Yarn打造Grafana模板的终极攻略
时间:2025-04-18 18:58:49 405浏览 收藏
本文提供一个使用Yarn创建Grafana模板的完整指南,旨在帮助用户快速高效地生成自定义Grafana仪表板模板。 教程涵盖了从安装Node.js和Yarn,创建项目,安装Grafana API客户端库(@grafana/data),编写模板脚本(template.js),到运行脚本生成grafana-template.json文件,最后在Grafana中导入并验证模板的完整流程。 文中包含详细步骤、代码示例和注释,并通过流程图和甘特图(文中未提供,此处补充说明)清晰地展现了整个过程,适合Grafana和Yarn使用者参考学习。
在本文中,我将引导你一步步完成使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以利用它来创建各种仪表板,以便更有效地监控和展示数据。请跟随我一起完成这个过程。
首先,我们来浏览一下整个操作的流程。以下是步骤的概述,表格形式展示:
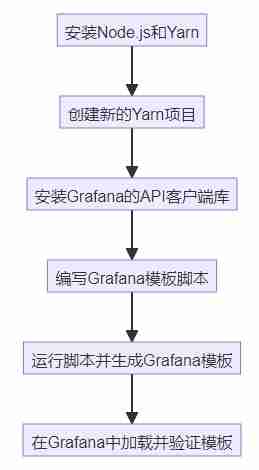
接下来,我们使用Mermaid语言展示整个流程的流程图:

下面,我将逐步解释每一个步骤,包括必需的代码及其注释。
步骤1:安装Node.js和Yarn
要使用Yarn,你首先需要在计算机上安装Node.js(Yarn需要Node.js环境)。以下是安装Node.js的步骤:
访问Node.js官网,下载并安装适合你操作系统的版本。
node -v # 检查Node.js版本 npm -v # 检查Node包管理器版本
安装完成后,打开命令行窗口,运行以上命令检查Node.js和npm的安装情况。
然后,通过以下命令安装Yarn:
npm install -g yarn # 全局安装Yarn
步骤2:创建新的Yarn项目
在命令行中通过以下步骤创建一个新的项目:
mkdir my-grafana-template # 创建新文件夹 cd my-grafana-template # 进入文件夹
步骤3:安装Grafana的API客户端库
为了与Grafana API进行交互,我们需要安装合适的API客户端库。常用的库有@grafana/data。运行以下命令:
yarn add @grafana/data # 安装Grafana的数据API库
步骤4:编写Grafana模板脚本
在项目目录下,创建一个template.js文件并打开。将以下代码添加到文件中:
const { DataFrame } = require('@grafana/data'); // 导入DataFrame类
<p>// 创建一份简单的Grafana模板
const template = {
title: 'My Grafana Dashboard',
panels: [
{
type: 'graph',
title: 'My Graph Panel',
datasource: 'My Data Source',
targets: [
{
target: 'my_metric',
},
],
},
],
};</p><p>// 将模板输出为JSON
console.log(JSON.stringify(template, null, 2)); // 将模板转换为JSON格式并打印</p>步骤5:运行脚本并生成Grafana模板
在命令行中,运行以下命令以执行刚才创建的脚本:
node template.js > grafana-template.json # 运行脚本并将输出保存到grafana-template.json文件中
此时,将在项目目录下生成一个grafana-template.json文件,里面就是我们生成的Grafana模板。
步骤6:在Grafana中加载并验证模板
接下来的步骤是在Grafana中验证生成的模板。
进入Grafana仪表板界面。点击“+”按钮,选择“Import”。上传刚才生成的grafana-template.json文件。点击“Import”进行导入。完成后,你应该看到一个新的仪表板,包含你设置的面板。
为了更好地理解每个步骤在时间上的安排,我们将用甘特图展示整个过程。以下是该过程的可视化表示:

通过上述步骤,你应该能够轻松使用Yarn创建Grafana模板。希望这篇指南对你有所帮助。
理论要掌握,实操不能落!以上关于《Yarn打造Grafana模板的终极攻略》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
379 收藏
-
264 收藏
-
134 收藏
-
496 收藏
-
112 收藏
-
482 收藏
-
141 收藏
-
498 收藏
-
120 收藏
-
182 收藏
-
155 收藏
-
145 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
