriginCORS头信息:浏览器无法验证是否允许跨域请求。 Access-Control-Allow-OriginCORS头信息与请求来源不匹配:头信息存在,但值与预期不符。
如果您拥有API
配置正确的CORS头信息
如果您拥有API,只需添加正确的Access-Control-Allow-Origin头信息并指定允许的来源即可。请确保来源设置准确无误。
例如,在Express.js中:
fetch("https://proxy.corsfix.com/?<target_url>");</target_url>
使用CORS代理 结论
本文总结了针对“无访问控制-允许来源”错误的不同解决方案,选择方案取决于您的具体情况。您可以修改后端配置或使用CORS代理。更多常见的CORS错误及解决方案,请参考我们的“常见CORS错误”文章。 如果您需要一个稳定、快速且无限流量的CORS代理,请考虑CORSfix。CORSfix提供免费的开发版本,并根据您的需求提供不同付费方案。
以上就是《如何修复“无'访问控制 - 允许孔”标题”错误》的详细内容,更多关于的资料请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
401 收藏
-
233 收藏
-
104 收藏
-
203 收藏
-
239 收藏
-
144 收藏
-
409 收藏
-
287 收藏
-
211 收藏
-
283 收藏
-
491 收藏
-
328 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习