巧用软件设计工具,低代码平台的妙招
时间:2025-04-17 13:33:52 439浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《低代码平台如何巧用软件设计工具?》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
随着数字化时代的到来,软件开发已成为各行各业的关键需求。然而,传统的软件开发通常涉及复杂的编码,这给企业在快速迭代和满足业务需求方面带来了挑战。低代码平台的出现,为企业提供了一种更快速、更灵活的软件开发方法。本文将探讨如何在低代码平台中使用软件设计工具。

- 了解低代码平台
首先,我们需要了解什么是低代码平台。低代码平台是一种开发工具,允许开发者以最少的手写代码来创建应用程序。它通常包括可视化开发环境、预制组件和自动生成代码等功能,使开发人员能够快速搭建应用,缩短开发周期。
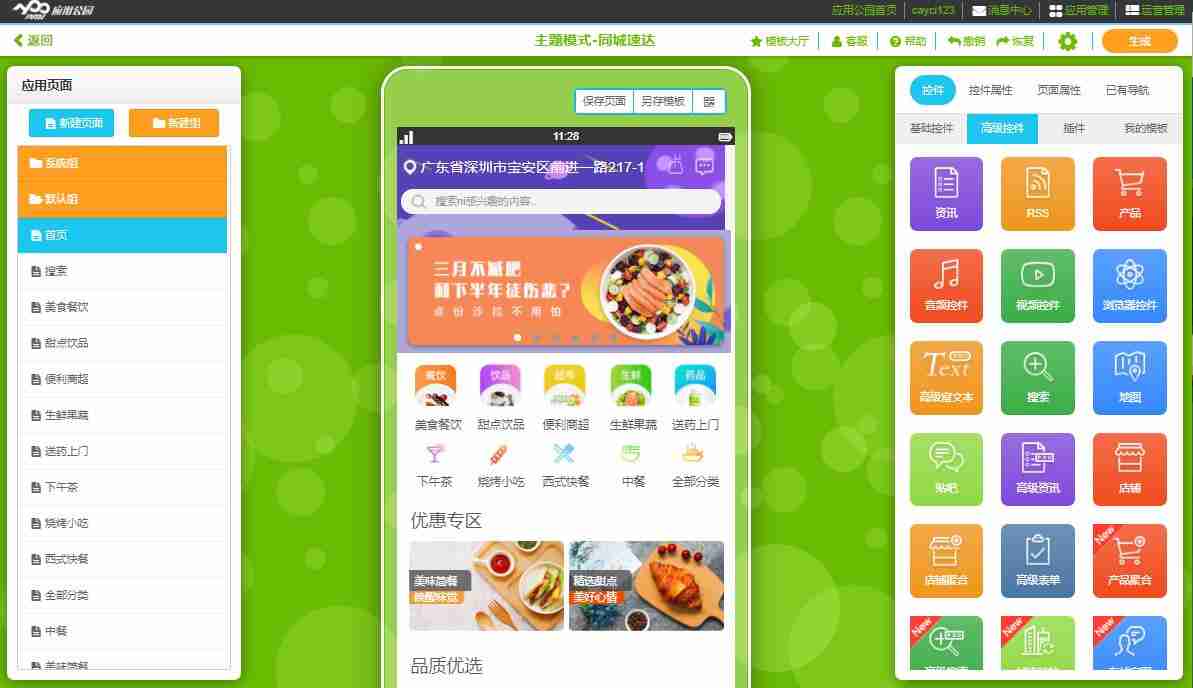
- 使用可视化界面
低代码平台的核心是其可视化开发界面。开发者可以通过拖放和配置的方式构建应用程序界面,无需编写大量代码。通过可视化界面,您可以直观地创建用户界面、设计表单、设置工作流等。
- 利用预制组件
低代码平台通常提供丰富的预制组件,用于构建不同类型的应用。这些组件可以包括按钮、输入框、表格、图表等。您只需从组件库中选择合适的组件,将其拖放到界面上并进行配置即可。
- 自动生成代码
尽管低代码平台强调减少手写代码,但在幕后,它们仍然会生成一定量的代码。这些代码会根据您的设计和配置生成,从而构建出实际的应用程序。这使得您可以在不深入编码的情况下,创建出高质量的应用。
- 定制化和扩展性
虽然低代码平台提供了许多预制功能,但在某些情况下,您可能仍然需要进行定制化开发。低代码平台通常支持使用编程语言进行定制开发,以满足特定的业务需求。这为开发者提供了灵活性和扩展性。
- 整合外部服务
许多低代码平台允许您轻松地集成外部服务和API。这使得您可以将现有的系统和服务与新的应用程序集成,以实现更强大的功能和增强用户体验。
- 测试和部署
低代码平台通常也包含测试和部署功能,以确保应用程序的质量和可靠性。您可以在平台上进行测试,然后使用平台提供的工具将应用程序部署到云端、服务器或移动设备上。
- 培训和支持
如果您是第一次使用低代码平台,建议您寻找提供培训和支持的平台。这将帮助您更快速地上手,充分利用平台的功能和优势。
低代码平台的出现使得软件开发变得更加迅速和高效。通过可视化界面、预制组件、自动生成代码等特性,开发者可以轻松创建各种类型的应用程序。当您在使用低代码平台时,请确保熟悉其特性和功能,以充分发挥其优势,为业务创造更多价值。
现在,PHP中文网的免编程APP&小程序在线生成平台很好地平衡了质量和成本的难题。您无需掌握任何编程开发技能或UI设计能力,只需一键套用现成的模板,全程可视化进行拼图操作,同时也可以打通小程序。相对于传统的软件定制服务公司普遍昂贵的开发报价,这类零代码的APP开发平台资金投入成本不到1万元,不用一周时间,就能完成从软件开发到上线的全过程。

开始制作

以上就是《巧用软件设计工具,低代码平台的妙招》的详细内容,更多关于的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
318 收藏
-
373 收藏
-
364 收藏
-
484 收藏
-
227 收藏
-
386 收藏
-
302 收藏
-
242 收藏
-
277 收藏
-
383 收藏
-
145 收藏
-
345 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
