柏树中的Getters vs功能:您需要知道的最佳实践
来源:dev.to
时间:2025-02-18 19:04:10 433浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《柏树中的Getters vs功能:您需要知道的最佳实践》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
>最近,我观察到,我们中的一些人,qa自动化工程师仍在使用cypress的测试自动化框架中使用
- getters(get);
- 函数(方法())。
>柏树异步执行命令,含义.get()不会像selenium或playwright一样返回元素。相反,柏树命令被添加到内部队列中,并在执行柏树时自动解决。 这意味着在尝试与元素互动时,
getters
无法正常工作。>
>
class loginpage {
get usernamefield() {
//cypress does not return an element immediately:
return cy.get('#username');
}
}
这失败了,因为柏树没有返回即时元素参考。取而代之的是,它返回了一个可链球链的对象,该对象需要进一步链接.. type(),.click(),或.should()。相反,他们返回了必须在柏树的命令队列中解决的柏树链。
为什么
在赛普拉斯失败
在柏树中使用getters是有问题的,因为:>
>柏树命令未立即解决>
- >柏树链命令并顺序执行它们。 getters
- getters
- >由于柏树命令不返回实际值,所以写作
- 会失败,因为usernamefield不会返回直接元素。
- >
- >柏树遵循一种声明的方法,您可以在其中描述应该发生的事情,柏树处理执行。 getters
- 正确的方法:改用功能 而不是
,将元素选择器定义为
>函数。这样可以确保柏树在与它们互动之前正确等待元素。> 正确的页面对象模型,带有功能方法
>选项1-返回柏树命令以链接
class loginpage {
usernamefield() {
return cy.get('#username');
}
passwordfield() {
return cy.get('#password');
}
loginbutton() {
return cy.get('#login');
}
}
现在,您可以在测试中正确使用它:
const loginpage = new loginpage();
loginpage.usernamefield().type('testuser');
loginpage.passwordfield().type('password');
loginpage.loginbutton().click();
这种方法可确保柏树在执行动作之前等待元素可用。
>让我在这里添加一些东西,并解释另外1件...
class loginpage {
usernamefield() {
//works without return:
cy.get('#username').type("123");
}
}
>那么,您是否使用返回?
>>使用返回时:
>您需要在测试中执行多个操作(.type(),.clear(),.should()等)。
您要稍后链接命令。
- 不使用返回时:
- 该功能直接执行其中的操作(例如.type(“ 123”))。
- 只需比较接下来的两行,然后看一下测试脚本更好,更干净的看法。
// option 1:
loginpage.usernamefield().clear().type("testuser")
// option 2:
loginpage.enterusername("testuser")
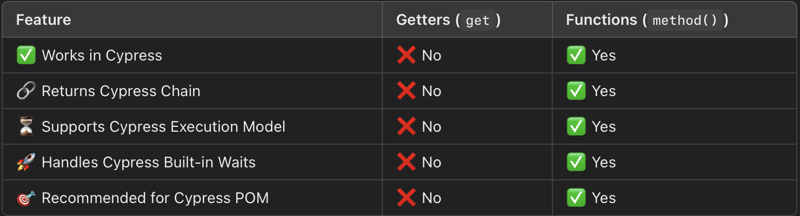
比较:
gettersvs
什么时候可以在柏树中 getters工作? >如果您是从硒或(由于某些原因)从剧作家迁移的,则可能仍然要使用
> getters。然后,您必须返回 getter
getter
> 您的pom:
class loginpage {
get usernamefield() {
//this will work but unnecessary complexity:
return () => cy.get('#username');
}
}
您的测试:
loginPage.usernameField().type('testuser');
在技术上起作用的同时,使用functions直接是一种清洁的解决方案。
结论
避免
,因为柏树命令不返回即时元素。> 使用功能确保柏树正确执行命令并处理自动等待。
>通过从getters切换到函数,您将编写遵循其执行模型的更清洁,更可维护的柏树测试。- >您是否曾经在柏树中遇到过getters的问题,或者您认为它比使用功能还要好吗?在下面的评论中删除您的想法!
- > >查看有关链式柏树门户网站的更多信息
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
457 收藏
-
132 收藏
-
242 收藏
-
426 收藏
-
246 收藏
-
346 收藏
-
406 收藏
-
472 收藏
-
472 收藏
-
419 收藏
-
380 收藏
-
160 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
