谷歌浏览器推出新功能,助您轻松监控内存消耗
来源:ITBear科技资讯
时间:2023-10-16 15:47:29 358浏览 收藏
在科技周边实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《谷歌浏览器推出新功能,助您轻松监控内存消耗》,聊聊,希望可以帮助到正在努力赚钱的你。
10月16日消息,谷歌浏览器(Google Chrome)近来一直因其高内存占用备受诟病,特别是在Windows 11或10系统上。然而,并非所有责任都能归咎于谷歌,因为某些网站本身也在大量消耗系统资源。不过,现在谷歌浏览器正在推出一项新功能,可帮助用户更轻松地追踪资源消耗情况。

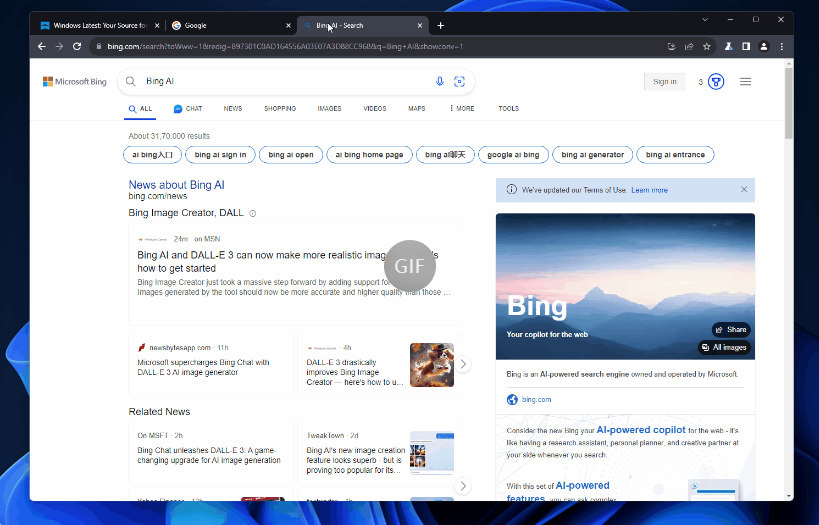
尽管现在用户可以使用谷歌浏览器的任务管理器(Chrome Task Manager)来监控标签页和扩展程序的内存使用情况,但谷歌希望简化这一过程。谷歌目前正在测试一项新功能,即在谷歌浏览器的测试版(Chrome Canary)中,当用户将鼠标悬停在已打开的标签页上时,可以即时查看该标签页使用的内存量。
当然,这一新标签页功能不像内置的任务管理器那样功能强大,它不会提供运行中进程、标签页和扩展程序的详细信息。通过将鼠标悬停在标签页上,用户只能检查谷歌浏览器标签页的性能,并手动关闭资源占用较多的标签页。
如果用户尚未看到这一功能,他们可以进入Chrome://flags,启用“Memory usage on hover”,然后重新启动浏览器。

此外,谷歌还提供其他工具来监控性能。例如,谷歌开发者工具(Chrome DevTool)的性能监视器(performance monitor)是一种更全面的方式,可以高层次地监控内存使用情况以及其他关键指标,如CPU、FPS和DOM。
需要注意的是,谷歌一直在致力于改进Chrome浏览器的性能。去年,他们推出的一次大型更新将浏览器的内存使用减少了40%,并在设备电池电量低于20%时延长了电池续航时间。
内存节省器(Memory Saver)现已整合到谷歌浏览器的新悬停卡片功能中,自动释放不活跃标签页的内存,以便更多资源用于活跃标签页和进程。
终于介绍完啦!小伙伴们,这篇关于《谷歌浏览器推出新功能,助您轻松监控内存消耗》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布科技周边相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
104 收藏
-
475 收藏
-
341 收藏
-
112 收藏
-
185 收藏
-
472 收藏
-
323 收藏
-
102 收藏
-
318 收藏
-
373 收藏
-
364 收藏
-
484 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
