功能切换:管理访问高级功能的简单方法
时间:2025-02-17 09:18:59 343浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《功能切换:管理访问高级功能的简单方法》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
巧妙控制应用功能:功能切换的艺术
想象一下,您开发了一款兼具免费和高级功能的应用,并希望为高级用户推出新功能,同时避免影响其他用户的体验。如何确保只有合适的用户才能访问这些新功能,并且整个过程平稳运行?Netflix 等流媒体服务为高级用户提供独家内容或功能(例如更高清晰度或抢先观看新剧集),它们就面临着同样的挑战。他们需要一种方法来逐步向目标受众发布这些功能,并在全面推出前监控性能。
这就是功能切换(也称为功能标志)大显身手的地方。功能切换允许我们控制哪些功能对哪些用户组可见。通过基于用户访问级别启用或禁用特定功能,我们可以像 Netflix 一样逐步向目标受众发布新功能,监控其性能,收集反馈,并在将其提供给所有高级用户之前确保不会影响普通用户。
深入理解功能切换:不止是简单的开关
功能切换并非简单的 if/else 语句。它是一种强大的策略,用于管理应用程序的行为。您可以将其视为功能的控制面板,可以根据不同用户的需求灵活地打开或关闭开关。这使得我们可以灵活地逐步发布功能,测试功能,或向特定用户组提供独家内容,而不会影响其他用户的体验。
功能切换的应用场景:
- 逐步推出新的用户界面,确保不会出现任何问题。
- 进行 A/B 测试,以确定蓝色按钮的效果是否优于红色按钮。
- 控制对高级功能的访问(我们将深入探讨这一点!)。
- 在不更改代码的情况下,在不同的环境中测试功能。
- 允许特定用户访问 Beta 测试版功能,而其他用户则不会察觉。
系统架构:组件间的协同工作
让我们深入了解功能切换系统的工作原理。将其分解为组件有助于更好地理解:

系统组件:
- 客户端浏览器: 用户与应用程序交互的地方(例如 Web 或移动浏览器)。
- 前端应用程序: 客户端浏览器与前端应用程序通信,前端应用程序管理用户界面。
- 后端 API: 前端应用程序将请求发送到后端 API,后端 API 处理业务逻辑并决定功能的可用性。
- 切换服务: 切换服务评估是否应基于用户访问级别和功能配置启用或禁用特定功能。
- 用户服务: 此服务检查与用户相关的信息(例如其订阅级别或角色),以确定其访问权限。
- 切换数据库: 存储功能配置的数据库,确定特定用户组的功能是打开还是关闭。
- 用户数据库: 存储用户信息的数据库,例如其订阅级别或状态。
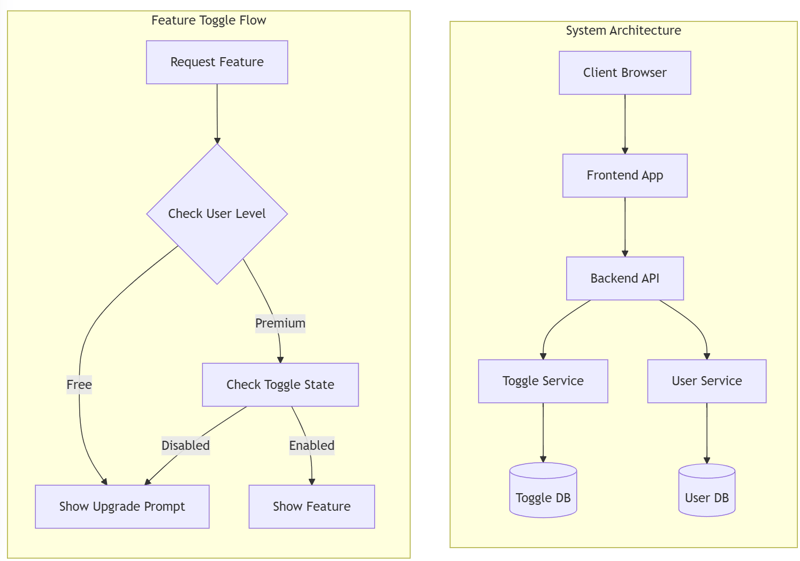
工作流程:
下图说明了系统如何处理功能访问:
- 前端应用程序请求后端 API 获取功能信息。
- 后端 API 检查用户的订阅级别(高级用户或普通用户)。
- 如果用户是高级用户,切换服务会检查切换数据库,查看请求的功能是否已为其用户组启用。
- 如果功能已启用,则该功能将显示给用户。
- 如果功能已禁用,则向用户显示升级提示。
- 如果用户是普通用户,后端会跳过功能切换检查,直接显示升级提示。
高级功能访问控制:现实世界示例
让我们以构建具有免费和高级功能的 SaaS 平台为例。与 Netflix 等流媒体服务类似,高级用户可以访问独家内容(例如更高质量的流媒体或抢先体验版),我们需要确保只有付费用户才能访问这些功能。挑战在于提供这些好处,同时不会影响免费用户的体验。
Netflix 使用功能切换逐步向高级用户组发布高级功能或独家内容。这有助于他们测试功能,收集反馈和监控性能,然后再将其推广给所有付费用户。此策略确保了流畅的用户体验,同时保持其订阅计划的价值。
为了在自己的项目中实现此目标,让我们看看如何设置必要的数据模型和后端逻辑,以基于订阅级别管理访问控制,并使用功能切换来控制功能的可用性。
设置数据模型:
<h2>Upgrade Required</h2>
<p>This feature is available for premium subscribers only.</p>
<upgradebutton></upgradebutton></div>
)}
</div>
);
};
// Custom Hook for Feature Toggle
const useFeatureToggle = (userId, featureName) => {
const [state, setState] = useState({
isEnabled: false,
isLoading: true,
error: null
});
useEffect(() => {
const checkFeatureAccess = async () => {
try {
const response = await fetch(
`/api/features/${featureName}/access?userId=${userId}`
);
const data = await response.json();
setState({
isEnabled: data.hasAccess,
isLoading: false,
error: null
});
} catch (error) {
setState({
isEnabled: false,
isLoading: false,
error: error.message
});
}
};
checkFeatureAccess();
}, [userId, featureName]);
return state;
};
此组件使用 useFeatureToggle 钩子检查功能状态。如果功能已启用,则显示高级内容;如果没有,则显示升级提示。
最佳实践:
- 性能: 缓存切换状态,保持切换逻辑简洁高效,使用后台作业记录更改。
- 安全性: 验证用户权限,加密敏感配置,使用审计日志跟踪更改。
- 组织性: 定期监控切换使用情况,清理未使用的切换,记录所有内容。
- 可扩展性: 设计系统以有效扩展到大型用户群和大量切换,有效使用缓存,考虑使用分布式配置系统。
总结:
功能切换是软件开发中一项强大的技术。它允许我们逐步发布功能,安全地测试功能,为不同的用户组提供定制的体验,并且无需每次都部署新代码。从单个功能切换开始,逐步扩展到更复杂的方案,最终实现对功能发布的完全控制。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
424 收藏
-
469 收藏
-
450 收藏
-
309 收藏
-
250 收藏
-
228 收藏
-
419 收藏
-
388 收藏
-
373 收藏
-
445 收藏
-
382 收藏
-
375 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
