web开发入门必备:基础知识与工具推荐
时间:2025-05-12 22:07:45 143浏览 收藏
web开发需要掌握HTML、CSS、JavaScript、Web服务器、后端语言、数据库和网络协议等基础知识。HTML与CSS用于构建和美化网页,JavaScript则使网页动态化。常用的Web服务器包括Apache、Nginx等,后端语言如PHP、Java等用于开发后台系统,数据库如MySQL、Oracle等支持动态页面开发。Web开发框架能提高开发效率,熟悉TCP/IP、HTTP等网络协议也很重要。此外,常用的开发软件包括Photoshop、Dreamweaver等,初学者可使用可视化拖拽工具如PHP中文网的app在线制作平台,快速开发原生app。
一、学习web应用开发需要掌握哪些内容?
Web开发不仅需要学习HTML、CSS和JavaScript,还要了解Web服务器和web框架,掌握相关的数据库知识和SQL语法。此外,还需要熟悉TCP/IP和HTTP等网络协议。接下来,PHP中文网小编将为大家详细介绍web应用开发的基础知识:

1、HTML与CSS:HTML与CSS是超文本标记语言的核心,每个初学者都必须熟练掌握。HTML构建网页的结构,而CSS则负责美化网页,提升用户的视觉体验。
2、JavaScript:为了使网页更加动态,需要学习JavaScript和DOM操作。许多开发者会使用jQuery库来提高开发效率。
3、Web服务器:了解Linux和Unix系统是必要的,因为大多数服务器运行在这两个平台上。常见的服务器包括Apache、Nginx、Tomcat和IIS。选择服务器时需考虑性能配置,如负载、CPU、内存和带宽。
4、服务器端脚本语言:掌握一门后端语言如PHP、.NET、Java或Python非常重要。这些语言用于开发后台管理系统,实现前后端动态交互。
5、数据库:常用的数据库包括SQL Server、MySQL和Oracle。动态页面开发需要数据库支持,不同的后端语言可能使用不同的数据库。
6、Web开发框架:在掌握了HTML、CSS和JavaScript后,使用Web开发框架可以显著提高开发效率。
7、网络协议:熟悉TCP/IP、HTTP和DNS等常见网络协议是必需的。

二、web开发常用哪些软件?
WEB前端开发常用的软件包括Photoshop、Dreamweaver、HBuilder、Sublime Text和WebStorm等。
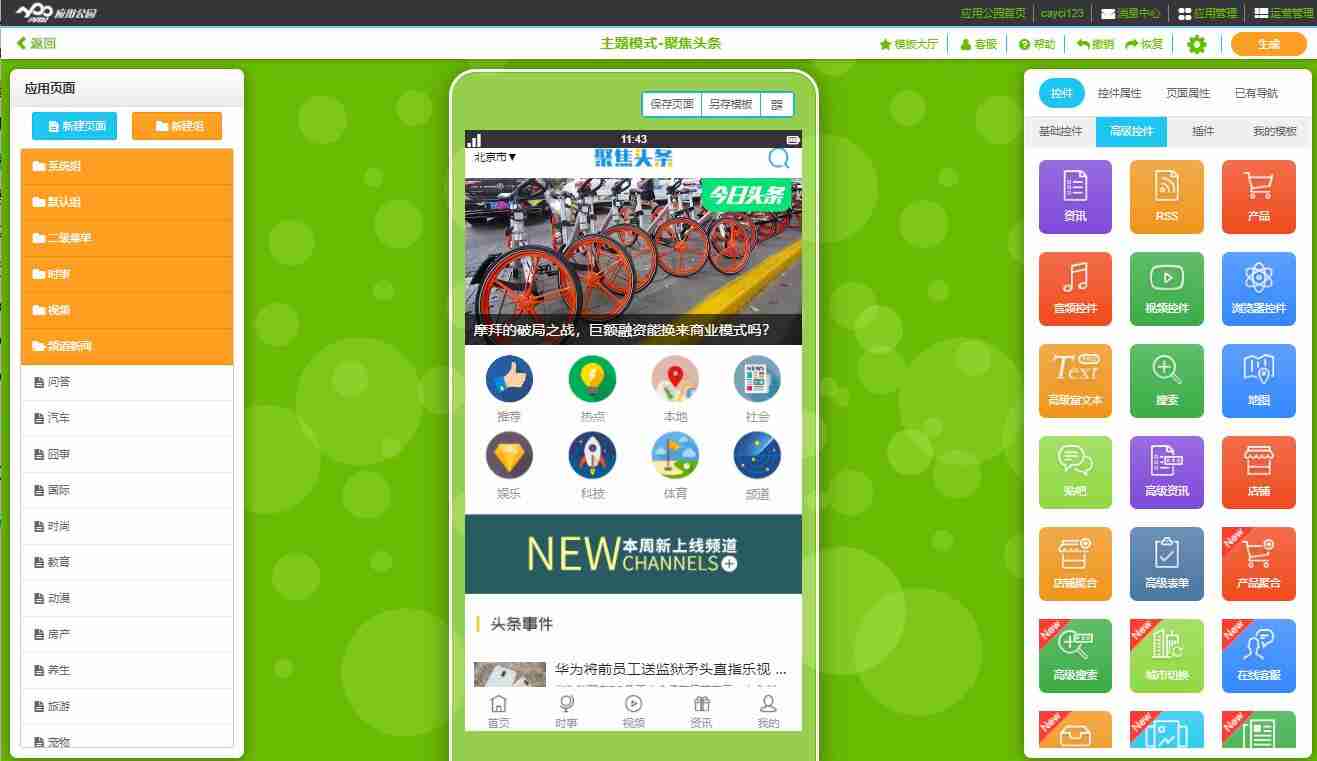
对于初学者,也可以使用可视化拖拽工具来创建应用。以PHP中文网的app在线制作平台为例,该平台基于原生技术开发,功能多样化、性能兼容性强,加载速度快。平台提供预设的app功能和模板,只需一键套用并进行拖拽式操作,最快一周内即可完成原生app开发并上线。


今天关于《web开发入门必备:基础知识与工具推荐》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
145 收藏
-
345 收藏
-
106 收藏
-
119 收藏
-
184 收藏
-
413 收藏
-
336 收藏
-
343 收藏
-
254 收藏
-
279 收藏
-
467 收藏
-
138 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
