NextJS预摘
时间:2025-02-17 21:06:56 463浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《NextJS预摘》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
Next.js 预取优化:三层策略避免中间件带来的性能问题
本文由Next.js赞助,但并非以传统方式。在解决中间件功能和快速回滚的数小时后,我发现了Next.js预取机制的几个关键点。
我想先说明一个陷阱:此问题仅在生产环境的Next.js v14及以上版本中,使用页面路由器且启用链接预取功能时才会出现。

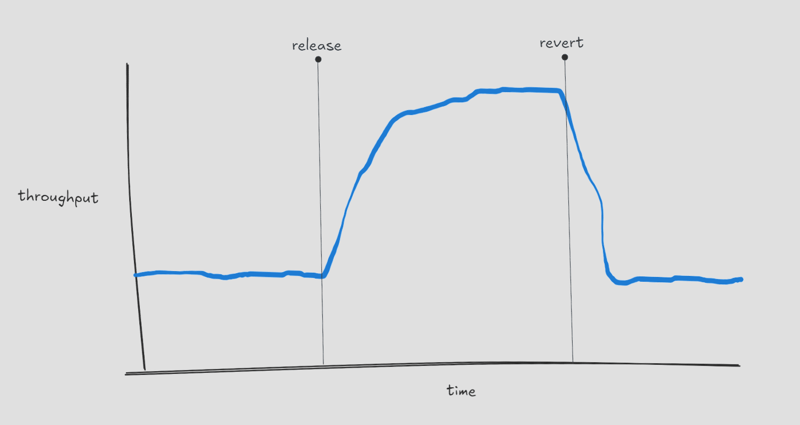
以上图表展示了性能提升,无需赘述。
第一层:链接预取优化
这是最基本的预取优化方法。next/link组件的prefetch属性可以控制预取行为。我们可以创建一个自定义链接组件来简化操作:
{
source: '/((?!api|_next/static|_next/image|favicon.ico|sitemap.xml|robots.txt).*)',
missing: [{ type: "header", key: "purpose", value: "prefetch" }],
}
这段代码会匹配所有非API、静态资源、图片、favicon等路径的请求,并要求请求中不包含“purpose: prefetch”标头。 这可以有效减少预取请求,但无法阻止悬停预取。
第三层:实验性中间件prefetch标志
Next.js中间件提供了strict和flexible两种预取模式。默认情况下为flexible,即总是预取。strict模式仅在href显式匹配静态生成路由时进行预取。 如果使用getInitialProps,预取将被完全禁用。 如果你的静态站点数量有限,无需配置此选项即可减少服务器负载。
性能问题根源
使用中间件时,所有请求(包括图片、预取和页面请求)都会执行额外的中间件操作,从而增加服务器负载,影响性能。而未使用中间件时,预取行为则正常。这表明中间件与预取功能存在直接关联,并由此产生额外负载。
总结
本文介绍了三种避免Next.js中间件导致预取性能问题的策略。第二层策略通常已足够,但了解如何完全禁用预取(第三层)也很重要。 第三层策略可以作为补充,进一步优化性能。 请注意,所有信息均基于当前Next.js版本,建议参考官方文档获取最新信息。
今天关于《NextJS预摘》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
112 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
