反应性组件热加载与状态保存
时间:2025-02-19 13:00:54 241浏览 收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《反应性组件热加载与状态保存》,涉及到,有需要的可以收藏一下
现代网络开发追求快速、流畅的用户体验。然而,传统的全页刷新机制在应用代码更改时会清除用户输入、身份验证数据和导航历史,迫使开发者每次更新后都重新搭建测试环境。热重载技术应运而生,它在保持应用状态的同时实时更新代码,显著提升了开发效率。

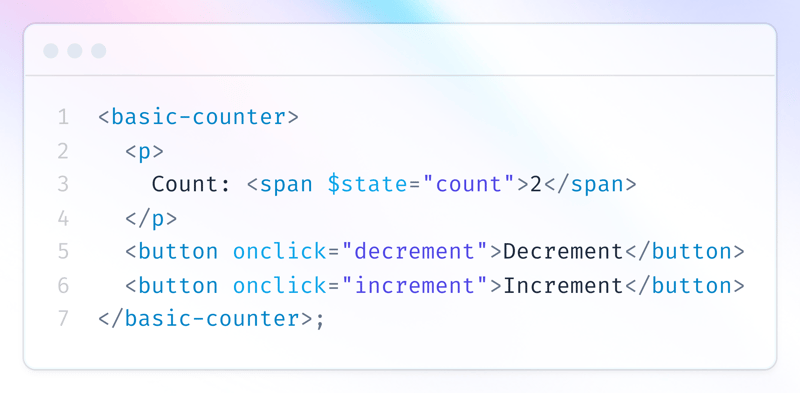
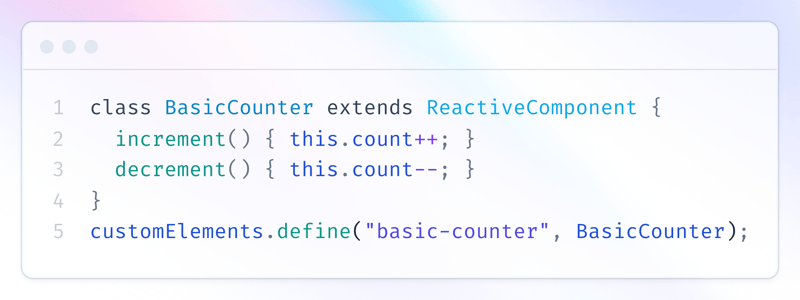
热重载允许开发者实时查看UI更改并进行测试,无需重置应用。React组件凭借其自身的状态和数据流管理机制,非常适合热重载。组件精准记录当前状态,并在更改时自动更新UI,简化了代码更新过程中的状态追踪和保存。React组件中状态管理的清晰分离确保更新不会影响整个应用。

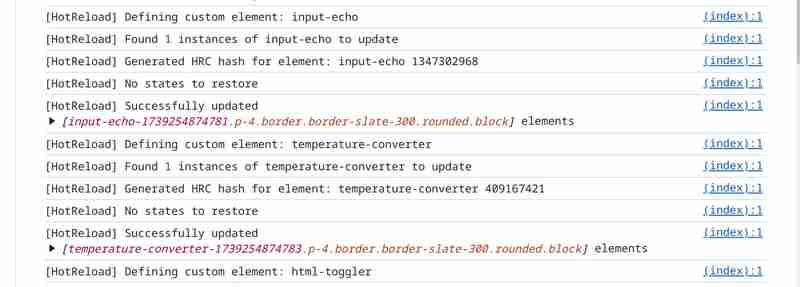
基于React组件强大的状态管理,热重载机制利用服务器发送事件(SSE)持续监控源文件。一旦检测到修改,当前应用状态会被捕获并保存。随后,系统通过创建新的组件实例(不中断用户交互)来应用更新的代码,并将保存的状态重新应用到这些新组件,确保用户输入和数据完整性。这种方法简化了更新过程,实现了实时调整,避免了重建整个应用状态的开销。
尽管热重载机制高效,但代码优化仍至关重要。开发者应优化代码以最大限度地减少更新期间的计算开销,例如简化DOM操作、应用调试技术,以及确保高效的序列化和避免不必要的序列化。遇到问题时,检查状态保存日志并验证事件处理程序和属性重新计算能帮助识别和解决问题。经过这些优化,热重载成为开发复杂应用的强大工具,允许开发者在保持状态完整性的前提下更新样式、动画或功能,确保应用显示实时数据并维持不间断的用户交互。

总而言之,React组件热重载是Web开发的一项重大进步。它使开发者能够快速测试和迭代新功能和设计修改,同时保持应用状态,从而节省时间并提升开发体验的可靠性和一致性。随着开发实践的演进,高效的状态保存将仍然是构建强大Web应用的关键。
其他资源:
在GitHub上探索React组件仓库。
深入了解热重载系统的代码。
免责声明:作为阅读障碍者,我严重依赖AI辅助撰写和组织博客文章。AI帮助我记录和完善内容。
以上就是《反应性组件热加载与状态保存》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
194 收藏
-
341 收藏
-
458 收藏
-
465 收藏
-
412 收藏
-
432 收藏
-
148 收藏
-
409 收藏
-
147 收藏
-
149 收藏
-
486 收藏
-
493 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
