一文详解MySQL Join使用原理
来源:脚本之家
时间:2023-05-12 10:19:40 204浏览 收藏
小伙伴们有没有觉得学习数据库很有意思?有意思就对了!今天就给大家带来《一文详解MySQL Join使用原理》,以下内容将会涉及到mysqljoin,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
Join的类型
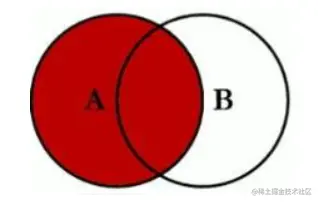
- left join,以左表为驱动表,以左表作为结果集基础,连接右表的数据补齐到结果集中

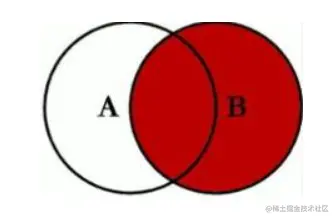
- right join,以右表为驱动表,以右表作为结果集基础,连接左表的数据补齐到结果集中

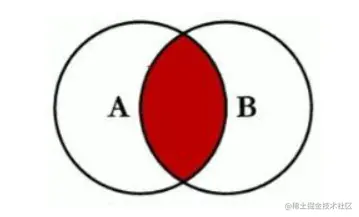
- inner join,结果集取两个表的交集

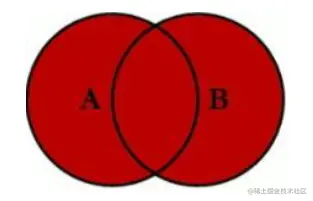
- full join,结果集取两个表的并集
mysql没有full join,union取代
union与union all的区别为,union会去重

- cross join 笛卡尔积
如果不使用where条件则结果集为两个关联表行的乘积
与,的区别为,cross join建立结果集时会根据on条件过滤结果集合
- straight_join
严格根据SQL顺序指定驱动表,左表是驱动
Join原理
本质上可以理解为嵌套循环的操作,驱动表作为外层for循环,被驱动表作为内层for循环。根据连接组成数据的策略可以分为三种算法。
Simpe Nested-Loop Join
- 连接比如有A表,B表,两个表JOIN的话会拿着A表的连表条件一条一条在B表循环,匹配A表和B表相同的id 放入结果集,这种效率是最低的。
Index Nested-Loop Join
- 执行流程(磁盘扫描)
从表t1中读入一行数据 R;
从数据行R中,取出a字段到表t2里进行树搜索查找;
取出表t2中满足条件的行,跟R组成一行,作为结果集的一部分;
重复执行步骤1到3,直到表t1的末尾循环结束。
- 而对于每一行R,根据a字段去表t2查找,走的是树搜索过程。
Block Nested-Loop Join
- mysql使用了一个叫join buffer的缓冲区去减少循环次数,这个缓冲区默认是256KB,可以通过命令show variables like 'join_%'查看
- 其具体的做法是,将第一表中符合条件的列一次性查询到缓冲区中,然后遍历一次第二个表,并逐一和缓冲区的所有值比较,将比较结果加入结果集中
- 只有当JOIN类型为ALL,index,rang或者是index_merge的时候才会使用join buffer,可以通过explain查看SQL的查询类型。
Join优化
- 为了优化join算法采用Index nested-loop join算法,在连接字段上建立索引字段
- 使用数据量小的表去驱动数据量大的表
- 增大join buffer size的大小(一次缓存的数据越多,那么外层表循环的次数就越少)
- 注意连接字段的隐式转换与字符编码,避免索引失效
以上就是《一文详解MySQL Join使用原理》的详细内容,更多关于mysql的资料请关注golang学习网公众号!
声明:本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
105 收藏
-
172 收藏
-
455 收藏
-
467 收藏
最新阅读
更多>
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
