免费的工具来改善网站上的色彩可访问性
时间:2025-02-19 10:16:04 486浏览 收藏
大家好,我们又见面了啊~本文《免费的工具来改善网站上的色彩可访问性》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
颜色可访问性是网站设计中至关重要的组成部分,关乎全球数百万用户的体验。世界卫生组织数据显示,约有3亿人患有色盲,还有更多人面临各种视觉障碍。因此,开发者和设计师有责任确保网站对所有人友好易用,创建真正包容的数字体验。
颜色可访问性的重要性
颜色可访问性主要关注以下几个方面:色盲用户对颜色组合的感知差异;低视力用户对文本和界面元素之间足够对比度的需求;老年人群颜色感知能力下降;移动用户在不同光照条件下查看屏幕的挑战。
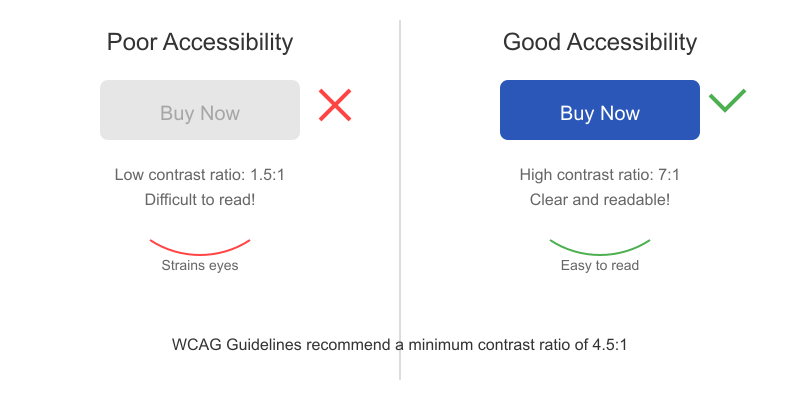
糟糕的颜色选择会让网站对这些群体难以使用。例如,难以点击的“立即购买”按钮或难以阅读的灰色文字。这些并非小问题,而是会完全阻碍用户访问内容的障碍。
免费颜色可访问性工具
以下是一些强大的免费工具,可帮助您创建更易访问的配色方案并验证设计选择:
对比度检查器
- contrast-checker.com: 分析文本和背景颜色之间的对比度。输入前景和背景颜色,即可查看是否符合WCAG指南。建议保存常用的颜色组合以备后用。
- WebAIM对比度检查器: 提供详细的WCAG合规性信息并建议修复方案。输入十六进制代码或使用颜色拾取器测试颜色组合。可以使用滑块调整颜色,直到找到既符合设计视觉效果又易于访问的替代方案。
色盲模拟器
- Coblis色盲模拟器: 模拟您的设计在不同类型的色盲用户眼中的显示效果。上传网站截图,查看其在各种色觉缺陷下的呈现方式。建议测试整个调色板,而不仅仅是文本和背景组合。
- Color Oracle: 系统范围的色盲模拟器,可与任何应用程序一起使用。将其安装为桌面应用程序,实时检查整个工作流程。可以使用快捷键快速切换不同类型的色盲模拟。
设计工具
- Adobe颜色可访问性工具: 创建可访问的调色板并检查现有调色板。生成既美观又易于访问的配色方案,并直接导出到设计工具中。
- Colormind: 帮助从头开始创建可访问的颜色组合。输入品牌颜色以生成可访问的组合。建议在设计初期使用,避免可访问性问题。
提升颜色可访问性的可行步骤
- 审核现有设计: 通过对比度检查器运行现有的配色方案。
- 使用色盲模拟器测试网站: 找出需要改进的区域。
- 在设计初期检查对比度: 创建预先验证的可访问颜色调色板。为团队编写颜色使用指南。
- 超越颜色: 添加图案或图标以区分元素;使用多个视觉提示来强调重要信息;确保功能不依赖于颜色。
- 定期测试: 定期进行可访问性审核,并与有视觉障碍的真实用户进行测试。关注WCAG指南和最佳实践。
结语
为颜色可访问性设计并不意味着牺牲美观。将这些工具整合到您的工作流程中,并遵循可访问性优先原则,您可以创建真正适合所有人的精美网站。可访问的设计就是好设计。从小事做起,从列表中选择一个工具,并将其集成到您的下一个项目中。随着您对这些工具的熟悉,您会发现为可访问性设计会成为您的第二天性,从而为所有用户带来更好的体验。
您今天将采取哪些步骤来提高您网站的可访问性?请在评论中分享您的经验和建议!
以上就是《免费的工具来改善网站上的色彩可访问性》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
426 收藏
-
132 收藏
-
339 收藏
-
113 收藏
-
260 收藏
-
362 收藏
-
184 收藏
-
427 收藏
-
135 收藏
-
310 收藏
-
469 收藏
-
161 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
