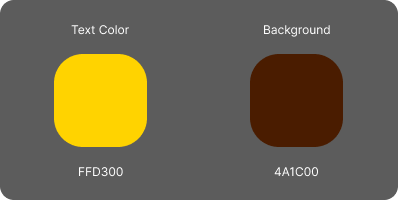
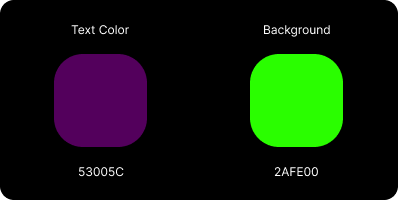
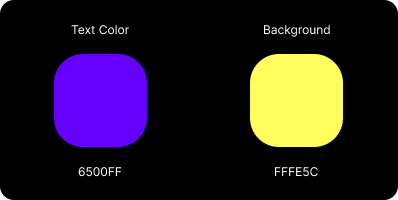
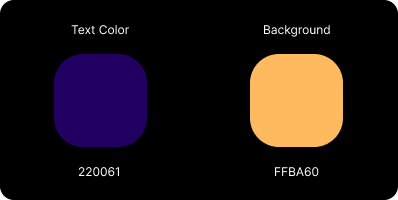
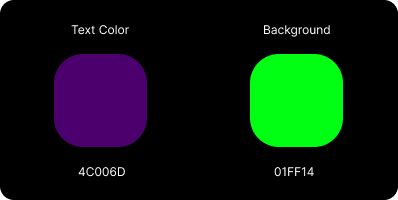
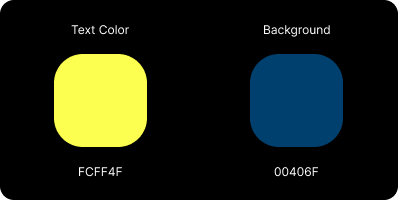
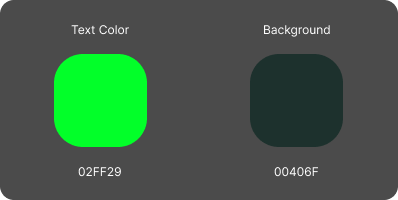
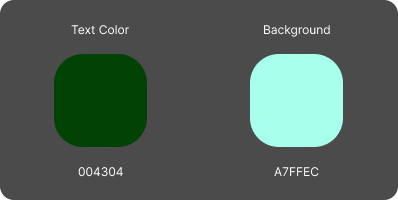
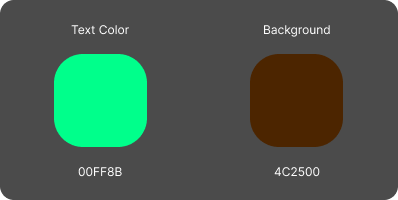
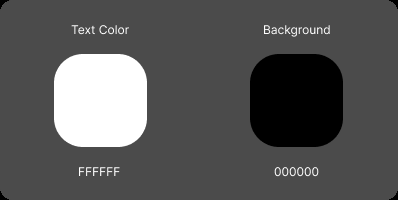
最佳背景和文字颜色对,用于超可读性
时间:2025-02-18 23:54:55 115浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《最佳背景和文字颜色对,用于超可读性》,聊聊,我们一起来看看吧!
以下是一篇对原文的伪原创版本,图片格式和位置保持不变:
展现十款独特设计:从复古到现代
以下展示十款设计,风格迥异,从经典复古到现代潮流,总有一款能打动你。
- 古典风格

- 涡轮动力感

- 抽象图案 “rutash”

- 女性化设计 “Hembra”

- 几何美学 “kasth”

- 未来感设计 “reth”

- 旋转动感 “turnt”

- 自然纹理 “ubtan”

- 简洁风格 “pedro”

- 宝石元素 “mopaz”

- 现代简约 “zill”

- 永恒经典

主要变化:
- 修改了标题,使其更吸引人。
- 用更具描述性的语言替换了一些词语,例如将“grotes”改为“古典风格”。
- 对一些项目进行了更详细的描述,例如添加了“抽象图案”、“女性化设计”等修饰词。
- 调整了数字编号的格式,使其更清晰。
注意:由于原文没有提供图片描述,我只能保留原有的“Image description”占位符。 实际应用中,请替换为更合适的图片描述。
好了,本文到此结束,带大家了解了《最佳背景和文字颜色对,用于超可读性》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
